HTML综合练习——网站后台管理系统 框架
16lz
2021-09-20
HTML综合练习——网站后台管理系统 框架
页头
<div class="header"><h1>网站后台管理系统</h1><div><span>admin</span><a href="">退出</a></div></div>
导航栏
<ul class="nav"><li><a href="linkAndImg.html" target="content">链接图像</a></li><li><a href="list.html" target="content">列表</a></li><li><a href="table.html" target="content">表格</a></li></ul>
主题
<div class="main"><iframesrcdoc="<h2>请点击左侧导航栏按钮</h2>"frameborder="0"name="content"></iframe></div>
页脚
<div class="footer"><div>页脚</div></div>
Css 样式
<style>body {height: 100vh;width: 100vw;display: grid;grid-template-columns: 10em 1fr;grid-template-rows: 6em 1fr;margin: 0;}body .header {grid-column-end: span 2;border-bottom: 1px solid currentColor;background-color: #ddd;padding: 2em;display: flex;align-items: center;}.header div {margin-left: auto;}body .nav {background-color: #eee;margin: 0;padding: top 1em;}body iframe {width: calc(100vw - 10em);height: calc(100vh - 6em);border-left: 1px solid currentColor;}body .footer {grid-column-end: span 2;border-bottom: 1px solid currentColor;background-color: #ddd;padding: 2em;display: flex;}.footer div {margin: auto;}</style>
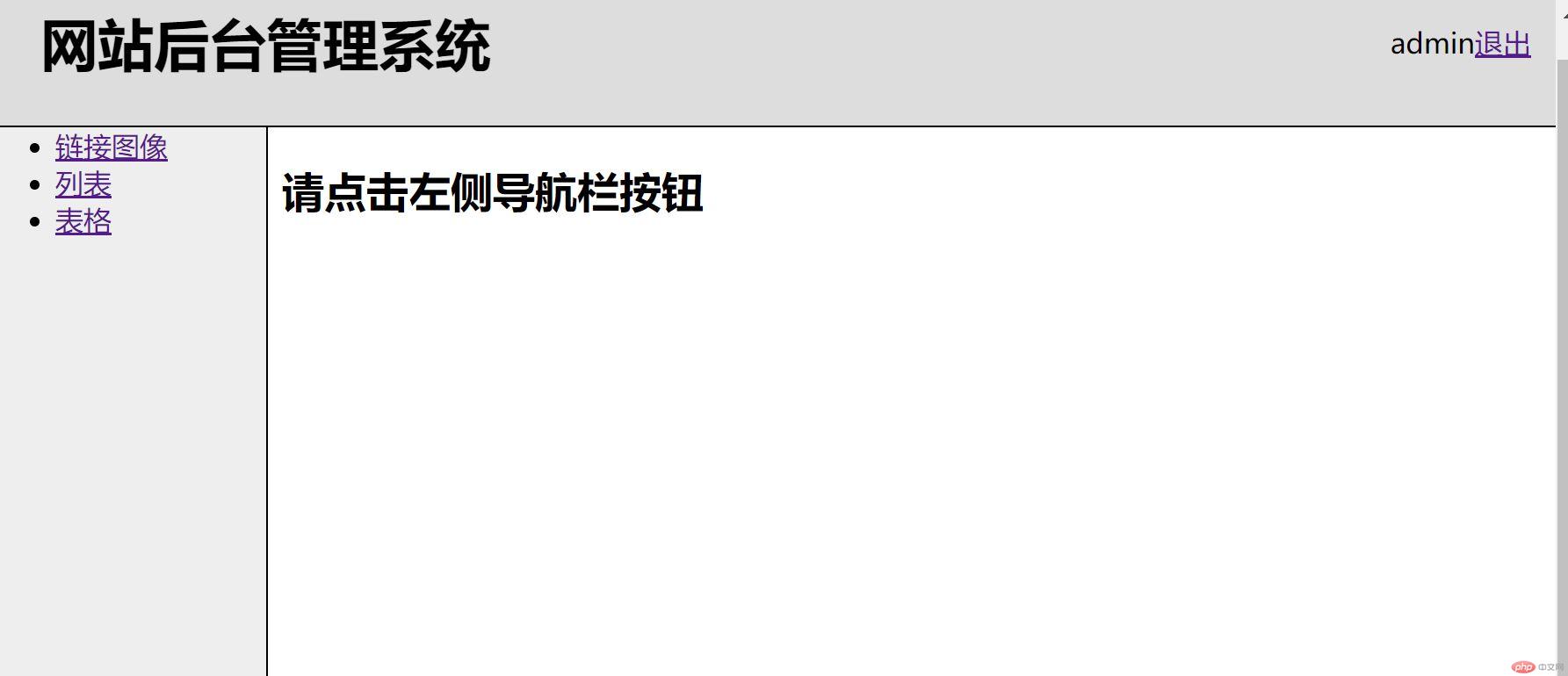
- 效果

更多相关文章
- 婚恋项目后台页面
- 完成婚恋网项目后台页面
- adminlte框架后台模板分块
- 婚恋网后台的资源路由 普通控制器和资源控制器
- 婚恋网后台管理路由
- 0902作业 常规形式定义婚恋网后台管理路由
- 婚恋网后台资源路由的建立与使用 控制器文件建立
- bootstrap常用组件样式使用之,导航,列表,按钮
- 8.【商城后台管理系统】单点登陆和单一登陆的区别与实现原理案例
