PHP:使用定界符输出九格宫表格,颜色各异,每个小格子宽高50px ,用php实现具有简单功能的计算器
16lz
2021-04-29
PHP:使用定界符输出九格宫表格,颜色各异,每个小格子宽高50px 用php实现具有简单功能的计算器
一.使用定界符输出九格宫表格,颜色各异,每个小格子宽高50px

代码块
<?php//输出颜色不一样的九宫格//随机颜色for ($i=0; $i <3 ; $i++){$td="";for ($a=0; $a < 3; $a++){$r = mt_rand(0,255);$g = mt_rand(0,255);$b = mt_rand(0,255);$td .= <<<td<td style='background-color:rgb($r,$g,$b);'></td>td;}$tr .= <<<tr<tr>$td</tr>tr;}echo <<<table<table border="1" cellspacing="0" width="150" height="150">$tr</table>table;
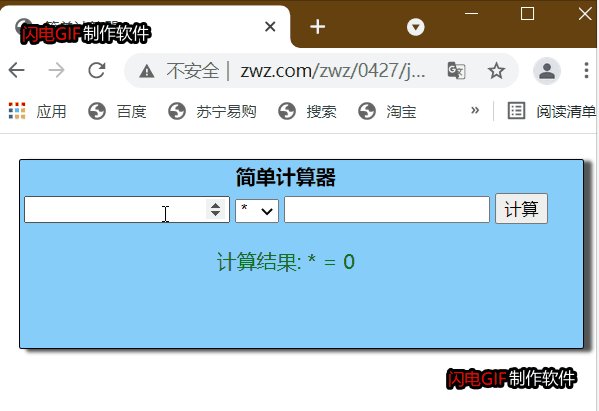
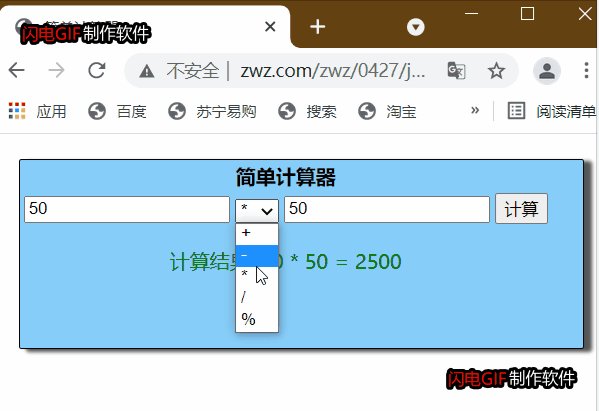
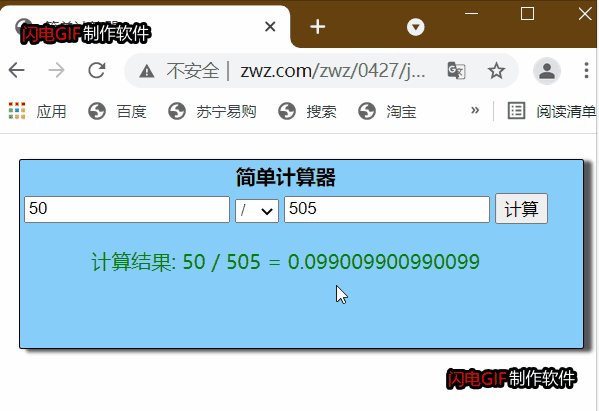
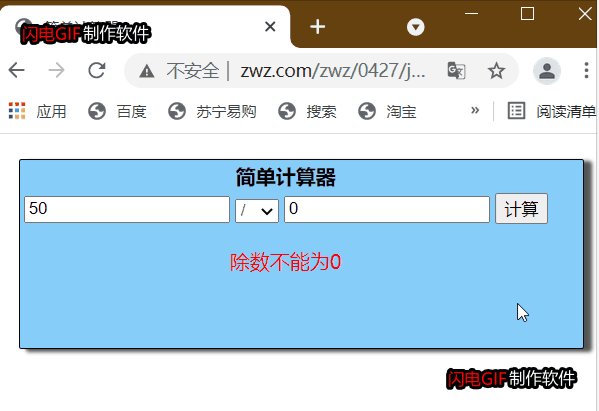
二.用php实现具有简单功能的计算器

代码块
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简单计算器</title><style>.box{border: 1px solid;border-radius: 2px;background-color: lightskyblue;box-shadow: 6px 2px 3px 0px #555;width: 450px;margin: 20px auto;height: 150px;}td {text-align: center;}</style></head><body><?php//判断用户是否点击了计算按钮if (isset($_POST['submit'])) {//判断用户除数不能为0if ($_POST['option'] == '/' && $_POST['number2'] == 0 || $_POST['option'] == '%' && $_POST['number2'] == 0) {//设置一个变量来储存输出的字符$tips = '<p style = "color:red;">除数不能为0</p>';}}?><div class="box"><table><th colspan="4">简单计算器</th><form action="" method="POST"><tr><td><input type="number" name="number1" value="<?= $_POST["number1"]?>" ></td><td><select name="option" ><!-- 设置用户选择哪个符号默认值就是哪个符号 --><option value="+"<?= $_POST["option"] == "+" ? "selected" : "" ?>>+</option><option value="-"<?= $_POST["option"] == "-" ? "selected" : "" ?> >-</option><option value="*"<?= $_POST["option"] == "*" ? "selected" : "" ?> >*</option><option value="/"<?= $_POST["option"] == "/" ? "selected" : "" ?> >/</option><option value="%"<?= $_POST["option"] == "%" ? "selected" : "" ?> >%</option></select></td><td><input type="number" name="number2"value="<?= $_POST["number2"]?>" ></td><td><input type="submit" name="submit" value="计算" ></td></tr><tr><td colspan="4"><?php//判断 $tips 是否为0 是则输出语句 否则执行计算功能if (!$tips) {switch ($_POST['option']) {case "+"://int 临时转换为数值类型$sum = (int)$_POST['number1'] + (int)$_POST['number2'];break;case "-":$sum = (int)$_POST["number1"] - (int)$_POST['number2'];break;case "*":$sum = (int)$_POST["number1"] * (int)$_POST['number2'];break;case "/":$sum = (int)$_POST["number1"] / (int)$_POST['number2'];break;case "%":$sum = (int)$_POST["number1"] % (int)$_POST['number2'];break;}//计算结果通知到用户$tipss = "计算结果: {$_POST['number1']} {$_POST['option']} {$_POST['number2']} = {$sum} ";echo "<p style = 'color:green;'>$tipss</p>";}else {echo $tips;}?></td></tr></form></table></div></body></html>
更多相关文章
- php之实现九宫格表格和计算器
- php写一个计算器
- Tomcat控制台日志输出到本地文件
- 冷月手撕408之操作系统(23)-输入输出管理IO的控制方式
- JavaScript遍历对象方法总结
- 键盘输入10 个数,输出最大值和最小值及其对应下标
- 输入年(包含闰年)和月份,输出天数
- Vue自学之路10-简单的计算器
- Python:字符串输出三种格式
