前端开发环境搭建、编辑器插件安装、HTML理解
16lz
2021-06-30
前端开发环境搭建、编辑器插件安装、HTML理解
今天是开学的第一课,我也是老学员了,之前由于自制力不够,没有跟上学习的步伐,由于今年各行各业都不是十分景气,在现在的公司工作的也不顺心。所以立志想彻底改变自己,脱胎换骨。为以后的人生打基础。提升自己。之前看了很多视频,都是学的基础,也就是现在已经不用的技术了(html+css+js),对于前端框架一点都不了解,都是在很多时间学习最基本的语法,虽然语法很重要,但是过时的技术学了也是浪费时间。对于手机端开发、响应式、小程序开发都不是很了解。所以打算跟着这一期学一些新的技术。
今天听了老师对于本期学习的规划,自己顿时觉得豁然开朗,有了更明确的学习目标,而不像以前一样没有目标,漫无目的的学习,效果也不是很好。
前端主要是H5+CSS3+ES6/jQuery/Bootstrap 学会了这些就可以应付绝大多数的前端页面了。
谷歌浏览器的下载和安装。
在谷歌浏览器官网进行下载,下载地址为:谷歌浏览器下载
下载完成后进行安装。

VSCODE编辑器的下载安装。
VSCODE编辑器是微软公司出品的编辑器,微软出品,必属精品。
在VSCODE官网进行下载,下载地址为:VSCODE编辑器下载
由于是国外的服务器,下载比较慢,所以将下载好的编辑器安装包存在电脑里。
继续安装。

