【收藏】Webpack4.0 打包工具基本操作教程 小白篇
前言
我们在开发项目时,会用到很多的静态资源,我们在浏览器,浏览网页时,网页加载的速度就会变慢,而且有很多的文件都是相互依赖的。
- 总结
- 网页加载速度慢, 因为 我们要发起很多的二次请求
- 要处理错综复杂的依赖关系
- 如何解决
- 合并、压缩、精灵图、图片的Base64编码
- requireJS、也可以使用webpack可以解决各个包之间的复杂依赖关系
webpack是什么呢
webpack 是前端的一个项目构建工具,它是基于 Node.js 开发出来的一个前端工具
- 借助于webpack这个前端自动化构建工具,可以完美实现资源的合并、打包、压缩、混淆等诸多功能。
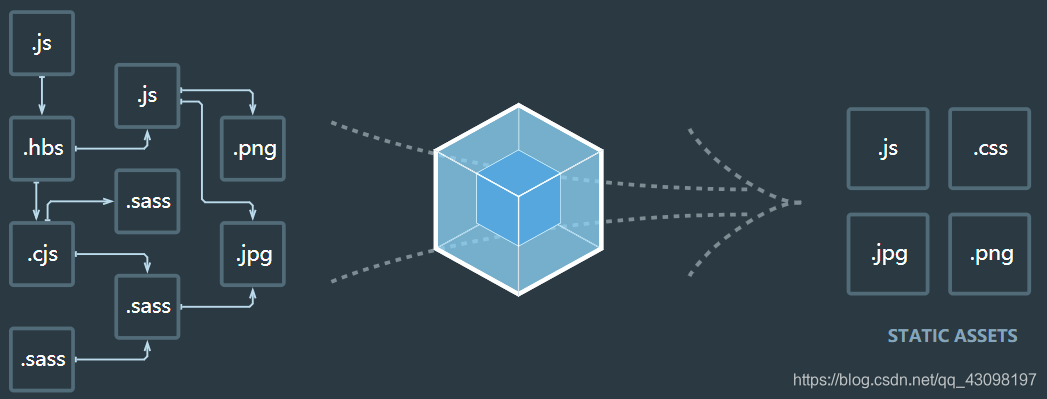
- 下图:看左边许多的文件,文件与文件之间又存在关系,经过webpack打包之后,就形成了右边的样子,文件少,还无依赖。

从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
webpack中文网
Webpack的安装
- 运行
npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 - 在项目根目录中运行
npm i webpack --save-dev安装到项目依赖中
项目初始化
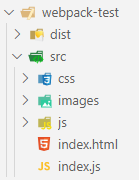
- 创建如下目录结构

初始化项目,会在项目的根目录下生成一个package.json文件
npm init -y
安装webpack和webpack-cli(webpack4.0以后需要单独安装)
npm install webpack webpack-cli --save-dev
- 安装完成后,你会找到
node_modules\.bin\webpack - 查看
package.json文件
编写index.js,简单写一句输出语句即可
console.log("ok");
打包测试
输入打包命令
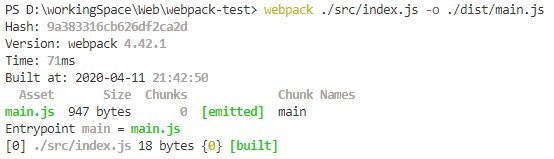
webpack ./src/index.js -o ./dist/bundle.js
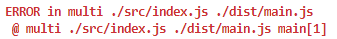
在webpack4.0以后,打包命令需要加
-o,不然回报如下错误
成功,你会发现 dist 目录下多了一个
main.js的文件
在index.html中引入 dist 目录下的main.js文件
<script src="../dist/main.js"></script>
- 打开浏览器后,运行index.html,
F12打开控制台,输出ok就行 - 编写
webpack.config.js文件
const path = require('path');module.exports = {// 配置入口(要打包的文件)entry: path.join(__dirname, './src/index.js'),// 输出文件相关配置output: {// 配置出口,指定打包好的文件存放路径path: path.join(__dirname, './dist'),// 要输出的文件名filename: 'main.js'},mode: 'development'}
直接输入
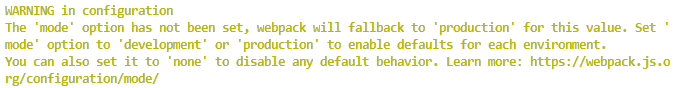
webpack命令即可你或许会遇见下面的黄色警告

