简单计算器
16lz
2021-11-19
简单计算器
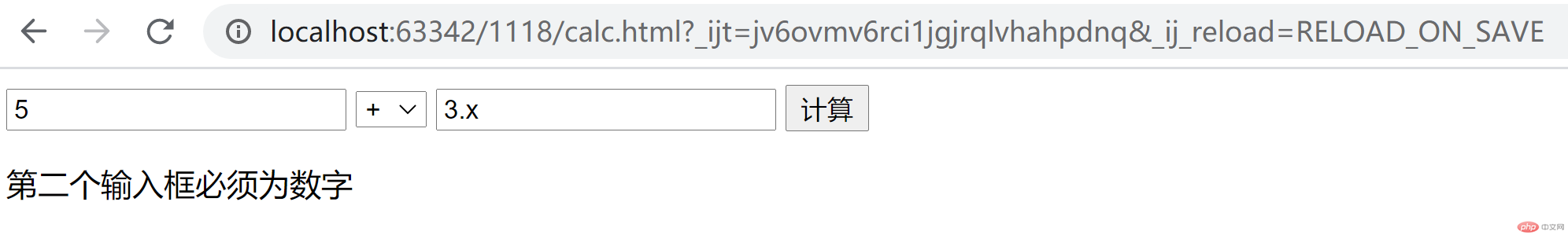
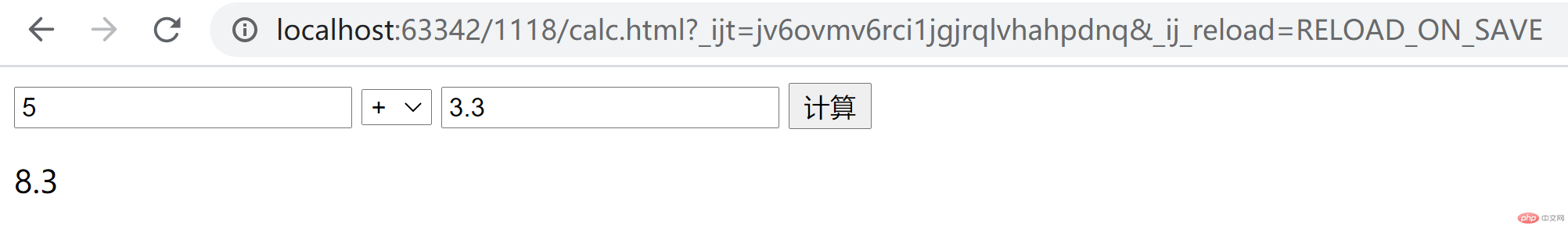
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><input type="text" name="num1" id="num1" value=""><select name="choice" id="choice"><option value="+">+</option><option value="-">-</option><option value="*">*</option><option value="/">/</option><option value="%">%</option></select><input type="text" name="num2" id="num2"><input type="button" id="calc" value="计算"><p id="res"></p><script>document.getElementById('calc').onclick = function () {var num1 = document.getElementById('num1').valuevar num2 = document.getElementById('num2').valuevar choice = document.getElementById('choice').valuevar res = ''if (num1 == '' || isNaN(num1 * 1)) res += '第一个输入框必须为数字'if (num2 == '' || isNaN(num2 * 1)) res += '第二个输入框必须为数字'if ((choice == '/' || choice == '%') && num2 * 1 == 0) res += '第二个输入框不能为零'num1 = num1 * 1;num2 = num2 * 1;if (!res) {switch (choice) {case '+':res = num1 + num2breakcase '-':res = num1 - num2breakcase '*':res = num1 * num2breakcase '/':res = num1 / num2breakdefault:res = num1 % num2}}document.getElementById('res').innerText = res}</script></body></html>


更多相关文章
- isset()与empty()函数 switch语句改写简易计算器
- PHP switch计算器
- php 简易计算器
- python数字怎么转对应中文
- 实现一个简单的计算器功能
- PHP计算器
- 【前端】手机号码输入框添加 空格
- php提取数字拼接数组的具体操作
- 0805作业 找出数组偶数 和 计算器
