3.19作业
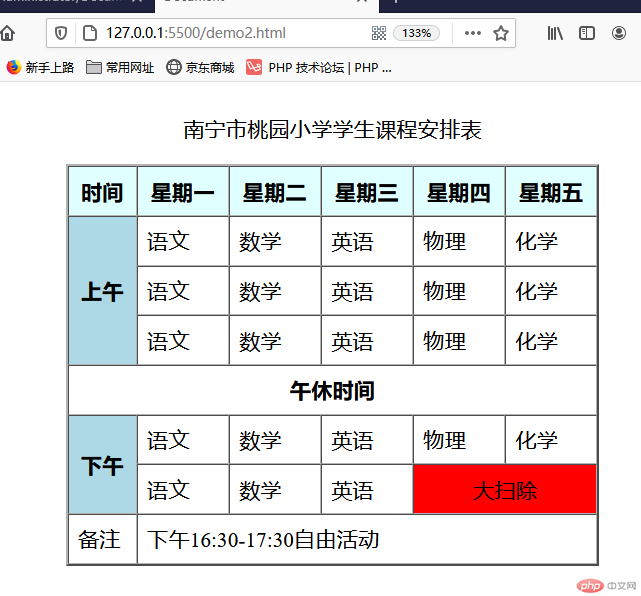
一、学生课程表
1. 效果图来一波

2. 以下是代码课程表代码(对属性还不熟悉)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- <h4 style="text-align: center">学生课程安排表</h4> -->
<table border="2" width="400" align="center" cellspacing="0" cellpadding="7">
<caption style="font-weight: 1200;margin: 1em;">南宁市桃园小学学生课程安排表</caption>
<!-- 先行后列 -->
<thead>
<tr bgcolor="lightcyan">
<th>时间</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead>
<tbody>
<!-- 第二行第一列是垂直合并的起点,合并2-4列 -->
<tr>
<th rowspan="3" bgcolor="lightblue">上午</th>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>物理</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>物理</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>物理</td>
<td>化学</td>
</tr>
<!-- 将第四行整行合并 -->
<tr>
<th colspan="6" align="center">午休时间</th>
<!-- <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> -->
</tr>
<tr>
<th rowspan="2" bgcolor="lightblue">下午</th>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>物理</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td colspan="2" bgcolor="red" align="center">大扫除</td>
<!-- <td>化学</td> -->
</tr>
</tbody>
<tfoot>
<tr>
<td>备注</td>
<td colspan="5">下午16:30-17:30自由活动</td>
<!-- <td>3</td> <td>4</td> <td>5</td> <td>6</td> -->
</tr>
</tfoot>
</body>
</html>
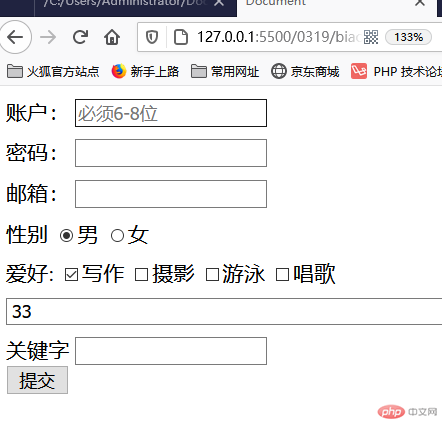
3.表单效果图

4.代码块
遇到两个问题:1.多选框勾选后背景色没有变化。2.下拉列表右侧没有显示打叉符号 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<form style="display: grid; gap: 0.5em" method="POST">
<div>
<label for="username">账户:</label>
<input type="text" id="username" autofocus placeholder="必须6-8位" />
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="username" />
</div>
<div>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" />
</div>
<div>
<label for="female">性别</label>
<input type="radio" name="gender" value="male" id="male"/><label for="male">男</label>
<input type="radio" name="gender" value="female" id="female" checked/><label for="female">女</label>
</div>
<div>
<label for="">爱好:</label>
<input type="checkbox" name="hobby[]" id="" checked /><label for="">写作</label>
<input type="checkbox" name="hobby[]" id=""/><label for="">摄影</label>
<input type="checkbox" name="hobby[]" id=""/><label for="">游泳</label>
<input type="checkbox" name="hobby[]" id=""/><label for="">唱歌</label>
</div>
<select name="level" id="">
<option value="1">11</option>
<option value="2">22</option>
<option value="3" selected>33</option>
</select>
<div>
<div <label for="">关键字</label>
<input type="search" name="search" id="" list="my-key"/>
<datalist id="my-key">
<option value="html"></option>
<option value="css" ></option>
<option value="php" ></option>
<option value="javacript"></option>
</datalist>
</div>
<button>提交</button></button>
</div>
</body>
</html>
更多相关文章
- Android黄色警告汇总
- Android添加圆角渐变色按钮
- Android英语单词记忆程序源码
- Android英语单词记忆程序源码
- Android中文合集(5)(126+8篇)(chm格式)
- Android默认时区、语言设置
- android英语字典(内含源码哦)
- android 学习笔记(五)
- Android中文合集(5)(126+8篇)(chm格式)