已经安装完成,接下来安装插件。
汉化后的效果。
已经安装的插件。
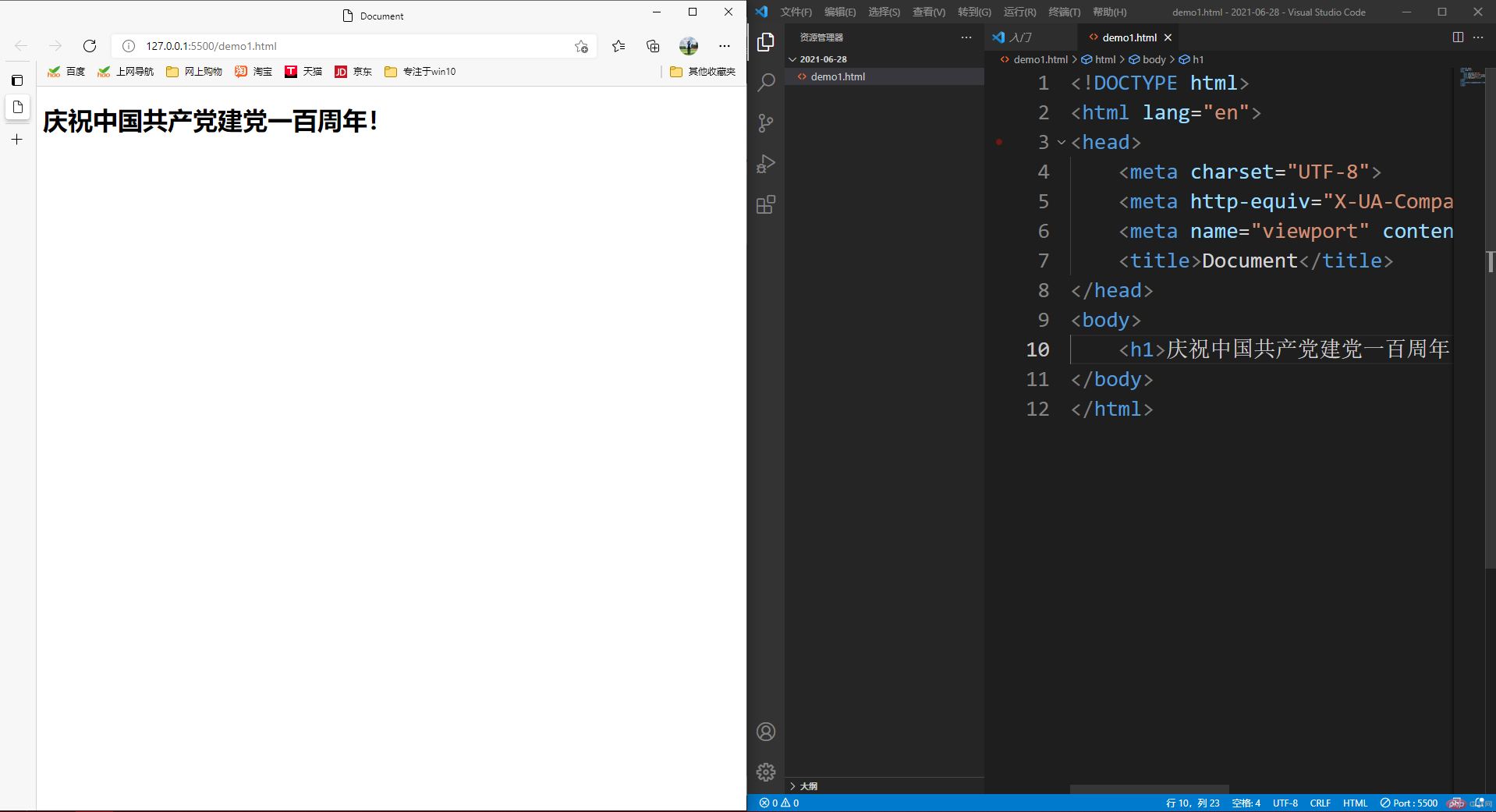
插件效果:
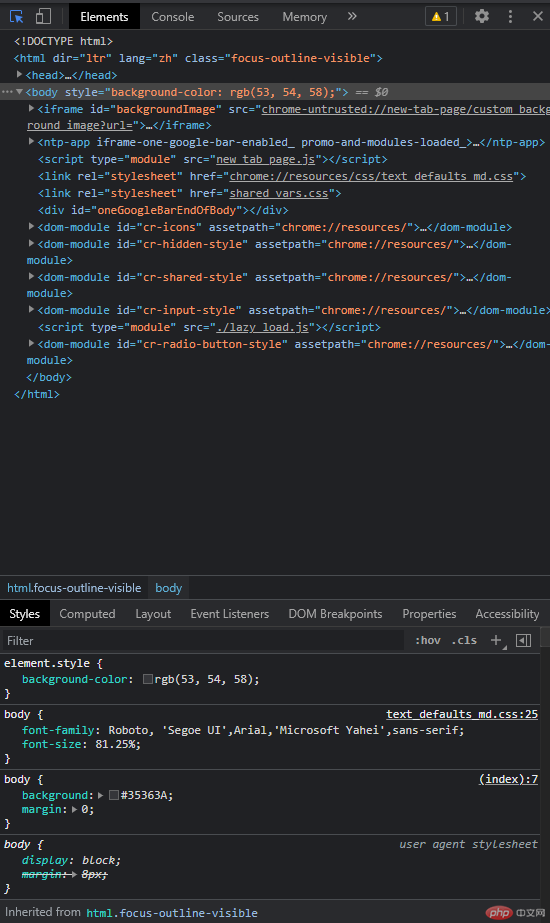
最后进入浏览器控制台随便测试一下,看了一下文档结构、网页加载时间以及请求次数、还有网页文件的查看。


- 最后说一下对HTML的理解
很简单,就是通过URL向服务器请求发出请求,服务器收到请求后,把相关内容通过浏览器以字符串的形式展示给客户。如果服务器没有指定的HTML文件,会出现404错误。
作业结尾
完成
更多相关文章
- VS code下载安装插件以及http协议
- vscode的下载和安装以及常用插件的部署和个人对http协议的理解
- 学习环境搭建及浅谈对Http协议的理解
- 下载安装VS Code 及常用插件,与个人对Http协议的理解
- 《GB/T27947-2020》PDF下载
- 《GB50411-2019》PDF下载
- 《GB/T50001-2017》PDF下载
- 《GB/T50786-2012》PDF下载
- 《GB18306-2015》PDF下载
