【归纳】CSS实现单行和多行文本溢出显示省略号(…)的方法
16lz
2021-03-31
单行文本溢出显示省略号(…)
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。
三行代码实现方法:
overflow: hidden; /* 超出隐藏 */text-overflow:ellipsis; /* 超过宽度使用省略号 */white-space: nowrap; /* 禁止换行 只在一行内显示 */
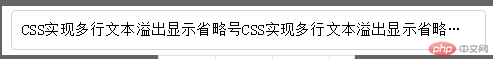
效果如图:

多行文本溢出显示省略号(…)
但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢。
接下来重点说一说多行文本溢出显示省略号,如下。
四行代码实现方法:
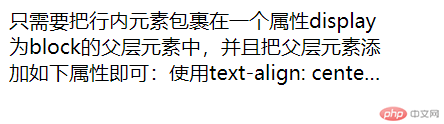
display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;

更多相关文章
- HBase实战 | 排查HBase堆外内存溢出
- 中国学界F4发表AER一篇! 知识青年上山下乡与农村教育问题!
- 【Java内存溢出】系列(2/8):GC overhead limit exceeded
- 关于MikroTik RouterOS存在缓冲区溢出漏洞的情况通报
- 面试|再次讲解Threadlocal使用及其内存溢出
- Java堆内存又溢出了!教你一招必杀技
- 网页bug测不出来?不知道的还不点进来瞅瞅!
- Android的Toolbar(含溢出菜单设置[弹出菜单的使用])的使用PopMen
- android:inputType标签、textView限制输入
