CSS基本选择器与上下文选择器
16lz
2021-07-06
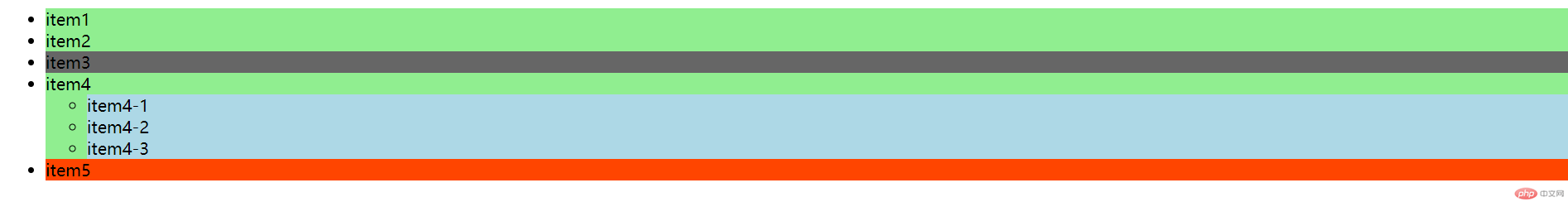
效果图

代码如下
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>CSS基本选择器与上下文选择器</title></head><body><style>ul li {background-color: lightblue;}nav > ul > li {background-color: lightgreen;}.start + li {background-color: #666666;}.item4 ~ li {background-color: orangered;}</style><div class="row"><nav><ul><li>item1</li><li class="start">item2</li><li>item3</li><li class="item4">item4<ul><li>item4-1</li><li>item4-2</li><li>item4-3</li></ul></li><li>item5</li></ul></nav></div></body></html>
更多相关文章
- 表格的制作
- html制作table
- Mozilla正在修改Firefox UI,计划5月份公布新设计
- js之数组对象与访问器
- 融云升级到到5.0报错 使用 pod ,从4.x版本升级到 5.x,写法和报错如
- 1209表单
- 1209列表元素
- cl_salv_table demo
- android 画廊效果(中间大两边小)的无限轮播banner
