登录表单和简易后台页面
16lz
2022-03-21
1.登录表单
代码示例
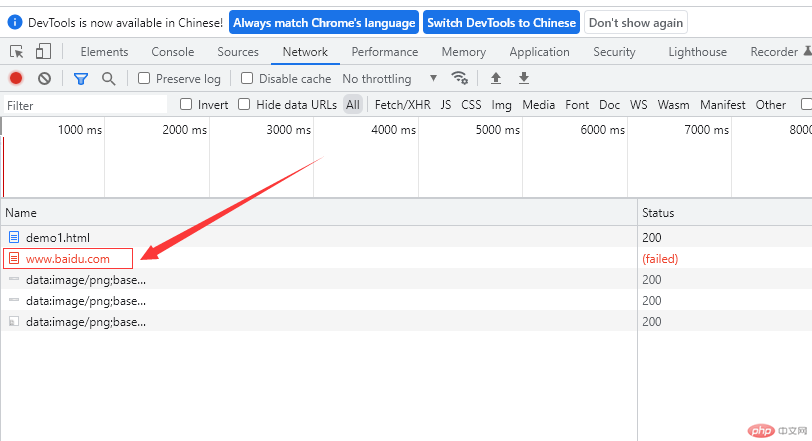
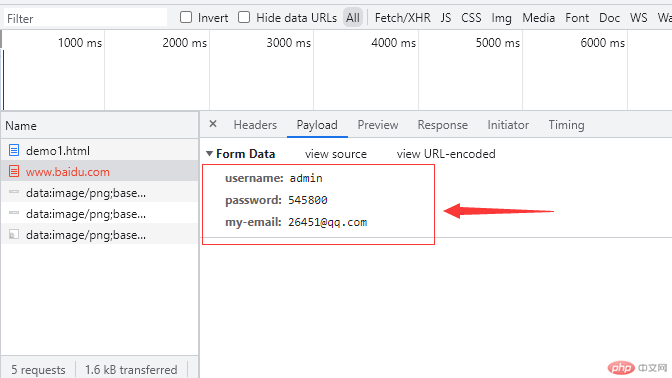
<!-- action 示意表单提交指向的url 或 文件 --><!-- methon 示意表单提交的文件类型,Get 或 Post --><form action="www.baidu.com" method="post"><!-- div>label{用户名:}+input#username --><div><!-- for 必须要与 input里的 id一致 --><label for="username">用户名:</label><!-- type,输入框的类型, value 定义输入字段的初始值 placeholder(占位文本) 规定可输入字段以及提示autofocus 页面加载时会自动获取焦点, 必需的属性 规定输入内容不能为空 --><input type="text" id="username" name="username"value="admin" placeholder="至少8位" autofocus required></div><!-- 密码 --><div><label for="psw">密码:</label><input type="password" id="psw" name="password"value="545800" placeholder="数字+字母" required></div><!-- 邮箱 --><div><label for="email">邮箱:</label><input type="email" id="email" name="my-email"value="" placeholder="xxx@qq.com" required></div><div><button>提交</button></div></form>
示例效果图



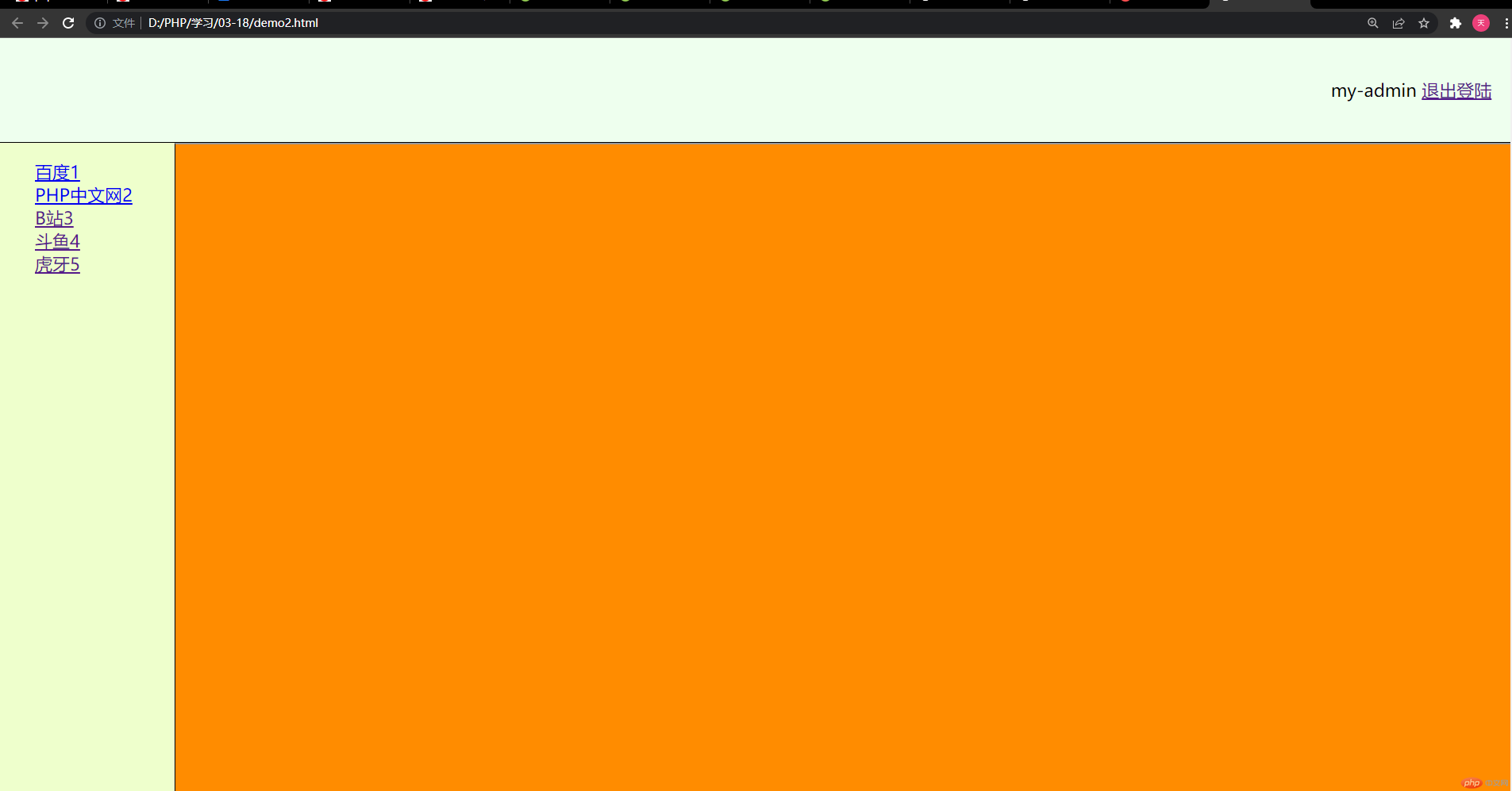
2简易后台
代码示例
HTML展示<!-- 后台头部 --><!-- div.header>h2+div>span{my-admin}+a --><div class="header"><h2></h2><div><span>my-admin</span><a href="">退出登陆</a></div></div><!