三十分钟做一个网页游戏

本文目的是短时间之内,通过做出一个简单的缘分对对碰游戏,了解网页的基本要素。之前没有接触过网页开发,这次算是个入门了。
对于大部分网页,都要包括HTML、CSS、JavaScript三种技术。而相对应的三种文件格式为.html、.css、.js。下面首先给出这个游戏的代码,在分析中学习。我认为了解整体框架之后,学习过程中对于自己不懂的部分百度一下,可以学习的更快,因此我不会做的过于详细。对最新标准支持比较好的是Chrome和Firefox浏览器,推荐使用这两个浏览器进行调试。
游戏说明
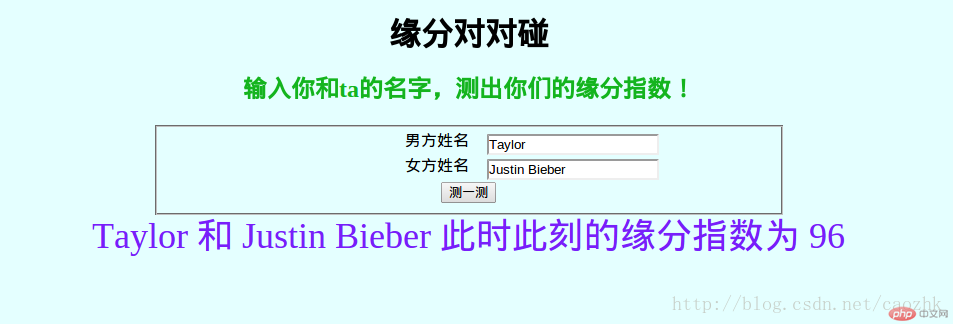
这是一个非常简单的游戏。用户输入两个名字,点击测一测,就可以看到缘分指数。整个游戏总共有三个文件,即上文提到的三个。
HTML部分
HTML即超文本标记语言负责呈现给用户的界面,通过各种标记来定义网页的目录和内容。最新的标准为HTML5,新标准下面的游戏开发是最近比较火的一个方向。
下面是相应的代码:
<html lang="en"><head>
<meta charset="UTF-8">
<title>缘分对对碰</title>
<link rel="stylesheet"
type="text/css"
href="wordStory.css"/>
<script type="text/javascript"
src="wordStory.js">
</script></head><body>
<h1>缘分对对碰</h1>
<h2>输入你和ta的名字,测出你们的缘分指数!</h2>
<p>
<form>
<fieldset>
<label for="boyName">男方姓名</label>
<input type="text" id="boyName"/>
<label for="girlName">女方姓名</label>
<input type="text" id="girlName"/>
<button type="button"
οnclick="tellStory()">
测一测 </button>
</fieldset>
</form>
<div id="output">
</div>
</p> </body></html>
在<>中的称为tag,通常首尾tag中的内容称为一个container,单个tag一般为element。tag中可以定义参数,如type等等。
html tag包含html代码,包括head和body两部分。
而head中title定义了浏览器中显示的标签名称,link tag给出了一个到css文件的链接,script给出了使用的JavaScript文件,如果不想使用外部的css和js文件,可以在head部分直接贴代码。
在body部分,h1给出了大标题,h2、h3等等可以定义小一级的标题。form和fieldset tag内部是一个表格。lable和input分别定义了标签和输入文本框。button定义了一个按钮,onclick参数设定了点击按钮时候要运行的代码。
div tag给出了一个可以使用JS实时改变的html内容,具体如何改变下面会提到。
CSS部分
CSS又称为风格样式表,定义了网页呈现的风格和样式,如字体大小、颜色、边距等等。
CSS文件代码:
background-color: rgb(228,255,255);
}h1{ text-align: center;
}h2{ text-align: center; color: rgb(20,180,30);
}fieldset{ width: 600px; text-align: center; margin: auto;
}label{ float: left; text-align: right; padding-right: 1em; clear: left; width: 300px;
}input{ float: left;
}button{ display: block; clear: both; margin: auto;
}#output{ text-align: center; font-size: 36px; color: rgb(120,30,250);
}
可以看到,代码是分块构成的,每个块定义对应的tag的样式。最后一个#output之前加#可以把一个div通过id变成一个可以操作的container。
大多数参数都能从名字看出含义,这也是网页开发中的一个要点。因为网页代码通常数量多,良好的命名方式可以加快开发速度。
不过,有几个参数略微复杂。padding定义了tag内部的边缘空白,而margin定义了外部的边缘空白。float使tag中内容向某个方向靠,clear则是使某个方向上开始的元素就是这个tag,即不会在左边还有元素。比如label就使得每个label停靠在容器最左边。clear:both则使得这个元素单独成一行。
JavaScript部分
JS历史悠久,生命力非常强大。在客户端Angular等各种各样的库,甚至可以在浏览器里模拟linux系统(jslinux),也可以运行大型游戏(doom和epic citadel)。而在服务器端,node.js在chrome浏览器v8引擎基础上作为server,性能远超php。可以说,JS is the future。当然这是一句玩笑话。
在这个游戏HTML文件中看到,按键被点击时会调用tellStory函数,这个函数是在JavaScript文件中定义的。
下面给出代码:
var textBoyName=document.getElementById("boyName"); var boyName=textBoyName.value; var textGirlName=document.getElementById("girlName"); var girlName=textGirlName.value; var output=document.getElementById("output"); var point=Math.ceil(10*(Math.random()+9));
story=boyName+" 和 "+girlName+" 此时此刻的缘分指数为 "+point;
output.innerHTML=story;
}//end tellStory
这段代码仅仅定义了一个函数。函数中getElementById可以根据id得到相应的元素,取其value值就是用户输入的文本。使用random函数随即生成一个分数,就可以输出了(额,如何生成分数可以更sophisticate一些)。当然,这个输出是输出到output对应的div元素中的。
进一步的学习
将css和js代码分别存储为文件,使用浏览器打开html文件,这个游戏就可以运行了。
这是一个非常简单的游戏,对于初学者,可以跟着Wiley.HTML5.Game.Development.for.Dummies.2013这本书学习。
空谈误国,实干兴邦。如果一直只是看代码,看书,是很难精通网页开发的。最好自己实现一些功能模块,可以参照现有的网站富贵论坛www.fgba.net,w3school在学习过程中的参考手册很方便。
更多相关文章
- 纯文本外链到底可以提升网站权重吗?
- 定义网站路由
- 定义网站相关路由内容
- 0902作业 常规形式定义婚恋网后台管理路由
- 项目中全局变量的灵活用法
- 服务器如何有效防御DDOS攻击?可以配置香港高防吗?
- PHP初识字符串
- Vue 中的 .sync 修饰符stop修饰符prevent修饰符可以press.enter
- 小鸟云云服务器可以绑定多个域名搭建多个网站吗?