黄色警告:是因为webpack4引入了模式,有开发模式,生产模式,无这三个状态
可以看到末尾并没有生成我们所打包的main.js的信息
黄色部分的警告的意思是,没有设置模式,有开发模式和生产模式两种,webpack.config.js添加属性:mode: 'development'
样式的处理
普通CSS处理
- 首先在CSS目录下新建一个
index.css文件,写点样式
body {background-color: green;}
在
index.js文件中,将css引入import './css/index.css';
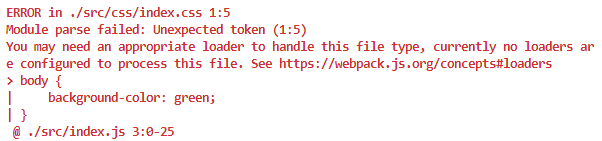
此时我们打包后,会报下面错误

You may need an appropriate loader to handle this file type,
currently no loaders are configured to process this file.
它的意思是说:没有一个合适的加载器
这时我们需要安装第三方loader加载器
css-loader:用于处理 css 文件,使得能在 js 文件中引入使用;
style-loader:用于将 css 文件注入到 index.html 中的
<style>标签上;安装命令
npm i style-loader css-loader --save-dev
webpack.config.js中,配置第三方匹配规则
// 配置第三方模块module: {// 配置匹配规则rules: [{test: /\.css$/, // 匹配以后缀为.css的文件use: ['style-loader', 'css-loader']}]}
- test: 是一个正则表达式
- use: 对应处理的 loader 插件名称(处理顺序是从右往左)
- 打包测试
- 可以看到样式已经添加到
<style>标签中了,且背景已经绿了
sass处理
- 在 css 目录中,新建一个
index.scss文件
body {div {width: 250px;height: 250px;border: 2px solid #000;margin: 10px;}#a {font-size: 20px;}#b {color: red;}}
- 在
index.html中,添加如下
<div id="a">aaaaaa</div><div id="b">bbbbbb</div>
index.js引入index.scss文件
import './css/index.scss';
- 安装
node-sass和sass-loader
npm i node-sass sass-loader --save-dev
webpack.config.js配置module.rules匹配规则
{test: /\.scss$/,use: ['style-loader', 'css-loader', 'sass-loader']}
- 打包测试
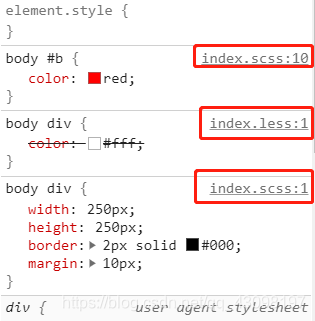
打开F12后,已经成功了
less处理
- 在 css 目录中,新建一个
index.less文件
body {div {color: #fff;}}
index.js引入index.less
import './css/index.less';
- 安装
less和less-loader
npm i less less-loader --save-dev
webpack.config.js中,配置module.rules匹配规则
{test: /\.less$/,use: ['style-loader', 'css-loader', 'less-loader']}
打包测试
F12查看,看得出来,成功了
开启 SourceMap
- 先注释掉这些东西

