0531实战作业
1、安装小程序开发者工具
前往 开发者工具下载页面 (https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html) 根据自己的操作系统下载对应的稳定版安装包进行安装
2、配置小程序底部按钮、顶部窗口
在小程序app.json下,window下配置顶部窗口navigation与底部按钮tabBar
- window 配置项
| 编号 | 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|---|
| 1 | navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| 2 | navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
| 3 | navigationBarTitleText | string | 导航栏标题文字内容 | |
| 4 | backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| 5 | backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
- tabBar 配置项
| 编号 | 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|---|
| 1 | color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 |
| 2 | selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 |
| 3 | backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 |
| 4 | borderStyle | string | 否 black | tabbar 上边框的颜色, 仅支持 black / white |
| 5 | list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
| 6 | position | string | 否 | bottom tabBar 的位置,仅支持 bottom / top |
- list 配置项
| 编号 | 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|---|
| 1 | pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| 2 | text | string | 是 | tab 上按钮文字 |
| 3 | iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 |
| 4 | selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 |
"window": {"navigationBarBackgroundColor": "#ffffff","navigationBarTextStyle": "black","navigationBarTitleText": "默默记账","backgroundColor": "#eeeeee","backgroundTextStyle": "light","enablePullDownRefresh": false},"tabBar": {"color": "#444444","selectedColor": "red","backgroundColor": "#ffffff","position": "bottom","borderStyle": "black","list": [{"pagePath": "pages/index/index","text": "主页","iconPath": "./static/img/1.png","selectedIconPath": "./static/img/2.png"},{"pagePath": "pages/ad/ad","text": "广告","iconPath": "./static/img/1.png","selectedIconPath": "./static/img/2.png"},{"pagePath": "pages/art/art","text": "文章","iconPath": "./static/img/3.png","selectedIconPath": "./static/img/4.png"},{"pagePath": "pages/logs/logs","text": "日志","iconPath": "./static/img/3.png","selectedIconPath": "./static/img/4.png"}]}}
3、根据底部按钮,创建对应页面
在小程序app.json文件中pages
"pages":["pages/index/index","pages/ad/ad","pages/art/art","pages/admin/admin","pages/logs/logs"],
4、列出10个组件的使用方法
- rich-text
富文本。
Page({data: {html:`</span></p><p><span class="bjh-p">食品分发上的压力,只是肯塔基州经济危机的“冰山一角”。《纽约时报》在28日的报道中描述,肯塔基州贫富地区的差距正在正在疫情中进一步拉大,也加剧着民众对政府的信任危机。</span></p><div class="img-container"><img class="large" data-loadfunc=0 src="https://pics6.baidu.com/feed/77c6a7efce1b9d1679fcf65e128364888c5464bf.png?token=87d278f6b7d9f802f8d6bb74f7295ab7&s=0AAA722395F44D800ADDC5DB030080B0" data-loaded=0 /></div><p><span class="bjh-p">《纽约时报》报道</span></p><p><span class="bjh-p"><span class="bjh-strong">反对“免费发钱”,肯塔基州议员曾投救助法案反对票</span></span></p><p><span class="bjh-p">疫情之下,肯塔基州一些农村地区失业率已达到两位数,饥饿和贫困率大幅度升高。自2月份以来,肯塔基州已经失去了2万多个州和地方政府工作岗位。由于税收收入下降,政府预算陷入瘫痪,官员们必须在增税和削减服务之间做出抉择。