grid对齐方式与基础实战
16lz
2021-04-06
grid对齐方式与基础实战
网格单元的对齐方式
- 属性值:place-items:垂直 水平。
- 方位词:center start end
- 必须书写在容器中
- place-items:center(表示垂直水平都居中对齐)
- 只有项目在网格单元中有剩余空间时对齐才有意义。
设置容器中某一个项目在网格单元中的对齐方式
- 书写在具体某一个项目中
- place-self:垂直方向 水平方向;
- 方位词:center end start.
- place-self:垂直 水平
网格容器中的对齐方式
- 属性值:place-content:垂直 水平。
- 书写在容器中
1、将所有项目作为一个整体在容器中对齐
place-content:start start;默认
place-content: center;2、将所有项目打散成独立个体在容器中设置对齐方式
place-content: space-between;俩端对齐
place-content: space-around ;分散对齐
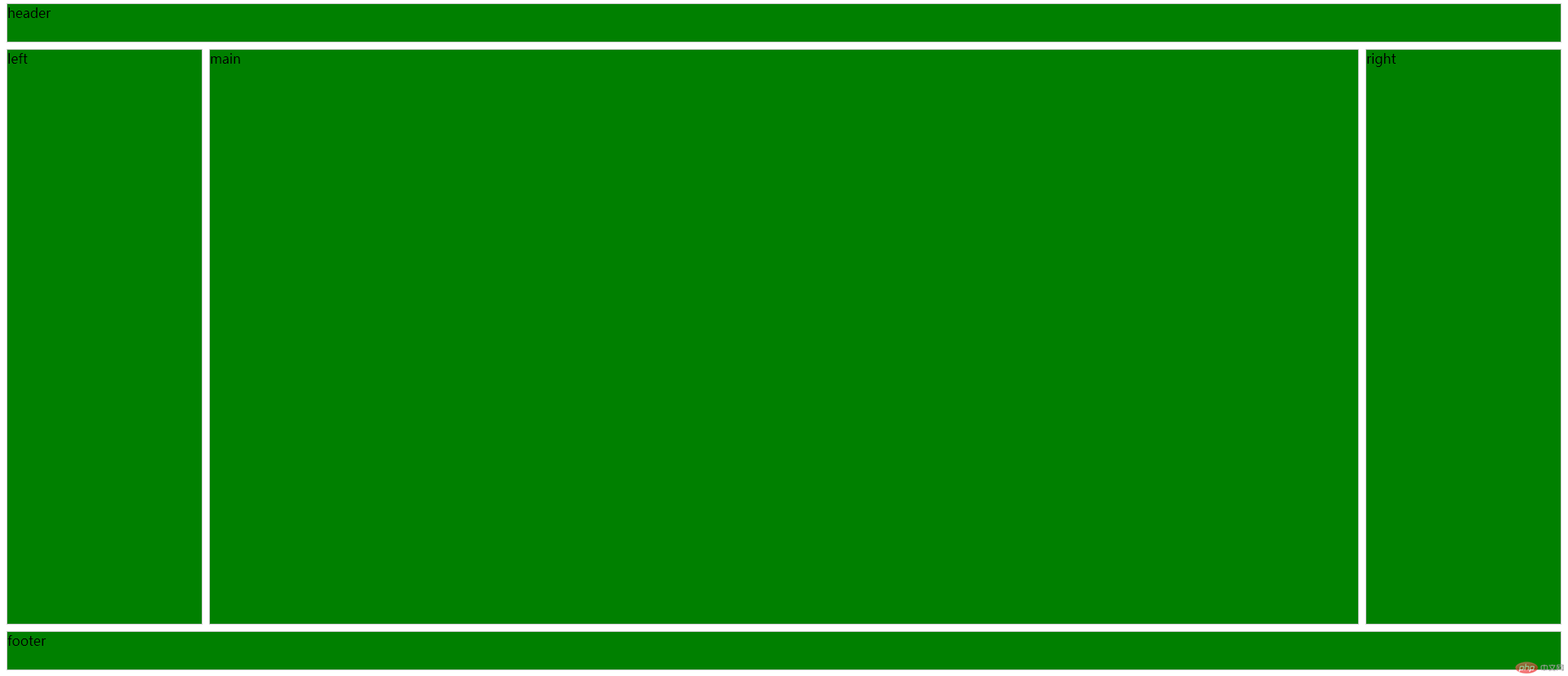
place-content: space-evenly;平均对齐使用命名单元格的方式实现圣杯布局
grid-area属性可以命名网格区域
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><style>body {display: grid;grid-template-columns: 15em minmax(50vh, auto) 15em;grid-template-rows: 3em minmax(80vh, auto) 3em;gap: .5em;grid-template-areas: 'header header header' 'left main right' 'footer footer footer';}body * {border: 1px solid #ccc;}header {grid-area: header;background-color: green;}footer {grid-area: footer;background-color: green;}aside.left{grid-area:left;background-color: green;min-height: 15em;}aside.right {grid-area:right;background-color: green;min-height: 15em;}main {grid-area: main;background-color: green;min-height: 15em;}</style><body><header>header</header><main>main</main><aside class="left">left</aside><aside class="right">right</aside><footer>footer</footer></body></html>

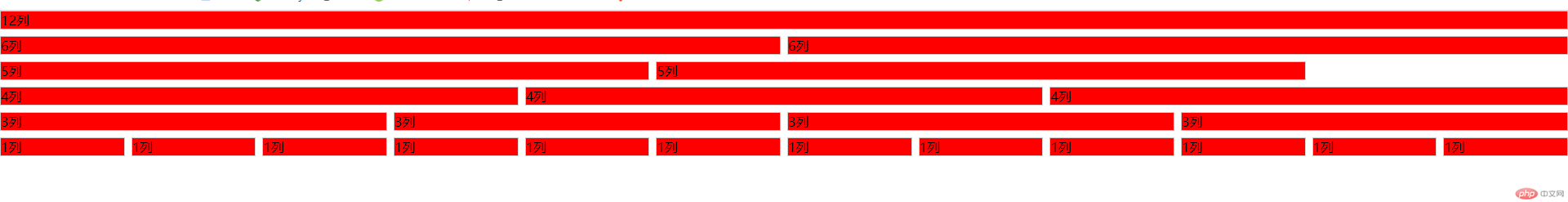
使用grid模拟栅格
