前端基础,伸缩盒布局小案例及总结
16lz
2021-11-13
代码示例
<!DOCTYPE html><html><head><meta charset="utf-8"><title>flex</title><style type="text/css">body,ul,li{margin: 0;padding: 0;}ul{list-style: none;}.container{position: relative;display: flex;width: 800px;background-color: aquamarine;margin: 0 auto;text-align: center;line-height: 30px;top: 20px;/* height: 30px; */}.container>li>ul{position: absolute;width: 200px;text-align: center;background-color: #69d49d;}.container>li{flex:1;}.container>li:hover{background-color: #aaff7f;}.container>li>ul{display: none;}.container>li:hover>ul{display: block;}.container>li>ul>li:hover{background-color: #00aa7f;}</style></head><body><ul class="container"><li>PHP<ul><li>基础</li><li>进阶</li><li>高级</li></ul></li><li>WEB<ul><li>vue</li><li>uni-app</li><li>node.js</li></ul></li><li>Java</li><li>Python</li></ul></body></html>
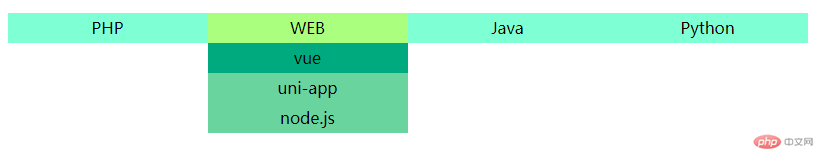
效果展示

总结
弹性布局就是父元素设置display:flex;,然后子元素根据需要设置属性,其中个人觉得常用的有flex:1;(子元素平均分配父元素),flex-grow:1;(根据子元素的内容来灵活分配)。
另外,在此小demo中发现父元素仅设置line-height也可以把盒子撑开,而且子元素会继承这个行高。
更多相关文章
- 基本布局和块状元素
- 如何设置checkbox复选框某一个选项一直处于选中状态,不可取消选择
- h5标签学习
- Python的set集合详解
- 实现数组去重的 9 种高阶方法
- 解构赋值 、函数参数中使用解构的方式、 dom元素的增删改查、 da
- 【前端】添加draggable 属性,无论怎么设置都无法触发dragstart后
- 【前端】HTML5 audio ,在chrome中设置currentTime无效
- 【前端】Canvas 内部元素如何实现 mouseover/mousemove 事件?