</span></p><p><span class="bjh-p">本月27日,在多轮“扯皮”后,特朗普正式签署了由美国国会通过的9000亿美元的新冠疫情纾困法案,失业的美国民众将能继续领取补助金。但该法案在国会的表决过程中,肯塔基州共和党参议员兰德·保罗(Rand Paul)投下了反对票,理由竟是这相当于在“免费发钱”。</span></p><p><span class="bjh-p">对于该州出现的经济问题,保罗将此归咎于该州民主党州长安迪·贝希尔(Andy Beshear)。</span></p><p><span class="bjh-p">他指责贝希尔实施的疫情封锁令导致了大量民众失业。“肯塔基州恢复的最好办法,就是废除州长贝希尔的封锁令,它导致了大量的失业。”保罗说。”</span></p><p><span class="bjh-p">报道称,肯塔基州另一名共和党参议员、参议院多数党领袖麦康奈尔(Mitch McConnell)也一度试图限制这份法案的出台,而这些援助正是该州很多地方官员所急需的。</span></p><p><span class="bjh-p">“我们自己的参议员不支持地方政府,这令人沮丧,”民主党人、肯塔基州马哥芬县官员马休·怀尔曼(Matthew Wireman)说,“现在是非常时期,我们需要联邦政府在全国层面采取非常措施,来帮助人们摆脱困境。”今年10月,马哥芬县失业率为16.7%,是全美失业率最高的县之一。</span></p><p><span class="bjh-p"><span class="bjh-strong">“我从前不太相信政府,但现在政府几乎成了恶魔”</span></span></p><p><span class="bjh-p">《纽约时报》指出,就在整个国家一样,在疫情的侵袭下,肯塔基州贫富地区的差距进一步拉大了。然而,城市和农村的状况又有所区别。</span></p><p><span class="bjh-p">在城市,尽管疫情期间旅游业和娱乐业损失惨重,但医疗保健和专业服务等受疫情影响较小的行业,勉强维持了经济运转。但在许多农村地区,情况就不同了,当地经济可能就依赖那么几家大型企业。</span></p><p><span class="bjh-p">“在城市地区,如果人们再次开始消费,将会有其他公司取代那些已经破产的公司,”肯塔基州边境小镇惠斯堡餐厅业主哈拉说,“但在农村地区,一旦这些工作岗位消失,就很难有新的岗位代替。”</span></p><p><span class="bjh-p">由于上月肯塔基州为防疫限制了室内就餐,哈拉的餐厅生意遭受严重打击,至今没有恢复。</span></p><div class="img-container"><img class="large" data-loadfunc=0 src="https://pics5.baidu.com/feed/0d338744ebf81a4c4c03a4f33577b05e252da6b8.jpeg?token=b8effc194b3a7e08e751b30ff064929c&s=3BB14D854A110CC67689F10A03007093" data-loaded=0 /></div><p><span class="bjh-p">11月,得州民众排队领取救济粮 来源:IC Photo</span></p><p><span class="bjh-p">美国智库“美国进步中心”(Center for American Progress)经济学家奥卢班加·阿吉洛尔(Olugbenga Ajilore)表示,疫情“把他们(农村)推得更远了”。阿吉洛尔认为,因缺乏数字基础设施及医疗保健等条件,农村地区特别脆弱。</span></p><p><span class="bjh-p">此外,高贫困率也意味着许多家庭在面对危机时缺乏后盾。“他们本来就处于危机边缘,没有存款,无法缓冲。”肯塔基经济政策中心执行主任杰森·贝利(Jason Bailey)说。</span></p><p><span class="bjh-p">“现在受苦的是小人物,而富人正变得越来越富。”该州派克维尔市居民艾丽西亚·哈德威克(Alicia Hardwick)表示,早在疫情之前,自己就对联邦政府抱有怀疑态度,今年发生的事再次巩固了自己的想法。</span></p><p><span class="bjh-p"><span class="bjh-strong">“我以前不太相信政府,但现在政府几乎成了恶魔,”哈德威克说,“这真的让我明白,我没有完全信任他们是对的——绝对不要,绝对不要,绝对不要。”</span></span></p><p><span class="bjh-p"><span class="bjh-strong">肯塔基州的遭遇,美国社会的缩影</span></span></p><p><span class="bjh-p">肯塔基州的境遇,实际上是美国现状的一个缩影。越来越多的数据显示,美国社会贫富差距的鸿沟正在扩大。</span>`},
<rich-text nodes="{{html}}"></rich-text>
view
视图容器
scroll-view
可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
js
Page({/*** 页面的初始数据*/data: {//滚动条位置top: 0,now: ''},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},bottom(evt) {console.log('到底了');// console.log(evt);// this.setData({now: 'now'});},scroll(evt) {// console.log(evt);let now = evt.detail.scrollTop >= 100 ? 'now' : '';this.setData({now});},//回到顶部goto (evt) {this.setData({top: 0, now: ''})}})
wxml
<scroll-view class="sview" scroll-y="{{true}}" bindscrolltolower="bottom" scroll-with-animation="{{true}}" scroll-top="{{ top }}" bindscroll="scroll"><view>aaaa</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>1111</view><view>9999</view></scroll-view><view>底部</view><view class="goto {{now}}" bind:tap="goto">返回顶部</view>
wxss
