表格的制作
16lz
2021-07-01
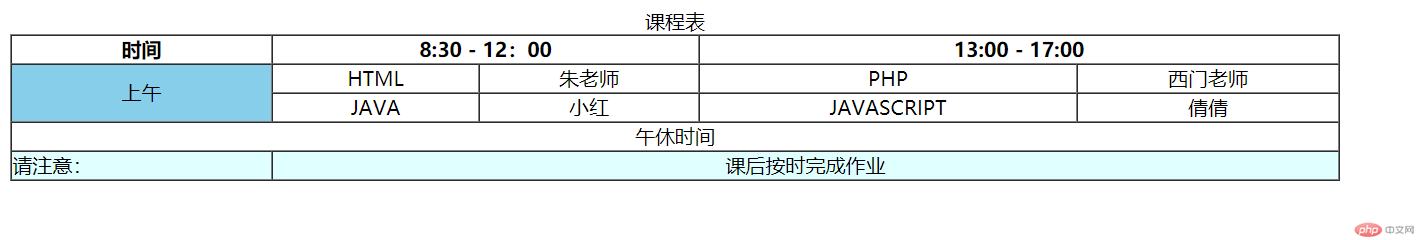
效果图

代码如下
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><style></style><table border="1" width="70%" cellpadding="0" cellspacing="0"><caption>课程表</caption><thead><tr><th>时间</th><th colspan="2">8:30 - 12:00</th><th colspan="2">13:00 - 17:00</th></tr></thead><tbody><tr align="center"><td rowspan="2" bgcolor="skyblue">上午</td><td>HTML</td><td>朱老师</td><td>PHP</td><td>西门老师</td></tr><tr align="center"><td>JAVA</td><td>小红</td><td>JAVASCRIPT</td><td>倩倩</td></tr><tr align="center"><td colspan="5">午休时间</td></tr></tbody><tfooter><tr bgcolor="lightcyan"><td>请注意:</td><td colspan="4" align="center">课后按时完成作业</td></tr></tfooter></table></body></html>
更多相关文章
- html制作table
- Mozilla正在修改Firefox UI,计划5月份公布新设计
- js之数组对象与访问器
- 融云升级到到5.0报错 使用 pod ,从4.x版本升级到 5.x,写法和报错如
- 1209表单
- 1209列表元素
- cl_salv_table demo
- android 画廊效果(中间大两边小)的无限轮播banner
- Android-DialogFragment快速指南