-- 左侧导航 --><ul class="nav"><li><a href="www.baidu.com">百度1</a></li><li><a href="www.php.cn">PHP中文网2</a></li><li><a href="https://www.bilibili.com/">B站3</a></li><li><a href="https://www.douyu.com/">斗鱼4</a></li><li><a href="https://www.huya.com/">虎牙5</a></li></ul><!-- 右侧管理内容区 --><!-- 内敛框架标签 --><iframe src="" frameborder="2" name="content"></iframe>------CSS部分<style>body {height: 100vh;width: 100vw;display: grid;grid-template-columns: 10em 1fr;grid-template-rows: 6em 1fr;margin: 0;}body .header {grid-column-end: span 2;border-bottom: 1px solid currentColor;background-color: #efe;padding: 2em;display: flex;align-items: center;}body .header div {margin-left: auto;}body .nav {background-color: #efc;margin: 0;padding-top: 1em;list-style: none;}body iframe {width: calc(100vw - 10em);height: calc(100vh - 6em);border-left: 1px solid currentColor;background-color: darkorange;}</style>
示例效果图

更多相关文章
- 登录表单+iframe后台架构+css优先级
- 1. 写一个登录表单,要求有邮箱,密码,登录按钮 2. 写一个简单后台
- HTML登录表单的实现
- Android登录判断,并且在登录后跳转到相应的Activity
- Android存储设备管理
- Android(安卓)ApiDemos示例解析(33):App->Preferences->Default V
- Android横向滑动选项卡
- 登录表单,简单后台架构,元素样式来源与优先级
- 图文列表和行程列表