- 在
index.js中
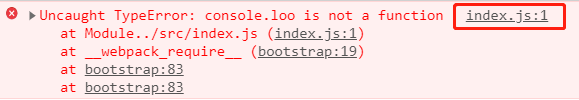
console.loo("ok");
别怀疑,对,就是console.loo(),很明显,这个是一个错误的语句。
webpack.config.js中,开启 source-map
module.exports = {// ...devtool: 'source-map', // 开启 source-map// ...}
webpack.config.js中,module.rule 配置如下
rules: [{test: /\.(sc|sa|le|c)ss$/,use: ["style-loader",{loader: 'css-loader',options: {sourceMap:true}},{loader: 'sass-loader',options: {sourceMap: true}},{loader: 'less-loader',options: {sourceMap: true}}]}]
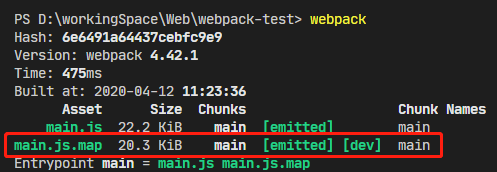
- 打包测试,打包信息多了条信息,在
dist目录下,多了个main.js.map文件,这个文件里面是映射的对应关系

- 可以发现,具体的报错信息以及定位,一目了然

- 来看看CSS的

处理图片
- 安装
url-loader和file-loader
npm i url-loader file-loader --save-dev
webpack.config.js中,配置module.rules
rules: [{test: /\.(png|jpg|gif|bmp|jpeg)$/,use: ['url-loader']}]
- 给页面中
#a添加一张背景图 - 打包测试
- 查看元素,你会看到一串 Base64 的字符串
data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAEBAQEBAQEB...FFFABRRRQB/9k=
- 关于
url-loader的一些参数
use: ['url-loader?limit=53251&name=[hash:8]-[name].[ext]']
- limit:当图片大小,大于指定字节数时,就不会转为base64字符串
安装 webpack-dev-server
作用:我们每次只要把文件修改一下,就需要进行重新打包,这样非常麻烦,而
webpack-dev-server就是为此诞生的。安装
npm i webpack-dev-server --save-dev
- 打开
package.json,配置scripts,如下
"scripts": {// ..."webpack-dev-server": "webpack-dev-server"// ...},
key可以随意,你可以直接写成dev,我这样写,也仅仅只是随便记住这个单词,哈哈。
- 运行
npm run webpack-dev-server
- 你会看到这两条信息
i 「wds」: Project is running at http://localhost:8080/i 「wds」: webpack output is served from /
第一条:项目运行地址
第二条:输出文件的位置在
/下,也就是项目根目录下修改index.js中的代码,重新刷新浏览器(不用重新打包),也发现没有任何效果,那是因为输出文件被放到项目根目录下了
- 修改main.js引入路径
<!-- 开启 webpack-dev-server 后,输出文件在 项目根目录下 --><script src="../main.js"></script>
- 修改webpack-dev-server配置
"scripts": {// ..."webpack-dev-server": "webpack-dev-server --open --port 8888 --contentBase src --hot"// ...},
- open:自动打开浏览器
- port:修改端口号
- contentBase:指定项目运行根目录
- hot:启用热更新
- 修改完成后,重新打包即可看到效果
webpack-dev-server的第二种配置方式(了解)
webpack.config.js中,module.exports 配置属性
devServer: {open: true,port: 8888,contentBase: 'src',hot: true // 启用热更新的第一步}
- 启用热更新第二步,
webpack.config.js中,顶部引入
const webpack = require('webpack');
- 启用热更新第三步,
webpack.config.js中,module.exports配置属性
plugins: [// 创建热更新的模板对象new webpack.HotModuleReplacementPlugin()]
JavaScript 处理
有些时候,我们写的ES6代码,浏览器并不支持,所以需要将ES6的代码,转为更低级的,浏览器可以识别的。
index.js编写一段ES6代码
class Person {static info = {name: '小灵',age: 17}}console.log(Person.info);
- 安装相关包
cnpm i babel-loader @babel/core @babel/preset-env -Dcnpm i @babel/plugin-proposal-class-properties -D
webpack.config.js配置如下,配置module.rules
rules: [{test: /\.js$/,use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env'],plugins: ['@babel/plugin-proposal-class-properties']}},exclude: /node_modules/}]
options这一块可以移到项目根目录的.babelrc文件
{"presets": ["@babel/env"],"plugins": ["@babel/proposal-class-properties"]}
