前端学习的预备知识
16lz
2021-07-01
前端学习的预备知识
1. 学习路径与安排
- 前端:html,css,javascritp/es6,jQuery,Bootstrap
- PHP:基本语法,数据类型,流程控制,类与对象,命名空间,composer,mvc,数据库…
- Laravel (PHP框架):微信小程序,CRM,Laravel基础,项目分析,数据表创建,前后台的完整开发流程,项目优化与项目上线
- 学习周期
| 课程 | 课程 | 周期 |
|---|---|---|
| html5 | css3 | 1 周 |
| ES6(JavaScript) | - | 2 周 |
| jQuery | Bootstrap | 2 周 |
| php | - | 4 周 |
2. 如何去写作业
- 提交到博客中
- 使用
markdown
3. 学习环境
- 浏览器推荐:谷歌 Chrome ,windows 下载地址
- 免费的编辑器:vscode ,windows 下载地址
- vscode 常用插件:Live Server,markdown…
- macOS版本:下载时需要注意芯片版本,区分 Intel / M1
- 收费的编辑器:PHPstorm = PHP + webstorm
4. http协议入门
- http:基于请求与响应
- 请求使用协议是:http / https(http的一个分支)
- 响应可以是:html / json(格式化的字符串)
- html:浏览器直接渲染
- json:先用js转为js对象再渲染
5. 其他
- 思想转变,完成角色转换,由用户角度转为开发者视角,专业搜索问题解决方案的网站 MDN
- MDN网址 https://developer.mozilla.org/zh-CN
- 其他一些UI框架:element ui,layui
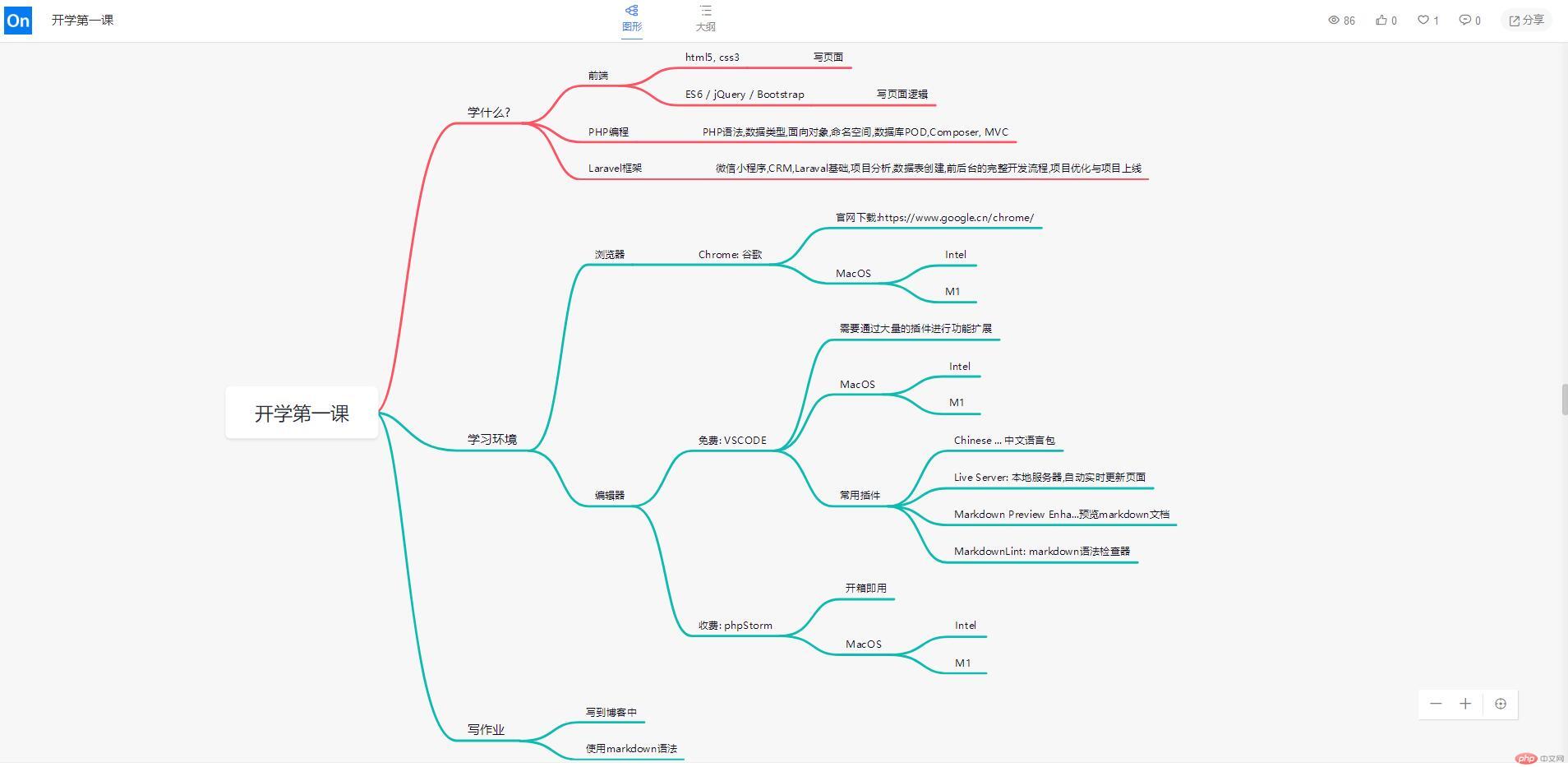
- 学习的思维导图

更多相关文章
- VS code下载安装插件以及http协议
- VSCODE的安装配置与插件安装及HTTP协议初识
- 编辑器VSCod的安装和http协议的理解
- 学习第二天0629
- vscode的下载和安装以及常用插件的部署和个人对http协议的理解
- 学习环境搭建及浅谈对Http协议的理解
- 初次学习前端必备的开发工具VS Code简单安装及Http了解
- 下载安装VS Code 及常用插件,与个人对Http协议的理解
- php学习
