flex应用:仿写某网站H5页面
16lz
2021-04-06
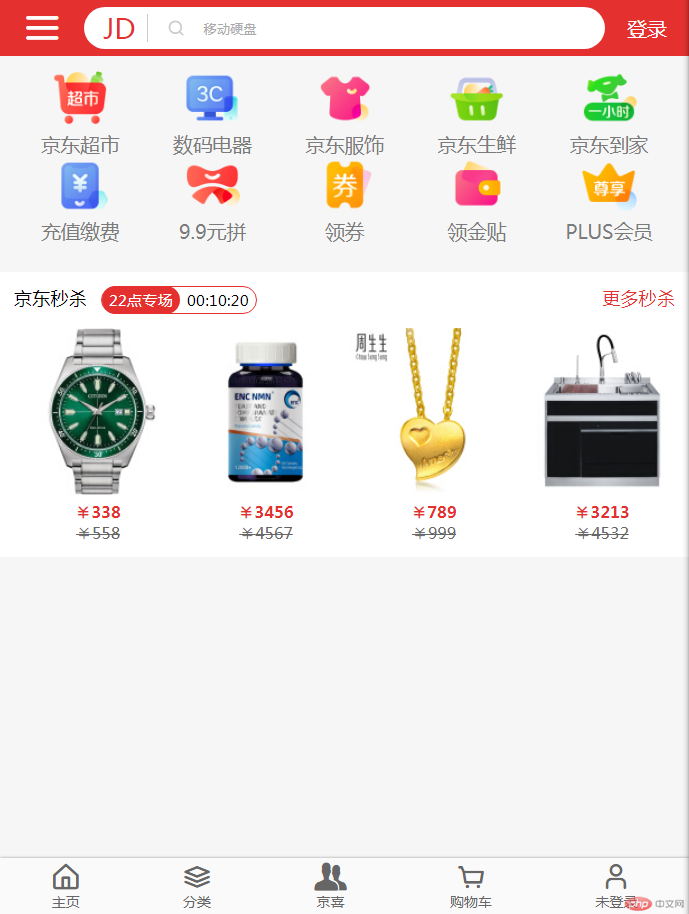
使用flex布局页面,仿照某东H5页面实例。

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>仿写首页</title><link rel="stylesheet" href="static/icon-font/iconfont.css" /><link rel="stylesheet" href="static/css/index.css" /><link rel="stylesheet" href="static/css/header.css" /><link rel="stylesheet" href="static/css/footer.css" /><link rel="stylesheet" href="static/css/nav.css" /><link rel="stylesheet" href="static/css/ms.css" /></head><body><!-- 页眉 --><div class="header"><!-- 字体图标菜单 --><div class="menu iconfont icon-menu"></div><!-- 搜索框 --><div class="search"><div class="logo">JD</div><div class="zoom iconfont icon-search"></div><input class="words" type="text" value="移动硬盘" /></div><!-- 登录按钮 --><a href="" class="login">登录</a></div><!-- 主体 --><div class="main"><!-- 主导航区 --><ul class="nav"><!-- 第一组 --><li><a href=""><img src="static/images/dh/nav-1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-2.png" alt="" /></a><a href="">数码电器</a></li><li><a href=""><img src="static/images/dh/nav-3.png" alt="" /></a><a href="">京东服饰</a></li><li><a href=""><img src="static/images/dh/nav-4.png" alt="" /></a><a href="">京东生鲜</a></li><li><a href=""><img src="static/images/dh/nav-5.png" alt="" /></a><a href="">京东到家</a></li><!-- 第二组 --><li><a href=""><img src="static/images/dh/nav-6.png" alt="" /></a><a href="">充值缴费</a></li><li><a href=""><img src="static/images/dh/nav-7.png" alt="" /></a><a href="">9.9元拼</a></li><li><a href=""><img src="static/images/dh/nav-8.png" alt="" /></a><a href="">领券</a></li><li><a href=""><img src="static/images/dh/nav-9.png" alt="" /></a><a href="">领金贴</a></li><li><a href=""><img src="static/images/dh/nav-10.png" alt="" /></a><a href="">PLUS会员</a></li></ul><!-- 秒杀区 --><div class="ms"><!-- 头部 --><div class="ms-top"><div class="left"><div class="title">京东秒杀</div><div class="notice"><div class="tips">22点专场</div><div class="time">00:10:20</div></div></div><div class="right">更多秒杀</div></div><!-- 秒杀主体区 --><ul class="ms-body"><li class="item"><a href=""><img src="static/images/ms/ms-1.jpg" alt="" /></a><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li><li class="item"><a href=""><img src="static/images/ms/ms-2.jpg" alt="" /></a><div class="iconfont icon-rmb">3456</div><div class="iconfont icon-rmb">4567</div></li><li class="item"><a href=""><img src="static/images/ms/ms-3.jpg" alt="" /></a><div class="iconfont icon-rmb">789</div><div class="iconfont icon-rmb">999</div></li><li class="item"><a href=""><img src="static/images/ms/ms-4.jpg" alt="" /></a><div class="iconfont icon-rmb">3213</div><div class="iconfont icon-rmb">4532</div></li></ul></div></div><!-- 页脚 --><div class="footer"><div><div class="iconfont icon-home"></div><span>主页</span></div><div><div class="iconfont icon-layers"></div><span>分类</span></div><div><div class="iconfont icon-kehuguanli"></div><span>京喜</span></div><div><div class="iconfont icon-shopping-cart"></div><span>购物车</span></div><div><div class="iconfont icon-user"></div><span>未登录</span></div></div></body></html>
index.css文件