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>使用grid模拟栅格布局</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.row {display: grid;/*将页面分为等宽的12列*/grid-template-columns: repeat(12, 1fr);gap: .5em;}.item {border: 1px solid #ccc;background-color: red;}.col-12 {/*auto代表的是默认行的位置 span代表的是跨的列数*/grid-area:auto/ span 12;}.col-11 {grid-area:auto/ span 11;}.col-10 {grid-area: auto / span 10;}.col-9 {grid-area: auto / span 9;}.col-8 {grid-area: auto / span 8;}.col-7 {grid-area: auto / span 7;}.col-6 {grid-area: auto / span 6;}.col-5 {grid-area: auto / span 5;}.col-4 {grid-area: auto / span 4;}.col-3 {grid-area: auto / span 3;}.col-2 {grid-area: auto / span 2;}.col-1 {grid-area: auto / span 1;}</style></head><body><div class="container"><div class="row"><div class=" item col-12">12列</div><div class=" item col-6">6列</div><div class=" item col-6">6列</div><div class=" item col-5">5列</div><div class=" item col-5">5列</div><div class=" item col-4">4列</div><div class=" item col-4">4列</div><div class=" item col-4">4列</div><div class=" item col-3">3列</div><div class=" item col-3">3列</div><div class=" item col-3">3列</div><div class=" item col-3">3列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div></div></div></body></html>

```
更多相关文章
- grid的描述
- 210329 CSS 媒体查询 grid布局
- 实现全托管,腾讯云服务网格的架构演进
- CSS中flex布局的属性及应用
- 【布局】教你用Grid网格布局详细教程入门笔记+实战案例
- CSS:flex布局理解及实例演示flex容器中的四个属性的功能、参数、
- C语言实现乘法口诀表
- 苏宁首页仿写,及grid布局相关属性预习
- flex项目上的三个属性及移动商城首页的页眉和页脚的布局
