保存用户设置练习
16lz
2021-11-25
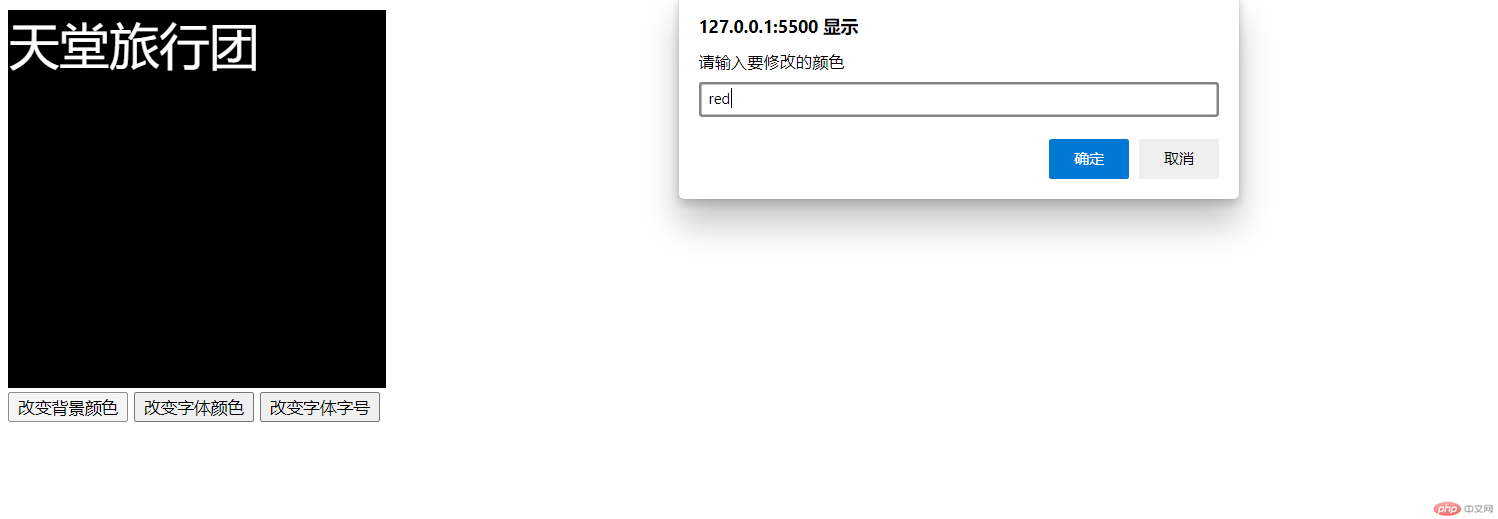
没有使用cookies,但功能都做出来了
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.text{width:300px;height:300px;border:1px solid black;}.btn{line-height:30px;}</style></head><body><div class="text">天堂旅行团</div><div class="btn"><button id="bjys">改变背景颜色</button><button id="ztys">改变字体颜色</button><button id="size">改变字体字号</button></div><script>var text=document.querySelector('.text');var bjys=localStorage.getItem('bgColor') || '#fe3212';var ztys=localStorage.getItem('color') || 'black';var size=localStorage.getItem('fontSize') || '20px';text.style.background=bjys;text.style.color=ztys;text.style.fontSize=size;document.querySelector('#bjys').onclick = function () {bgColor = prompt('请输入要修改的颜色');localStorage.setItem('bgColor', bgColor);text.style.background = bgColor;}document.querySelector('#ztys').onclick = function () {color = prompt('请输入字体的颜色');localStorage.setItem('color', color);text.style.color = color;}document.querySelector('#size').onclick = function () {fontSize = parseInt(prompt('请输入要修改的字体大小')) + 'px';localStorage.setItem('fontSize', fontSize);text.style.fontSize = fontSize;}</script></body></html>






更多相关文章
- cookie 保存和清除用户样式
- localstroage的保存用户设置
- localStorage使用
- 带有二级分类的导航
- Element Plus组件-按钮、图标、ColorPicker 颜色选择器、日历、R
- 将要改变IT世界的的docker技术是什么?
- 字体图标引用、无序列表颜色设置、盒模型
- php之session实战
- 纯css美化滚动条样式
