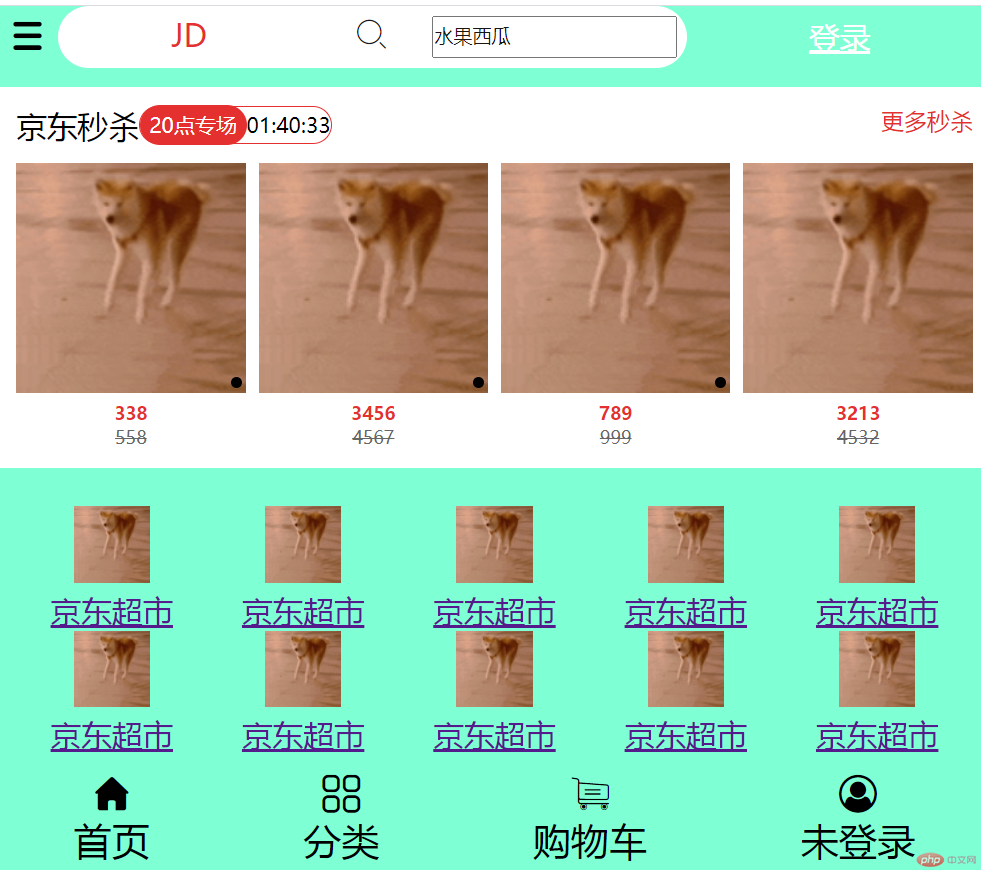
首页秒杀区
16lz
2021-07-08

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JD手机首页</title><link rel="stylesheet" href="./fo1/iconfont.css"><link rel="stylesheet" href="reset1.css"><link rel="stylesheet" href="./header.css"><link rel="stylesheet" href="./mv/iconfont.css"><link rel="stylesheet" href="./footer.css"><link rel="stylesheet" href="./main1.css"><link rel="stylesheet" href="./ms1.css"></head><body><!-- 页眉 --><div class="header"><div class="menu iconfont icon-toggle"></div><div class="search"><div class="JD">JD</div><div class="zoom iconfont icon-fangdajing"></div><input type="text" value="水果西瓜" class="words" /></div><a href="" class="login">登录</a></div><!-- 主体 --><div class="main"><div class="ms"><!-- 秒杀头部 --><div class="ms-top"><div class="left"><div class="title">京东秒杀</div><div class="notice"><div class="tips">20点专场</div><div class="time">01:40:33</div></div></div><div class="right">更多秒杀</div></div><!-- 秒杀主体区 --><ul class="ms-body"><li class="item"><a href=""><img src="./1.png" alt=""></a><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li><li class="item"><a href=""><img src="./1.png" alt="" /></a><div class="iconfont icon-rmb">3456</div><div class="iconfont icon-rmb">4567</div></li><li class="item"><a href=""><img src="./1.png" alt="" /></a><div class="iconfont icon-rmb">789</div><div class="iconfont icon-rmb">999</div></li><li class="item"><a href=""><img src="./1.png" alt="" /></a><div class="iconfont icon-rmb">3213</div><div class="iconfont icon-rmb">4532</div></li></ul></div><ul class="nav"><li><a href=""><img src="./1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="./1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="./1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="./1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="./1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="./1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="./1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="./1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="./1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="./1.png" alt="" /></a><a href="">京东超市</a></li></ul></div><!-- 页脚 --><div class="footer"><div><div class="iconfont icon-shouye"></div><span>首页</span></div><div><div class="iconfont icon-category-copy"></div><span>分类</span></div><div><div class="iconfont icon-che1"></div><span>购物车</span></div><div><div class="iconfont icon-weidenglu-"></div><span>未登录</span></div></div></body></html>
更多相关文章
- 仿京东移动端首页的"部分"样式
- 【记账小程序】收入和支出首页展示与数字键功能、编辑后端分类列
- TP6之分页实战
- 百度蜘蛛ip地址大全,百度搜索引擎蜘蛛的IP地址段
- GitHub 个人首页如何定制
- crmeb 知识付费系统-首页说明-看云
- crmeb 多商户系统 首页精品推荐 推荐单品 首页新品 热门榜单里面
- crmeb 多商户系统 首页精品推荐 推荐单品 首页新品 热门榜单顶部
- 使用flex仿写手机首页
