0702 作业请求老师审批
16lz
2021-07-19
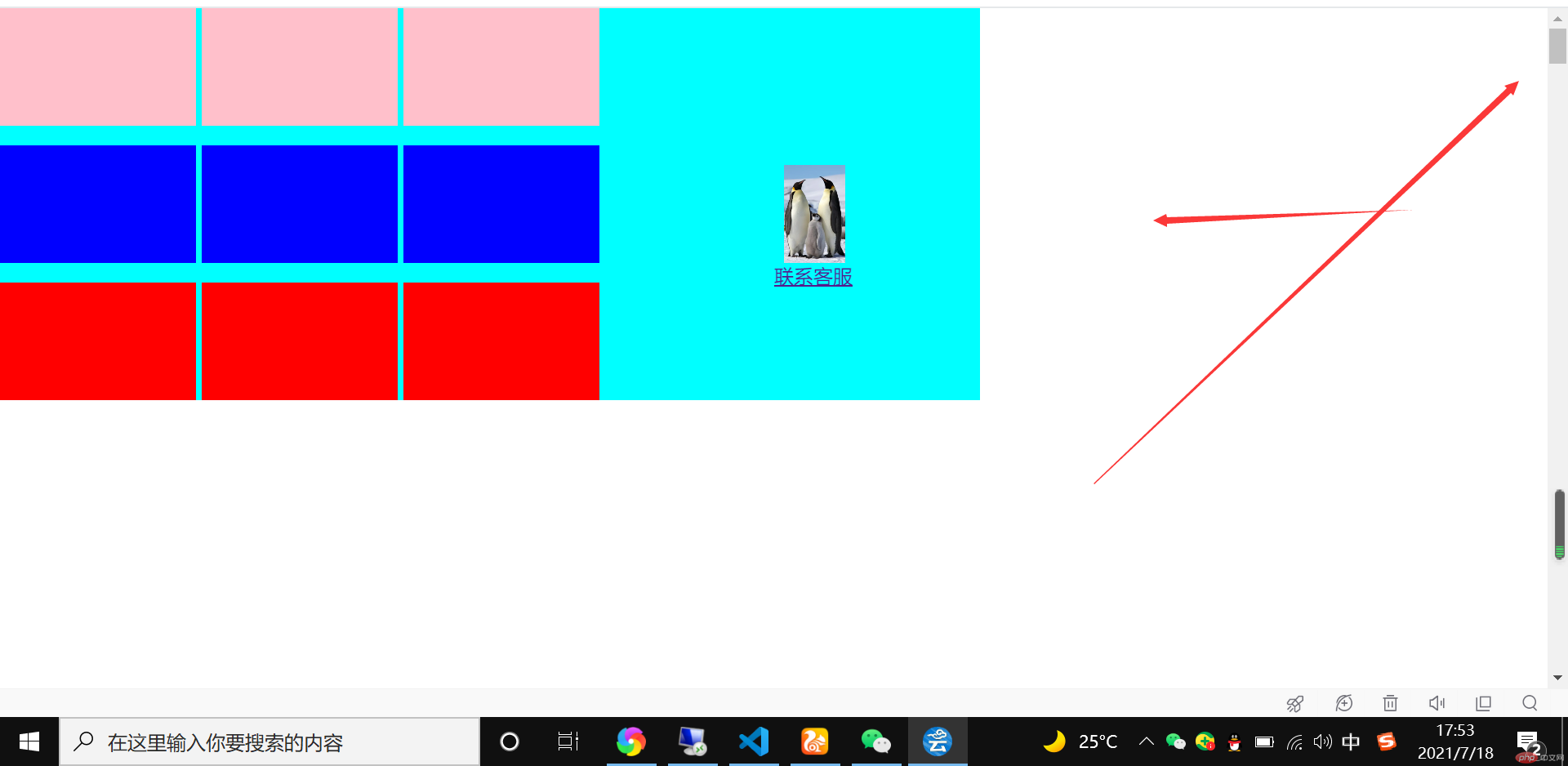
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}:root {font-size: 10px;}body {font-size: 1.6rem;height: 10000px;}.kai {width: 50em;height: 20em;background-color: aqua;position: fixed;}.kai2 {width: 10em;height: 6em;background-color: pink;display: inline-block;}.kai3 {position: fixed;top: 7em;}.blue {background-color: blue;}.red {background-color: red;}.kai4 {position: fixed;top: 14em;}.kai8 img{position: fixed;top: 8em;left: 40em;}.kai8 {position: relative;}.kai8 a {position: fixed;top: 13em;left: 39.5em;}</style></head><body><div class="kai"><div class="kai2"></div><div class="kai2"></div><div class="kai2"></div></div><div class="kai3"><div class="kai2 blue"></div><div class="kai2 blue"></div><div class="kai2 blue"></div></div><div class="kai4"><div class="kai2 red"></div><div class="kai2 red"></div><div class="kai2 red"></div></div><div class="kai8"><img width="50px" src="https://img2.baidu.com/it/u=2595142935,2214862707&fm=26&fmt=auto&gp=0.jpg" alt=""><a href="">联系客服</a></div></body></html>

更多相关文章
- CSS_0702作业
- 三行三列的定位布局中演示QQ客服的固定定位
- 前端作业-在线QQ客服的固定定位&三行三列的定位布局
- 固定定位以及三行三列的定位布局
- 在线客服固定定位和三行三列布局
- CSS固定定位及传统三行三列布局实例
- 固定定位的联系客服+简易的三行三列布局
- 固定定位,三行三列定位布局
- html之常用布局实例
