html练习之表单标签使用
16lz
2021-09-23
html练习之表单标签使用
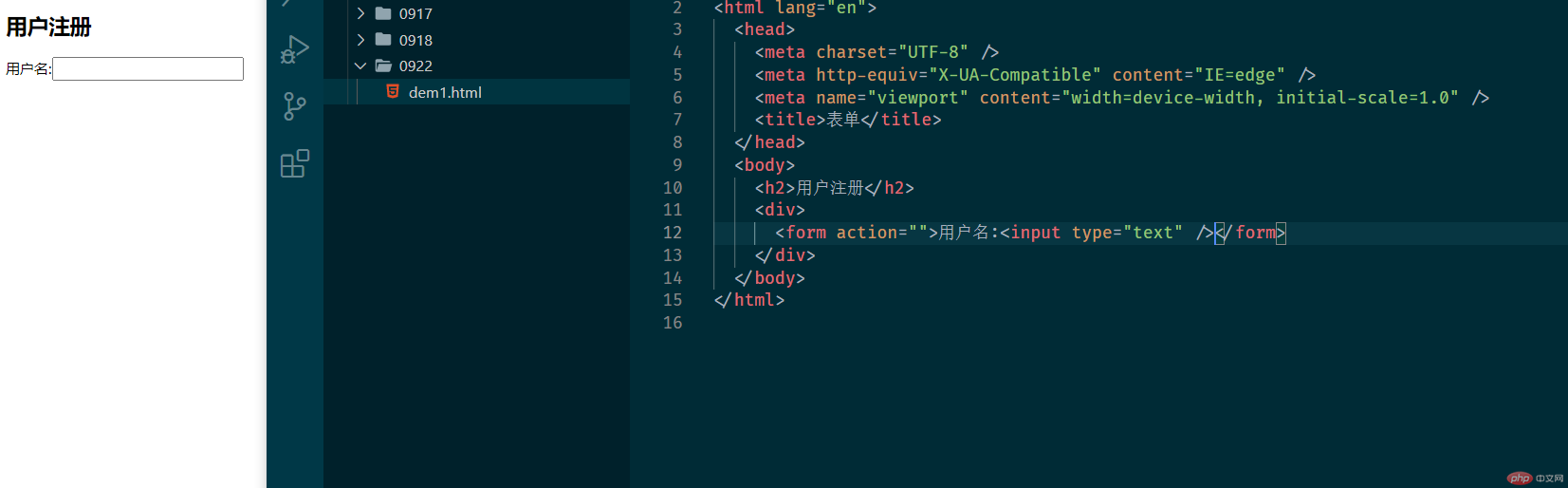
表单标签 form
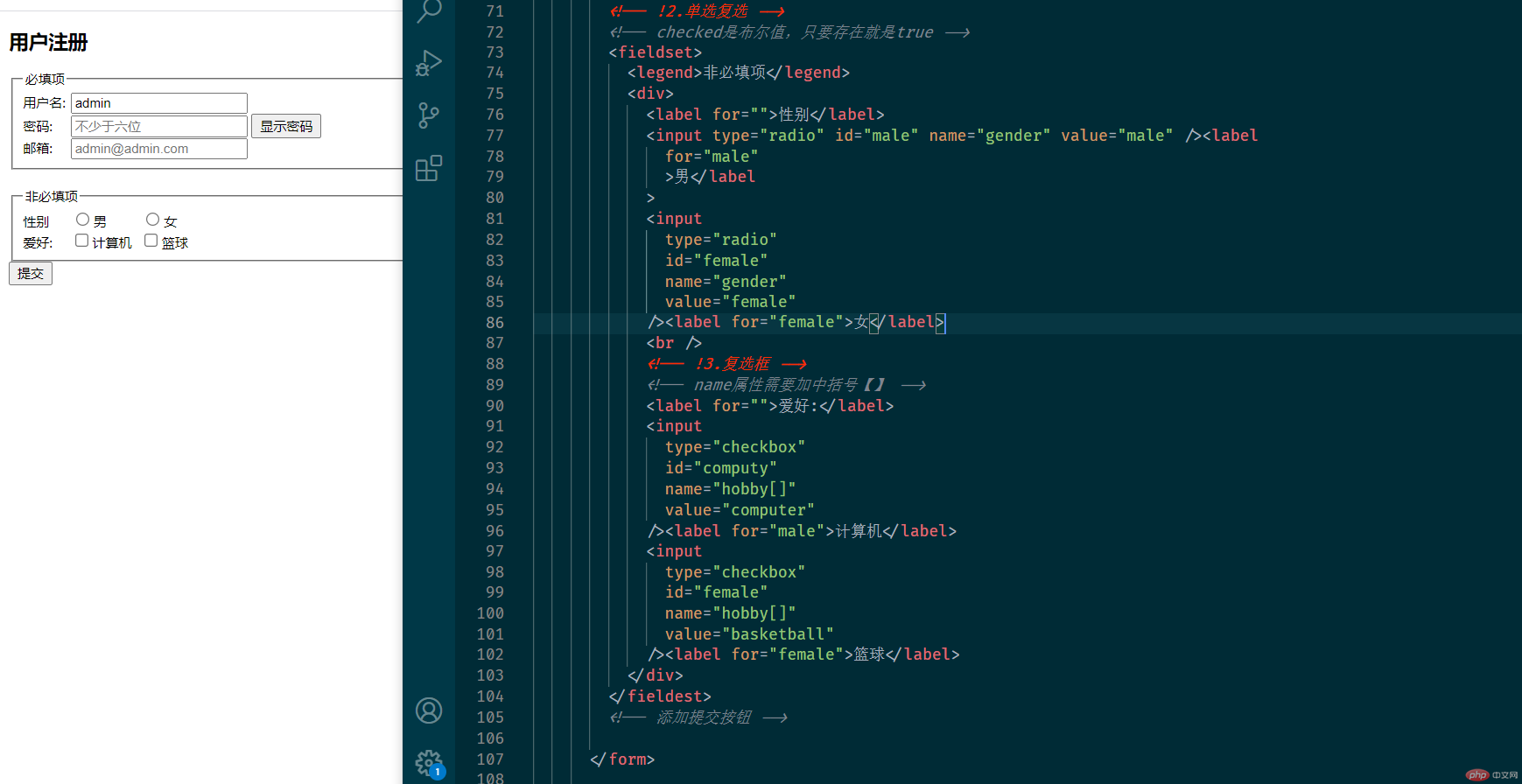
实现简单的注册页面仿写:
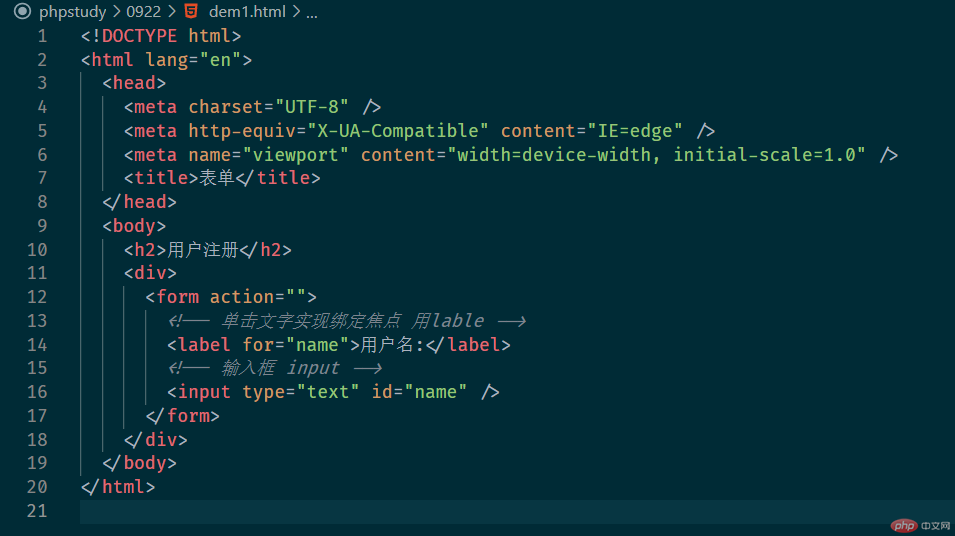
