0322作业
16lz
2022-01-20
选择器分类
id选择器
类选择器
后代选择器
子元素选择器
相邻选择器
伪类选择器
id选择器= #ID名称 css中使用#id{}就可以创建样式
class选择器 .类名 css中使用.类名{}书写
后代 层级 层级 层级 通过空格分级 全选最后一级包含以下的全部子元素
子元素 层级 > 层级 > 层级 > 层级 选中最后一级的所有子元素
相邻选择器 div div+p 选中div>p标签元素
伪类 hover has right active等伪类元素
模块化
css封装到另个css文件内 使用import方法或link引入使用
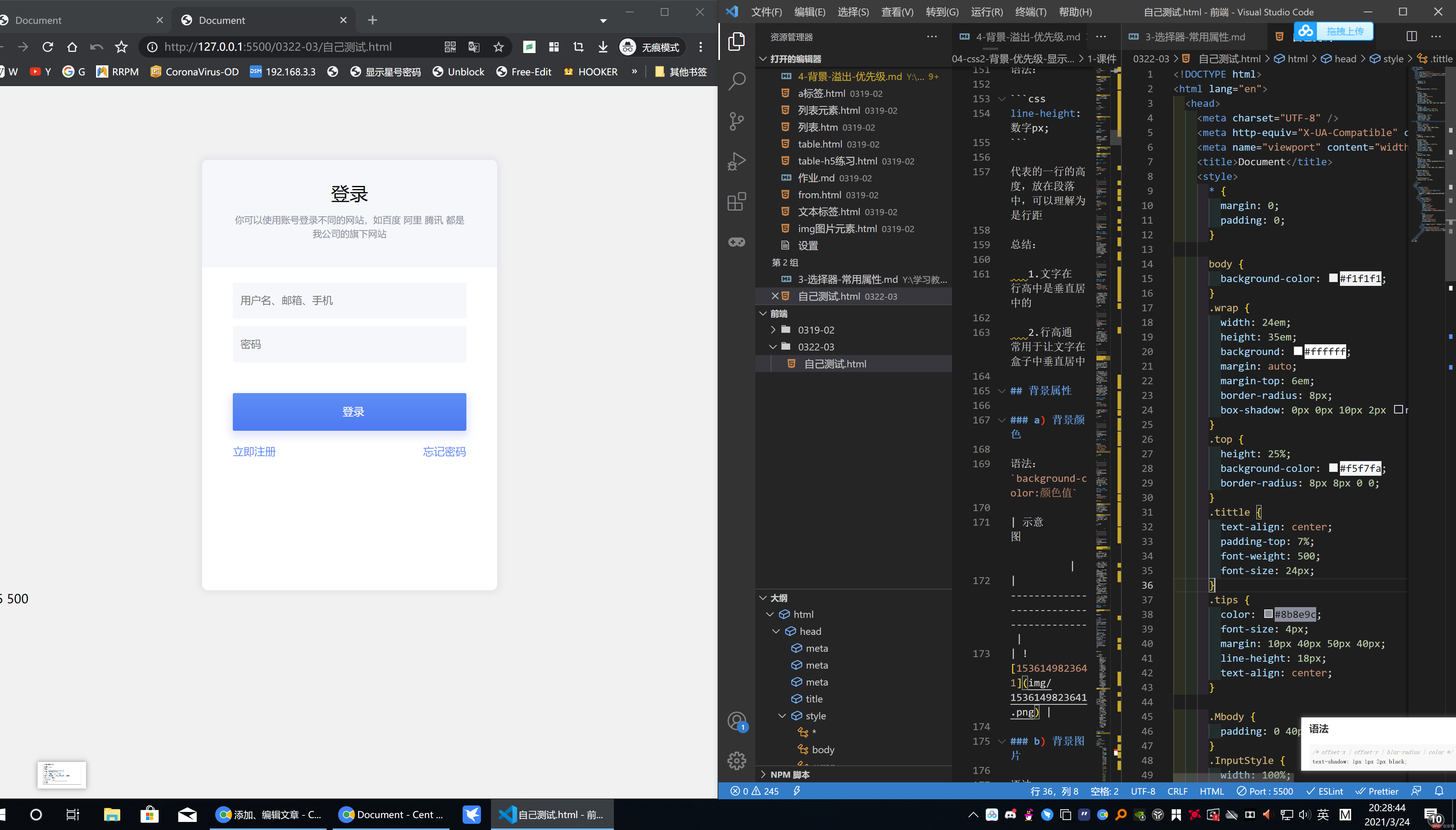
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;}body {background-color: #f1f1f1;}.wrap {width: 24em;height: 35em;background: #ffffff;margin: auto;margin-top: 6em;border-radius: 8px;box-shadow: 0px 0px 10px 2px rgba(15, 5, 102, 0.075);}.top {height: 25%;background-color: #f5f7fa;border-radius: 8px 8px 0 0;}.tittle {text-align: center;padding-top: 7%;font-weight: 500;font-size: 24px;}.tips {color: #8b8e9c;font-size: 4px;margin: 10px 40px 50px 40px;line-height: 18px;text-align: center;}.Mbody {padding: 0 40px 0 40px;}.InputStyle {width: 100%;height: 3.5em;background-color: #f6f7fb;border: none;text-indent: 10px;border-radius: 2px;margin-bottom: 10px;}.Mform {margin-top: 20px;}.login {margin-top: 30px;background: linear-gradient(#538af9, #4a73f9);color: white;font-size: 14px;line-height: 0;box-shadow: 0 5px 10px 3px rgba(14, 26, 202, 0.116);}.OperatingArea {color: #538af9;font-size: 14px;margin-top: 0.5em;}.ForgotPassword {margin-left: 13.4em;}</style></head><body><div class="wrap"><div class="top"><div class="tittle">登录</div><div class="tips">你可以使用账号登录不同的网站,如百度 阿里 腾讯 都是我公司的旗下网站</div></div><div class="Mbody"><div class="Mform"><form action=""><inputtype="text"name="Account"id="Account"class="InputStyle"placeholder="用户名、邮箱、手机"/><inputtype="password"name="Account"id="Account"class="InputStyle"placeholder="密码"/><input type="submit" value="登录" class="InputStyle login" /></form><div class="OperatingArea"><span class="RegisterNow">立即注册</span><span class="ForgotPassword">忘记密码</span></div></div></div></div></body></html>325 500
更多相关文章
- RelativeLayout相对布局中的属性
- android上一些方法的区别和用法的注意事项
- Android开发者实用代码片段 与大家分享
- [android]在上下文菜单的选中事件中获取列表选中的元素
- android上一些方法的区别和用法的注意事项
- Android(安卓)实现View中添加子元素的动态效果
- android开发 列表显示(ListView)
- Android布局(序章)
- My Android成长之路(四)——【xml解析之XmlPull】
