HTML 链接,列表与表格标签
16lz
2021-09-22
HTML 标签的使用
一.常用布局标签
- id 版 (id 权重太大 不利于样式复用,不常用)
<div id="header">header</div><div id="main">main</div><div id="footer">footer</div>
- 常用的 class 版 (class 比 id 权重小 更有利于样式复用,用的更多)
<div class="header">header</div><div class="main">main</div><div class="footer">footer</div>
- 语义化不惧标签 (直接根据单词语义直接当做标签)
<header>header 头部</header><main>main 主体</main><footer>footer 页尾</footer>
二.链接,图片与内联框架标签
- <a></a>标签是链接元素,用于链接跳转,可以跳转的站外,站内,或者指定窗口打开
- <img>标签表示图片,用于引入图片元素,单标签是可替换元素
- <iframe></iframe>标签,可以在当前页面在嵌入一个窗口打开网页
- 跳转到站外
<a href="https://taobao.com">taobao.com</a> - 站内跳转 (使用锚点/书签来实现 id 通过绑定属性,实现站内跳转)
<a href="#hello">去底部</a><h2 id="hello" style="margin-top: 1000px">底部</h2><a href="#">回到顶部</a>
- 跳转到指定窗口 (通过 a + iframe 标签连用实现站内窗口打开链接)
<a href="https://taobao.com" target="taobao">淘宝</a><iframe src="https://taobao.com" frameborder="0" name="taobao"</iframe>
- 图片跳转到网页(通过 img + a 标签连用,用于网页上点击图片跳转网页)
<a href="https://taobao.com"><img src="moxing.jpg" alt="moxing" /></a>
三.列表与导航
1. 列表
1.1 有序列表(有序列表极少用,如果要用都是请求无序列表+ css代替)
- 输入:
<h3>数学成绩单</h3><ol><li>小明142</li><li>小红121</li><li>小兰105</li></ol>
- 输出:

1.2 无序列表
- 输入:
<h3>文具购买</h3><ul><li>教材1+1一本</li><li>作业本2本</li><li>水性笔2支</li></ul>
- 输出:

1.3 自定义列表
- 输入:
<dl><dt>地址:</dt><dd>四川省合江县桂花树村</dd><dt>邮箱:</dt><dd>2958852435@.qq.coms</dd></dl>
- 输出:

2.导航
2.1. 导航可以用 ul + li + a 来实现
- 输入:
<ul class="menu"><li class="item"><a href="">首页</a></li><li class="item"><a href="">教学视频</a></li><li class="item"><a href="">社区问答</a></li><li class="item"><a href="">资源下载</a></li><li class="item"><a href="">关于我们</a></li></ul>
- 输出:

2.2. 还可以用 Nav + a 来实现也是一样的
- 输入:
<nav class="menu"><a href="">首页</a><a href="">教学视频</a><a href="">社区问答</a><a href="">资源下载</a><a href="">关于我们</a></nav>
- 输出:

四.表格与布局
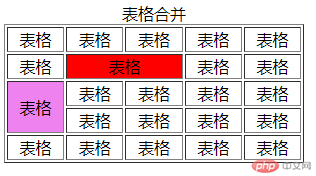
表格合并
- 表格由:table(表格标签) + caption(表格标题) + thead(表头) + tbody(表格主体) + tfoot(表尾)
- tr(表格行标签) + td(单元格元素) (表格中的所有数据必须在单元格 td 的元素中 必须写到 tr 中)
合并操作一定是发生在单元格上 td 元素,合并属性colspan,rowspan, 一定写到被合并的起始单元格上
输入:
<table><caption>表格合并</caption><thead align="center"><tr><td>表格</td><td>表格</td><td>表格</td><td>表格</td><td>表格</td></tr><tr><td>表格</td><td bgcolor="red" colspan="2">表格</td><td>表格</td><td>表格</td></tr><tr><td bgcolor="violet" rowspan="2">表格</td><td>表格</td><td>表格</td><td>表格</td><td>表格</td></tr><tr><td>表格</td><td>表格</td><td>表格</td><td>表格</td></tr></thead><tfoot align="center"><tr><td>表格</td><td>表格</td><td>表格</td><td>表格</td><td>表格</td></tr></tfoot></table>
- 输出:

五.扩展练习
狗狗体检报告
- 输入:
<table width="500" border="1"><caption>狗狗体检表</caption><thead align="center"><tr><td>姓名</td><td width="80"></td><td>性别</td><td></td><td colspan="2" rowspan="4"><img src="dog.jpg" alt="" /></td></tr><tr><td>种类</td><td></td><td>出生年月</td><td width="80"></td></tr><tr><td>健康状况</td><td></td><td>爱好</td><td></td></tr><tr><td>身高</td><td></td><td>体重</td><td></td></tr></thead><tfoot align="center"><tr><td rowspan="2">备注:</td><td colspan="5"></td></tr></tfoot></table>
- 输出:

更多相关文章
- Html 常用标签用法与实例
- HTML(,,,)标签的使用
- 使用 HTML 基本常用标签搭建简易静态页面网站及相关介绍
- 文档结构与常用HTML标签
- HTML 部分标签应用及案例学习
- HTML 常用标签学习一
- htm入门标签—a标签、img标签、ul标签、table标签练习使用
- HTML常见标签以及使用
- 初识html标签
