图文列表与商品表的代码实现
16lz
2022-03-19
图文列表与商品表的代码实现
1. 图文列表
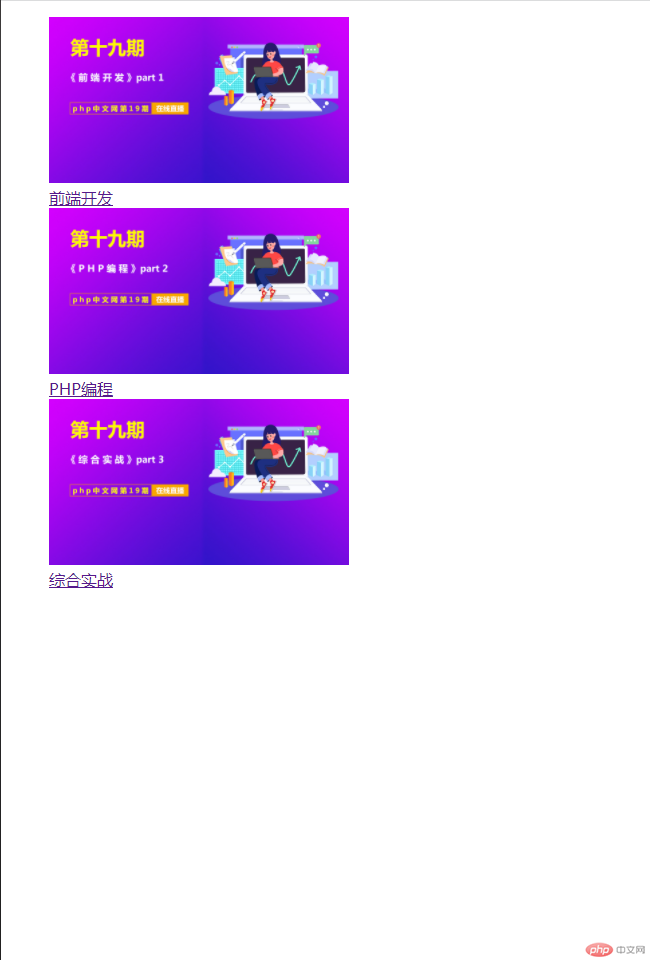
实现效果

代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>列表</title></head><body><!-- 图文列表 --><!-- ul.nav>li.pic*5>a>img --><ul class="nav" style="display: grid; list-style: none"><li class="pic"><a href="https://www.php.cn/course/1382.html"><imgsrc="https://img.php.cn/upload/course/000/000/041/6209c897986f5556.jpg"alt="前端开发"style="width: 300px"/><div>前端开发</div></a></li><li class="pic"><a href="https://www.php.cn/course/1383.html"><imgsrc="https://img.php.cn/upload/course/000/000/041/6209c922e38a3299.jpg"alt="PHP编程"style="width: 300px"/><div>PHP编程</div></a></li><li class="pic"><a href="https://www.php.cn/course/1384.html"><imgsrc="https://img.php.cn/upload/course/000/000/041/6209c92a93804289.jpg"alt="综合实战"style="width: 300px"/><div>综合实战</div></a></li></ul></body></html>
2.商品表
实现效果

代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>XXX公司数字摄像头价格表</title></head><body><tableborder="1"width="600"cellspacing="0"cellpadding="5"align="center"><caption><h3>XXX公司数字摄像头价格表</h3></caption><thead><tr bgcolor="lightblue"><th>产品类别</th><th>序号</th><th>适用范围</th><th>型号</th><th>性能概述</th><th>应用范围</th><th>结算价(元)</th></tr></thead><tbody><tr><td rowspan="8" bgcolor="lightgreen">数字摄像头</td><td>1</td><td>常规型USB2.0</td><td>500E</td><td>500万像素,10fps</td><td>常规用途1</td><td>1000</td></tr><tr><td>2</td><td>常规型USB3.0</td><td>600E</td><td>600万像素,60fps</td><td>常规用途2</td><td>2000</td></tr><tr><td>3</td><td>常规型USB3.0</td><td>1600E</td><td>1600万像素,15fps</td><td>常规用途3</td><td>3000</td></tr><tr><td>4</td><td>进阶型USB3.0</td><td>600D</td><td>600万像素,30fps</td><td>进阶用途1</td><td>4000</td></tr><tr><td>5</td><td>进阶型USB3.0</td><td>1200D</td><td>1200万像素,30fps</td><td>进阶用途2</td><td>5000</td></tr><tr><td>6</td><td>进阶型USB3.0</td><td>2000D</td><td>2000万像素,20fps</td><td>进阶用途3</td><td>6000</td></tr><tr><td>7</td><td>制冷型USB3.0</td><td>200C</td><td>200万像素,160fps</td><td>制冷用途1</td><td>7000</td></tr><tr><td>8</td><td>制冷型USB3.0</td><td>600C</td><td>600万像素,70fps</td><td>制冷用途2</td><td>8000</td></tr><tr><td colspan="7"></td></tr><tr><td rowspan="3" bgcolor="cyan">附件</td><td colspan="2">1</td><td>FL1</td><td>单色荧光模块</td><td rowspan="3">荧光拍摄</td><td>9000</td></tr><tr><td colspan="2">2</td><td>FL2</td><td>双色荧光模块</td><td>18000</td></tr><tr><td colspan="2">3</td><td>FL3</td><td>三色荧光模块</td><td>27000</td></tr></tbody><tfoot><tr><td colspan="7"><dl><dt>备注:</dt><dd><ol><li>注意事项1</li><li>注意事项2</li><li>注意事项3</li><li>注意事项4</li></ol></dd></dl></td></tr></tfoot></table></body></html>
更多相关文章
- Android(安卓)用源代码写layout布局
- android屏幕 像素 DP 相关计算
- 像素鸟(flapybird)的简单实现
- Android(安卓)ORM 框架:GreenDao 使用详解(进阶篇)
- android屏幕单位
- Android中的度量单位
- android : px dip
- Android中AlertDialog用法实例分析
- Android(安卓)Bitmap 缩放 旋转 水印 裁剪操作