- 文本输入框,type属性为text 用户提交时name属性

- 单击文字实现绑定焦点 用lable

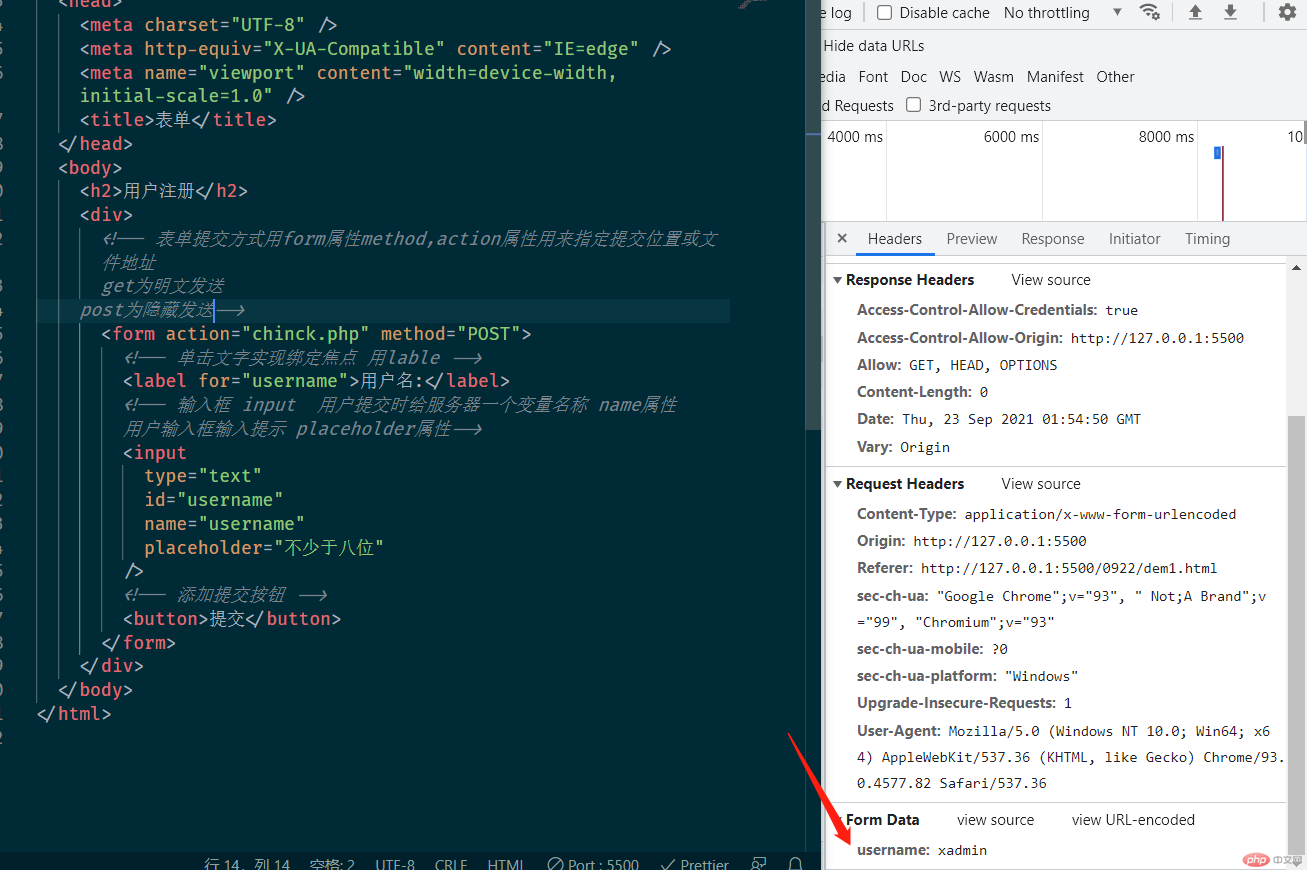
- 表单提交方式用form属性method,action属性用来指定提交位置或文件地址 get为明文发送 post为隐藏发送-

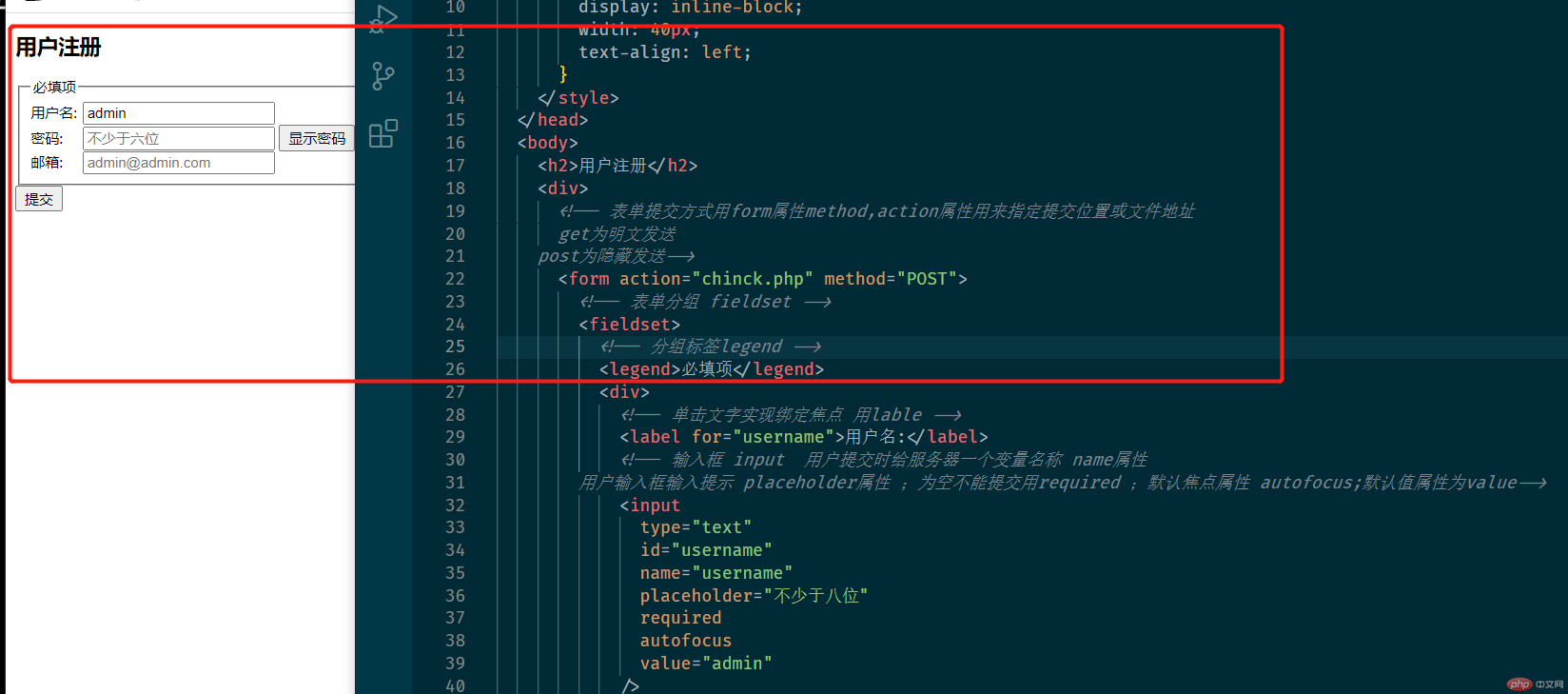
- input非空验证属性为 required 默认焦点属性为autofocus 默认值属性value;
- 密码属性为type=passwd ;显示密码的原理是把passwd值变为text;
- 表单分组fieldset,分组标签legend;

- 单选按钮type=”radio”;复选框type=”checkbox”;

css 权重
id>class>tag
更多相关文章
- HTML表单内容的详细介绍
- 第2章 常用的HTML5标签-PHP培训九期线上班
- 尝试用css各类选择器添加样式制作一个注册表单
- 正经人一辈子都用不到的 JavaScript 方法总结 (二)
- 08-11 作业 面对对象和自动加载 封装 继承 多态
- php 重载与事件委托
- php面向对象的入门学习(类与对象)
- 面向对象编程(oop)初体验
- 类的属性、封装、构造函数