.sview{height: 500rpx;background: #aaddbb;}/* 回到顶部 */.goto{position: fixed;bottom: 380rpx;right: 20rpx;opacity: 0;transition: all 2s;}.now{opacity: 1;transition: all 2s;}
swiper
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
swiper-item
仅可放置在swiper组件中,宽高自动设置为100%。
image
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。
js
Page({/*** 页面的初始数据*/data: {indicatorDots: true,vertical: false,autoplay: true,interval: 2000,duration: 500,circular: true},
wxml
<view><swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{circular}}"><swiper-item><image src="../../static/img/index_php_item2_.png" mode="scaleToFill"></image></swiper-item><swiper-item><image src="../../static/img/index_php_item3.jpg" mode="scaleToFill"></image></swiper-item><swiper-item><image src="../../static/img/index_php_new4.jpg" mode="scaleToFill"></image></swiper-item><swiper-item><image src="../../static/img/index_yunv.jpg" mode="scaleToFill"></image></swiper-item></swiper></view>

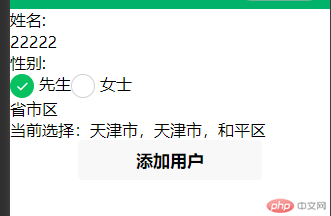
form
表单。将组件内的用户输入的switch input checkbox slider radio picker 提交。
input
输入框。
checkbox
多选项目。
picker
从底部弹起的滚动选择器。button
按钮
js
Page({/*** 页面的初始数据*/data: {region:['北京','北京','东城区']},bindRegionChange(evt) {console.log(evt.detail);let region = evt.detail.value;this.setData({region});},dopost(evt) {console.log(evt.detail.value);},})
wxml
<form class="" report-submit="false" bindsubmit="dopost" bindreset=""><label >姓名:<input type="text" name="username" /></label><label>性别:<radio-group name="sex"><label ><radio value="1" checked="{{true}}" />先生</label><label ><radio value="2" checked="{{false}}" />女士</label></radio-group></label><label ><view>省市区</view><picker name="region" mode="region" value="{{region}}" bindchange="bindRegionChange"><view>当前选择:{{region[0]}},{{region[1]}},{{region[2]}}</view></picker></label><view><button form-type="submit">添加用户</button></view></form>
- navigator
页面链接。
1、navigator 对应的 url 必须配置在app.json的pages中;
2、navigator 对应的 url 不能配置在”tabBar”的”list”里面了,否则无法跳转,因为tabBar的跳转需用switchTab进行;
<view><navigator url="/pages/admin/admin" open-type="navigate">管理</navigator></view>
5、写出一个轮播图功能
ad.js
Page({/*** 页面的初始数据*/data: {indicatorDots: true,vertical: false,autoplay: true,interval: 2000,duration: 500,circular: true},
ad.wxml
<view><swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{circular}}"><swiper-item><image src="../../static/img/index_php_item2_.png" mode="scaleToFill"></image></swiper-item><swiper-item><image src="../../static/img/index_php_item3.jpg" mode="scaleToFill"></image></swiper-item><swiper-item><image src="../../static/img/index_php_new4.jpg" mode="scaleToFill"></image></swiper-item><swiper-item><image src="../../static/img/index_yunv.jpg" mode="scaleToFill"></image></swiper-item></swiper></view>
更多相关文章
- GNOME Mutter的代码清理工作将促进支持Vulkan
- 通俗解读NVMe前世今生
- 免费分享HTML5清新文艺个人博客文章类模板(支持移动设备)
- FreeBSD降低对i386架构的支持
- Linkerd 2.5发布:Helm支持与符合RBAC的tap命令
- 激动人心!Ceph新长支持稳定版本Luminous(12.x.x)有那些新功能
- 【Rust日报】2020-09-21 Rust宣布成立错误处理项目组
- 信创稳妥落地,一云多芯协同是唯一答案!
- 什么是MongoDB?Python爬虫为什么使用MongoDB?
