vscode的安装与插件安装,md演示与H5标签功能
16lz
2022-03-18
1.vscide安装插件及功能
安装vscode:进入官网,安装自身计算机对应配置的VSCODE
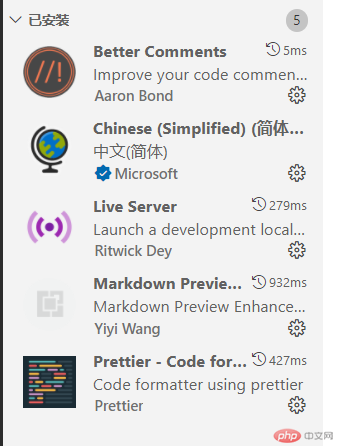
vscode插件安装与功能:
1.Better Comment:代码注释高亮
2.Chinese:将vscode翻译为中文
3.Live Server:预览HTML文件
4.Markdown Preview Enhanced:Markdown插件
5.Prettier - Code formatter:代码格式化插件(PS:需要在设置里的Default Formatter里设置)

2.实例演示markdown
1.标题
# 一级标题## 二级标题 ----以此类推
2.列表
- 无序列表
- 无序列表的子列表
- 有序列表
1.有序列表的子列表
3.代码
单行代码:<h2>Hello World</h2>
多行代码:
<h1>Hello World</h1><h2>Hello</h2>
4.表格
| id | name |
|---|---|
| 18 | 张三 |
5.图片

6.链接
直播回放链接:https://www.php.cn/code/48399.html
3.HTML标签功能
<!--文档类型 --><!DOCTYPE html><!-- 根元素。 lang: 页面语言 --><html lang="zh-CN"><!-- 头元素: 页面描述,供浏览器或搜索引擎解析时参考 --><head><!-- 元标签meta。 charset:默认字符集 --><meta charset="UTF-8" /><!-- 浏览器兼容配置 --><meta http-equiv="X-UA-Compatible" content="IE=edge" /><!--视口适配控制。 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 页面标题:显示在浏览器标签页--><title>Document</title><!-- 引入外部样式表 --><link rel="stylesheet" href="Hello.css" /><!-- 引入外部脚本 --><script type="javascript" src="index.js"></script></head><!-- 主体元素: 页面实际显示的内容 --><body><h1>Hello World</h1> <!--双标签--><img src="xxx.jpg" alt="" /><!--单标签 --><!-- 单标签: 通常用于引用外部资源,双标签: 内容来自开发者提供 --><!--单双标签的判断并不绝对 --></body></html>
更多相关文章
- Android学习1:Android开发环境搭建
- Linux 中如何使用 Htop 监控工具?【网络安全】
- Ement语法,元素属性及布局标签
- markdown语法练习
- markdown和html的基本认识
- markdown常用标签与实例演示、html标签功能
- 学习第一天
- 安装vscode及插件、字体设置、html文档中的每一个标签的功能
- 1、HTML基础:文档描述和文档结构