/* 导入公共初始化样式表 */@import "reset.css";/* 页眉 */.header {background-color: #e43130;color: white;height: 4rem;/* 固定定位 */position: fixed;top: 0;left: 0;right: 0;z-index: 100;font-size: 1.4rem;}/* 页脚*/.footer {color: #666;background-color: #fafafa;box-shadow: 0 0 3px #999;height: 4rem;/* 固定定位 */position: fixed;bottom: 0;left: 0;right: 0;z-index: 100;font-size: 1.4rem;}/* 主体 */.main {/* 绝对定位 */position: absolute;top: 4rem;bottom: 4rem;left: 0;right: 0;font-size: 1.4rem;}
reset.css文件
* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {color: #7b7b7b;text-decoration: none;}body {background-color: #F6F6F6;}html {font-size: 10px;}/* 媒体查询 */@media screen and (min-width: 480px) {html {font-size: 12px;}}@media screen and (min-width: 640px) {html {font-size: 14px;}}@media screen and (min-width: 720px) {html {font-size: 16px;}}
header.css文件
.header {display: flex;align-items: center;}/* 页眉中的三个部分比例 1:6:1 */.header .login {color: #fff;text-align: center;flex: 1;}.header .menu {text-align: center;flex: 1;font-size: 2.5rem;}.header .search {flex: 6;padding: 0.5rem;background-color: #fff;border-radius: 3rem;display: flex;}/* logo */.header .search .logo {color: #e43130;flex: 0 1 4rem;font-size: 2rem;/* 水平垂直居中 */text-align: center;line-height: 2rem;}/* 放大镜 */.header .search .zoom {color: #ccc;flex: 0 1 4rem;border-left: 1px solid;/* 水平垂直居中 */text-align: center;line-height: 2rem;}/* 搜索文本框 */.header .search .words {flex: auto;border: none;outline: none;color: #aaa;}
footer.css文件
.footer {display: flex;justify-content: space-around;align-items: center;}.footer > div {display: flex;flex-flow: column nowrap;align-items: center;}.footer > div > .iconfont {font-size: 2rem;}.footer > div > span {font-size: 1rem;}
nav.css文件
/* 主导航区 */.main .nav {/* background-color: #fff; */padding: 1rem;display: flex;/* 允许换行 */flex-flow: row wrap;justify-content: space-between}.main .nav img {height: 4rem;width: 4rem;}.main .nav li {/* 每一行显示5个,100%来分配,应该是20% */flex: 1 1 20%;display: flex;flex-flow: column nowrap;align-items: center;}
ms.css文件
/* 秒杀 */.main .ms {background-color: #fff;padding: 1rem;margin: 1rem 0;}.main .ms .ms-top {font-size: 1.3rem;height: 3rem;display: flex;justify-content: space-between;}.main .ms .ms-top .left {display: flex;}.main .ms .ms-top .left .notice {font-size: 1.1rem;height: 2rem;border: 1px solid #e43130;border-radius: 2rem;margin-left: 1rem;display: flex;justify-content: center;align-items: center;}.main .ms .ms-top .left .notice .tips {background-color: #e43130;color: #fff;border-radius: 2rem;padding: 0.3rem 0.5rem;}.main .ms .ms-top .left .notice .time {padding: 0.3rem 0.5rem;}.main .ms .ms-top .right {color: #e43130;}/* 主体区 */.main .ms .ms-body {display: flex;justify-content: space-between;}.main .ms .ms-body img {height: 12rem;width: 12rem;}/* 秒杀价 */.main .ms .ms-body .item div:first-of-type {color: #e43130;font-weight: bolder;}/* 原价 */.main .ms .ms-body .item div:last-of-type {color: #666666;text-decoration: line-through;text-decoration-color: #666666;}.main .ms .ms-body .item {text-align: center;}
更多相关文章
- Python_学习之Pycharm配置技巧
- Python爬虫进阶必备 | 关于 ReRes 的一篇教程
- 图文带你理解 Apache Iceberg 时间旅行是如何实现的?
- Apache Iceberg 是如何解决小文件问题的?
- K8S进阶实践 之 ConfigMap配置文件挂载的使用场景
- Python 下载文件的多种方法
- RPM打包,安装到指定目录
- 文件夹无法访问. 不知道如何找到呢?
- 开眼界!Python 遍历文件可以这样做!
