dom(Document Object Model )初
16lz
2021-06-20
1,获取元素的api有哪些
哪些是针对于IE
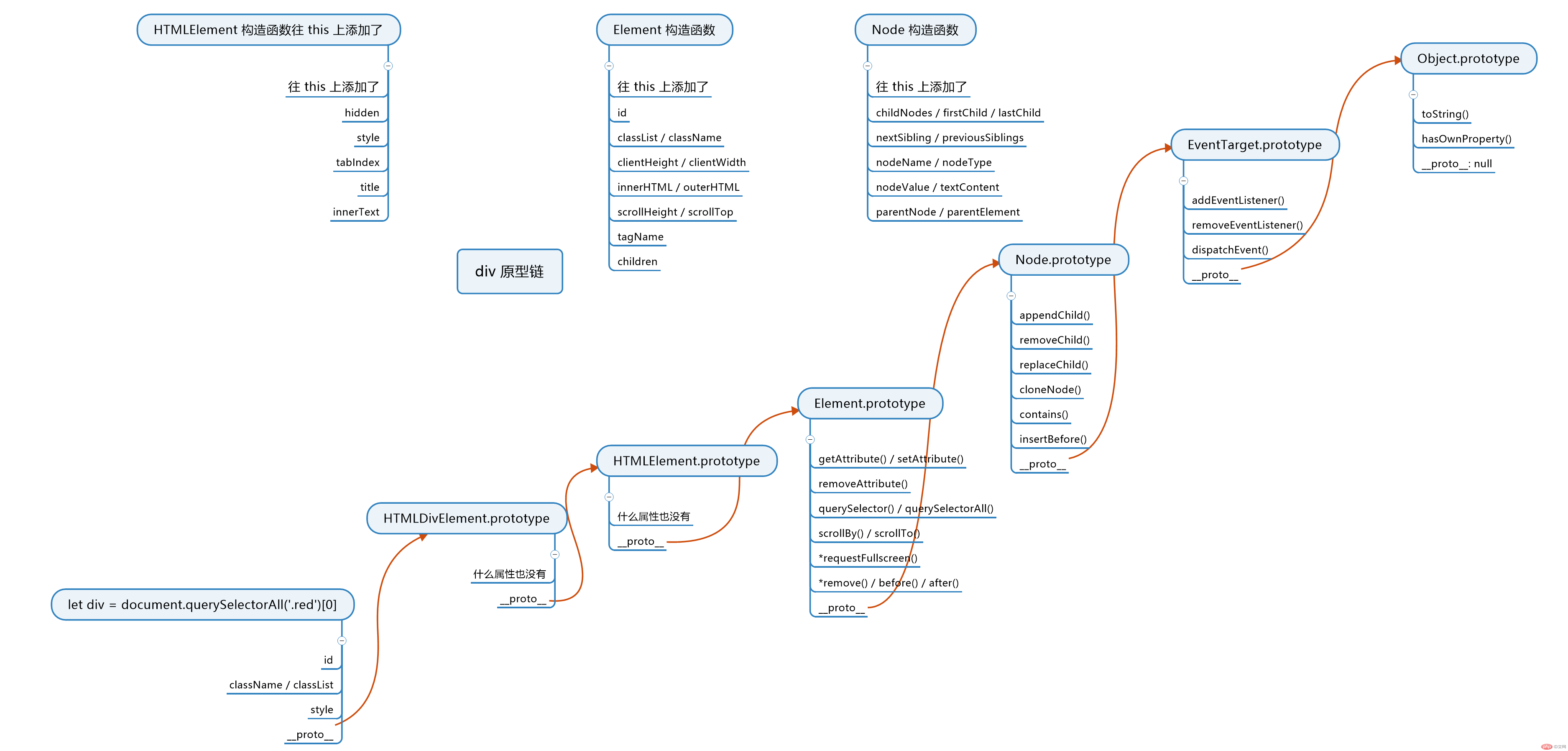
2,获取后的数据类型是,对象,所以会有原型,一个div除开自身的属性有六层的原型链;每一层原型都会添加一些属性。
3,节点和元素分别是什么
看某个元素的节点类型是什么
x.nodeType
- 这个能返回一个数字,这个数字会代表这个节点的数据类型。
- 1:表示Element
- 3:Text
- 8:表示注释comment
- 9:表示Document
- 11:表示文档片段DocumentFragment
4,document.all是第6歌falsy值
更多相关文章
- 项目启动大会,数据治理项目不容忽视的关键节点
- C# | CAD批量导出多段线节点坐标(附源代码下载)
- 先从_proto_下手理解原型--原型学习(一)
- 如何用EOS和OpenShift部署一个BaaS系统
- 腾讯云TSF微服务平台及ServiceMesh技术实践
- ELasticSearch-ES集群原理与搭建
- Kubernetes节点之间的ping监控
- 设计模式是什么鬼(原型)
- NSX-T与K8S集成方案与实践