- 执行 npm run webpack-dev-server
vue 组件处理
安装
vue-loader和vue-template-compilercnpm i vue vue-loader vue-template-compiler -D
index.js导入Vue
import Vue from 'vue';
- 因为导入的Vue,功能不完善,只提供了 runtime-only 的方式,默认是导入
dist/vue.runtime.common.js的,所以需要修改一下
- 直接修改路径
import Vue from '../node_modules/vue/dist/vue.js'
- 也可以在
webpack.config.js中添加如下(推荐)
module.exports = {// ...resolve: {alias: {"vue$": "vue/dist/vue.js"}}// ...}
webpack.config.js中,在vue-loader 15.*之后,要添加如下
const vueLoaderPlugin = require('vue-loader/lib/plugin');
webpack.config.js中,plugins 配置如下
module.exports = {// ...plugins: [new vueLoaderPlugin()]// ...}
- 创建
App.vue组件
注意:在.vue组件中,只能有<template>、<script>、<style>三样标签
<template><h1>App 组件</h1></template><script></script><style></style>
webpack.config.js中,module.rules 配置属性
rules: [{test: /\.vue/, use: 'vue-loader'}]
index.html添加如下
<div id="app"></div>
- 导入
index.js中导入App.vue组件
import App from './js/App.vue';
- index.js中,创建Vue实例对象
var vm = new Vue({el: '#app',render: function(createElements) {return createElements(App);}});
- [Vue warn]: Cannot find element: #app
- 是因为页面还没加载完,所以找不到此元素,我们直接把
<script>引入放到底端即可
- 是因为页面还没加载完,所以找不到此元素,我们直接把
路由 router
安装
vue-routercnpm i vue-router -D
index.js如下
import Vue from 'vue';import VueRouter from 'vue-router'// 手动安装 VueRouterVue.use(VueRouter);// 导入 login 组件import login from './js/login.vue'// 创建路由对象var router = new VueRouter({routes: [{path: '/login', component: login}]});var vm = new Vue({el: '#app',render: els => els(App),router});
export default 和 export
ES6中的导入和导出
导入:
- import 模块名称 from 模块标识符
- import 路径
导出:
- export default
- export
注意:
- export default 此方式导出,外部可以使用任意变量接收
- export default 同一个模块中,只允许导出一次
- export 此方式导出,外部必须严格按照导出的指定的变量名接收
- export 外部使用 { 导出的变量名, … } 的形式接收
- export 外部可以设置别名:{ 导出的变量名 as 别名, … }
Node的导入和导出
导入:
- var 名称 = require(模块标识符)
导出:
- module.exports
- exports
组件中style标签的 lang 属性 和 scope 属性
- lang:指定CSS的语言,可以是sacc,scss,less等
- scope:不写,则默认样式为全局,反之则局部,它的原理是利用属性选择器
html-webpack-plugin 插件
安装
cnpm i html-webpack-plugin -D
webpack.config.js引入
const htmlWebpackPlugin = require('html-webpack-plugin');
- webpack.config.js,module.plugins配置如下
plugins: [// 在内存中生成一个 HTML 插件new htmlWebpackPlugin({// 指定模板页面template: path.join(__dirname, './src/index.html'),// 指定生成的文件名filename: 'index.html'})],
- 打包测试之后,在浏览器中,控制台中,会发现有以
VM开头的文件
import找包的规则:
- 找项目根目录中有没有node_modules的文件夹
- 在node_modules 中根据包名,找对应的文件夹
- 在文件夹中,找到一个叫做 package.json 的包配置文件
- 在package.json中,找到main属性,属性值是这个包在被加载时的入口文件
- –save 可以简写为-S, —save-dev可以简写为-D
更多相关文章
- 最全面的SpringBoot配置文件详解
- 收藏分享:众多PPT模板,分享给需要的你!
- Spring MVC乱码的解决方案
- 在eclipse中jflow.properties文件乱码的解决办法
- 开发文件上传功能稍不注意就会引发安全漏洞
- Linux 运维需要掌握的 17 个实用技巧
- 4.13 在vSphere环境中创建不同类型的文件夹
- 哪个企业网盘可以实现dwg在线预览?
- 看看 Delphi XE2 为 VCL 提供的 14 种样式
