CSS定位、flex及gird布局
16lz
2021-10-05
1.CSS定位 position
CSS定位通过position属性进行设置,共有以下5个值:
- static:静态定位,默认定位方式,元素定位完全由浏览器控制,按照页面的文档流进行定位。
- relative:相对定位,元素相对于其正常位置进行定位。
- absolute:绝对定位,相对于离它最近的”定位元素”进行偏移,如果没有,就一直向上,直到最上级元素(html,body)。
- fixed:固定定位,相对于根元素进行定位,可以当做是绝对定位的一个特例。
- sticky:粘性定位,是相对定位和固定定位的二合一,
“定位元素”:一旦某一个元素使用了非static的定位属性,那么它就转换成了”定位元素”,通常把某个元素的position属性设置为relative,使它成为“定位元素”。
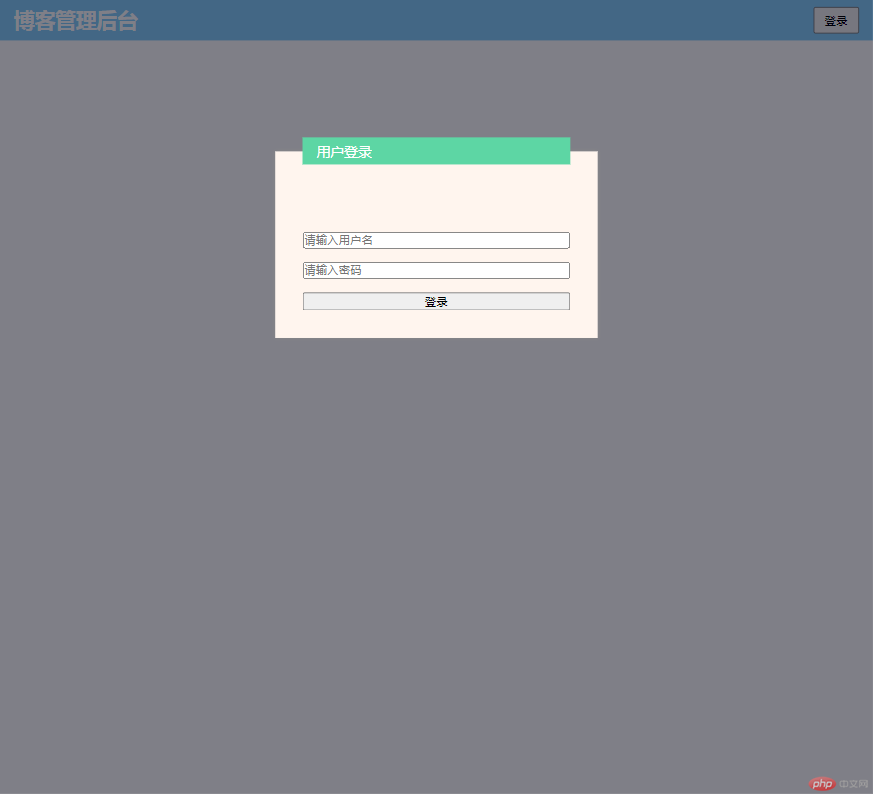
模态框案例演示
<header><h2>博客管理后台</h2><button onclick="document.querySelector('.modal').style.display='block'">登录</button></header><div class="modal"><!-- 半透明的遮罩 --><divclass="modal-bg"onclick="this.parentNode.style.display='none'"></div><!-- 弹出层表单 --><form action="" class="modal-form"><fieldset><legend>用户登录</legend><input type="text" name="username" placeholder="请输入用户名" /><input type="password" name="password" placeholder="请输入密码" /><button>登录</button></fieldset></form></div>
* {margin: 0;padding: 0;box-sizing: border-box;}header {background-color: lightskyblue;color: #fff;display: flex;padding: 0.5em 1em;}header button {margin-left: auto;width: 4em;}.modal {/* 把模态框容器转为"定位元素" */position: relative;}.modal .modal-form fieldset {background-color: seashell;border: none;padding: 2em;box-shadow: 0 0 5px #888;display: grid;gap: 1em;}.modal .modal-form fieldset legend {padding: 5px 1em;background-color: rgb(93, 214, 164);color: white;}.modal .modal-form {/* 固定定位 */position: fixed;top: 10em;left: 20em;right: 20em;}/* 半透明的遮罩 */.modal .modal-bg {position: fixed;top: 0;left: 0;right: 0;bottom: 0;background-color: rgb(0, 0, 15, 0.5);}.modal {display: none;}

