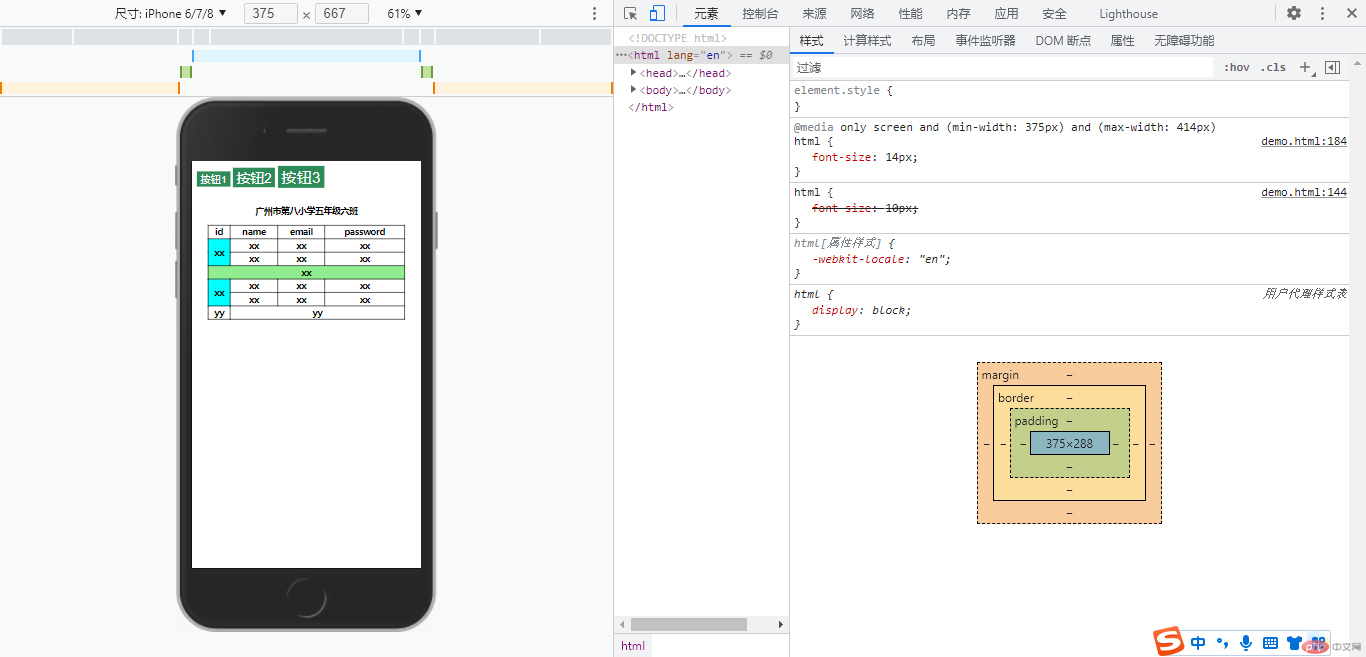
响应式布局:媒体查询
16lz
2022-01-23


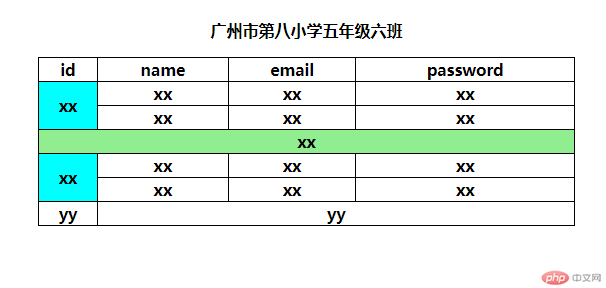
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>响应式布局:媒体查询</title></head><body><!-- 媒体:屏幕,打印机查询:查询当前的屏幕的宽度变化 --><!-- 布局前提:宽度受限,高度不受限的空间进行布局。高和宽至少一个受限 --><button class="btn small">按钮1</button><button class="btn middle">按钮2</button><button class="btn large">按钮3</button><table border="1" width="500"><caption>广州市第八小学五年级六班</caption><!-- 表头 --><thead><tr style="font-weight: bolder; text-align: center"><th>id</th><th>name</th><th>email</th><th>password</th></tr></thead><!-- 表格主体 --><!-- tr*5>td*4{xx} --><tbody style="font-weight: bolder; text-align: center"><tr><td rowspan="2" bgcolor="cyan">xx</td><td>xx</td><td>xx</td><td>xx</td></tr><!-- 第2行 --><!-- 水平方向合并 --><tr><!-- <td>xx</td> --><td>xx</td><!-- <td colspan="3" bgcolor="lightgreen">xx</td>/ --><td>xx</td><td>xx</td></tr><!-- rowspan="3" bgcolor="cyan" --><tr><!-- 水平方向合并 --><td colspan="4" bgcolor="lightgreen">xx</td><!-- <td>xx</td><td>xx</td><td>xx</td> --></tr><tr><td rowspan="2" bgcolor="cyan">xx</td><td>xx</td><td>xx</td><td>xx</td></tr><tr><!-- <td>xx</td> --><td>xx</td><td>xx</td><td>xx</td></tr></tbody><!-- 表尾 (表头和表尾都是可选的)--><tfoot><tr style="font-weight: bolder; text-align: center"><td>yy</td><td colspan="3">yy</td><!-- <td>yy</td><td>yy</td> --></tr></tfoot></table></body><style>td,th {border: 1px solid #000;}table {border-collapse: collapse;width: 90%;text-align: center;margin: 2em auto;}table caption {font-weight: bolder;margin-bottom: 1em;}tabel thead {background-color: rgb(128, 0, 0);}html {font-size: 10px;}.btn {background-color: seagreen;color: white;border: none;outline: none;}.btn:hover {cursor: pointer;opacity: 0.8;transition: 0.3s;}.btn.small {font-size: 1.2rem;}.btn.middle {font-size: 1.6rem;}.btn.large {font-size: 1.8rem;}/* 只要动态修改rem,就可以实现动态的改变按钮大小移动优先:从最小的屏幕开始进行适配 *//* 小于375px */@media only screen and (max-width: 374px) {html {font-size: 12px;}}/* 375-414px */@media only screen and (min-width: 375px) and (max-width: 414px) {html {font-size: 14px;}}/* 大于414px */@media only screen and (min-width: 415px) {html {font-size: 16px;}}</style></html>
更多相关文章
- 开关按钮ToggleButton和开关Switch
- Android开发菜单布局之表格布局示例
- Android中级教程之----Log图文详解(Log.v,Log.d,Log.i,Log.w,Log
- Android中级教程之----Log图文详解(Log.v,Log.d,Log.i,Log.w,Log
- Android(安卓)Log详解!
- Android的单选按钮
- 【Android(安卓)UI设计与开发】第15期:顶部标题栏(六)实现悬浮式顶
- Android和J2ME按钮接口之简单对比
- Android(安卓)按钮点击事件监听的3重方式