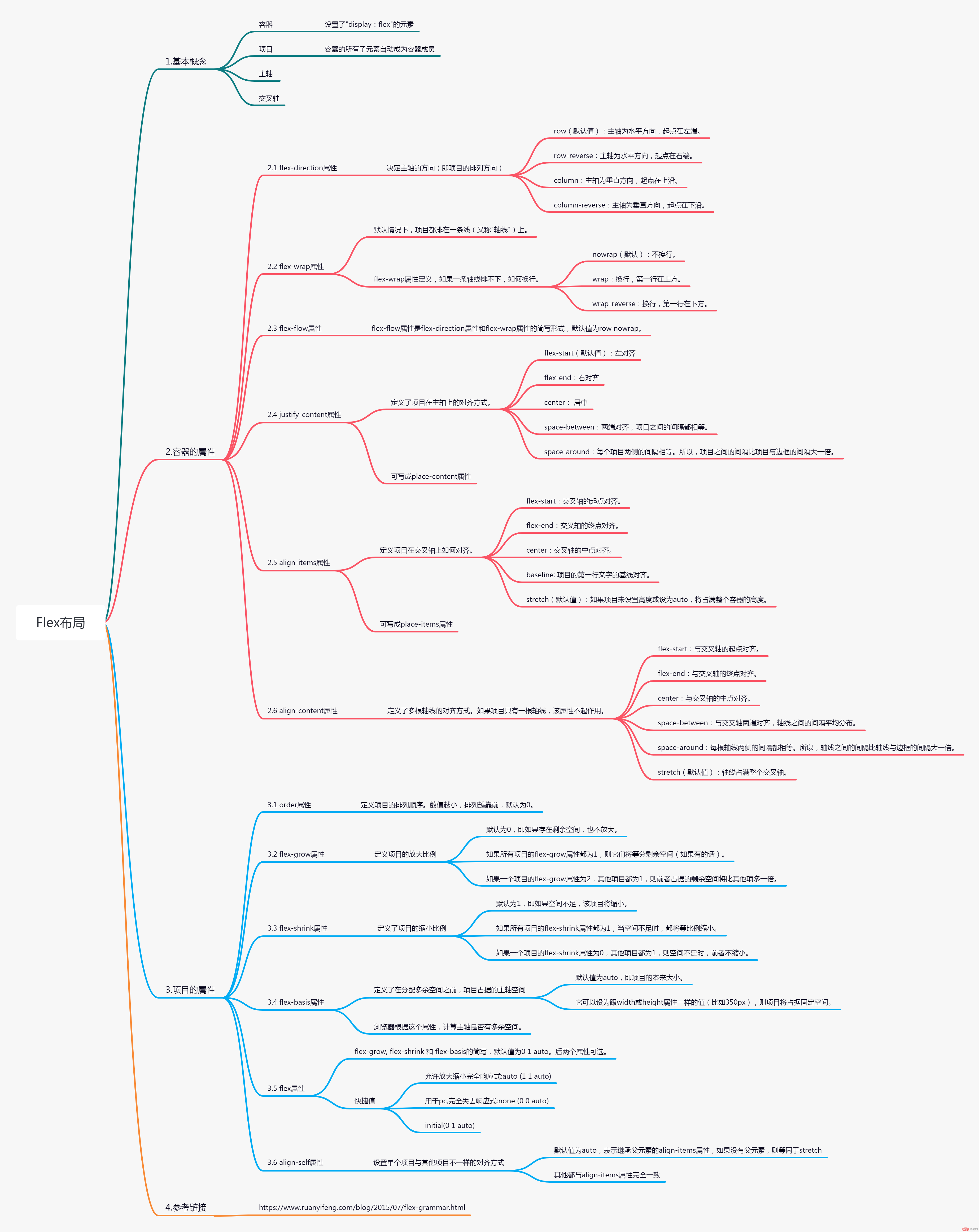
2.Flex布局

3.Gird布局

更多相关文章
- 表单元素及表单事件
- iframe获取子级和父级元素
- Emmet
- php操作redis命令及代码实例大全
- HTML常用元素样式、定位学习与应用
- CSS伪类选择器、box-sizing属性、常用单位、媒体查询
- 使用flex、grid跟定位布局仿一个简易的淘宝手机端静态页面
- 1. 实例演示解构赋值,特别是函数参数中使用解构的方式2. dom元素
- 原生Js增删改查及解构赋值
