JD布局学习
16lz
2021-03-29
html代码
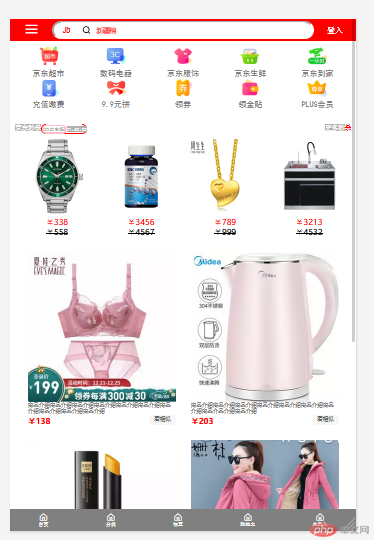
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="css/index.css" /><link rel="stylesheet" href="icon-font/iconfont.css" /><link rel="stylesheet" href="css/header.css" /><link rel="stylesheet" href="css/footer.css" /><link rel="stylesheet" href="css/main.css" /><title>JD</title></head><body><header><div class="iconfont icon-menu"></div><div class="search"><div class="log">JD</div><div class="iconfont icon-search"></div><input type="text" class="words" value="新疆棉" /></div><a href="" class="login">登入</a></header><main><ul class="nav"><li><a href=""><img src="images/dh/nav-1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="images/dh/nav-2.png" alt="" /></a><a href="">数码电器</a></li><li><a href=""><img src="images/dh/nav-3.png" alt="" /></a><a href="">京东服饰</a></li><li><a href=""><img src="images/dh/nav-4.png" alt="" /></a><a href="">京东生鲜</a></li><li><a href=""><img src="images/dh/nav-5.png" alt="" /></a><a href="">京东到家</a></li><!-- 第二组 --><li><a href=""><img src="images/dh/nav-6.png" alt="" /></a><a href="">充值缴费</a></li><li><a href=""><img src="images/dh/nav-7.png" alt="" /></a><a href="">9.9元拼</a></li><li><a href=""><img src="images/dh/nav-8.png" alt="" /></a><a href="">领券</a></li><li><a href=""><img src="images/dh/nav-9.png" alt="" /></a><a href="">领金贴</a></li><li><a href=""><img src="images/dh/nav-10.png" alt="" /></a><a href="">PLUS会员</a></li></ul><div class="ms"><!-- 秒杀头部 --><div class="ms-top"><div class="left"><div class="title">京东秒杀</div><div class="notice"><div class="tips">20点专场</div><div class="time">01:40:33</div></div></div><div class="right">更多秒杀</div></div><!-- 秒杀图片 --><ul class="ms-body"><li class="item"><a href=""><img src="images/ms/ms-1.jpg" alt="" /></a><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li><li class="item"><a href=""><img src="images/ms/ms-2.jpg" alt="" /></a><div class="iconfont icon-rmb">3456</div><div class="iconfont icon-rmb">4567</div></li><li class="item"><a href=""><img src="images/ms/ms-3.jpg" alt="" /></a><div class="iconfont icon-rmb">789</div><div class="iconfont icon-rmb">999</div></li><li class="item"><a href=""><img src="images/ms/ms-4.jpg" alt="" /></a><div class="iconfont icon-rmb">3213</div><div class="iconfont icon-rmb">4532</div></li></ul></div><!-- 推荐 --><ul class="tj"><li class="item"><a href=""><img src="images/sp/sp-1.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">138</div><div>看相似</div></div></li><li class="item"><a href=""><img src="images/sp/sp-2.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="images/sp/sp-3.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="images/sp/sp-4.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="images/sp/sp-5.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="images/sp/sp-6.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li></ul></main><footer><div><div class="iconfont icon-home"></div><span>首页</span></div><div><div class="iconfont icon-home"></div><span>分类</span></div><div><div class="iconfont icon-home"></div><span>惊喜</span></div><div><div class="iconfont icon-home"></div><span>购物车</span></div><div><div class="iconfont icon-home"></div><span>未登入</span></div></footer></body></html>
CSS代码
初始化
main > .nav {display: flex;flex-flow: row wrap;padding: 1rem;}main > .nav img {height: 4rem;width: 4rem;}main .nav li {flex-basis: 20%;display: flex;flex-flow: column wrap;align-items: center;}main .ms {background: white;padding: 1rem;margin: 1rem 0;}main > .ms > .ms-top {font-size: 1.3rem;height: 3rem;display: flex;justify-content: space-between;}main > .ms > .ms-top > .left {display: flex;}main > .ms > .ms-top > .left .notice {display: flex;height: 2rem;font-size: 1rem;border: 1px solid red;border-radius: 2rem;align-items: center;justify-content: center;}main > .ms > .ms-top > .left .tips {color: red;background: pink;border-radius: 2rem;padding: 0.3rem 0.5rem;}main > .ms > .ms-top > .right {color: red;font-size: 1.3rem;}main > .ms > .ms-body {display: flex;justify-content: space-around;}main > .ms > .ms-body > .item {text-align: center;}main > .ms > .ms-body > img {height: 12rem;width: 12rem;}main > .ms > .ms-body > .item > div:first-of-type {color: red;font-weight: border;}main > .ms > .ms-body > .item > div:last-of-type {text-decoration-line: line-through;}/* 推荐区 */main > .tj {font-size: 1.1rem;color: grey;display: flex;flex-flow: row wrap;justify-content: center;}main .tj .item {flex-basis: calc(50% - 3rem);padding: 1rem;background: white;display: flex;flex-flow: column nowrap;margin-left: 1rem;margin-bottom: 1rem;border-radius: 1rem;}main .tj .item:nth-of-type(even) {margin-right: 1rem;}main > .tj > .item img {width: 100%;height: 100%;}main .tj .item .price {display: flex;justify-content: space-between;}main .tj .item .price div:first-of-type {color: red;font-weight: bolder;}main .tj .item .price div:last-of-type {background-color: #f6f6f6;border-radius: 1rem;padding: 0.2rem 1rem;color: #666;}
头部
header {display: flex;flex-flow: row nowrap;align-items: center;}.iconfont.icon-menu {flex: 1;text-align: center;font-size: 2.5rem;}header .search {background: white;flex: 6;border-style: inset;border-color: white;border-radius: 3rem;display: flex;padding: 0.5rem;}.search > .log {color: red;font-size: 2rm;flex: 0 1 4rem;text-align: center;line-height: 2rem;}.search > .iconfont.icon-search {color: black;flex: 0 1 4rem;text-align: center;line-height: 2rem;border-left: 1px solid grey;}.search > .words {flex: auto;border: none;outline: none;color: red;}header .login {flex: 1;color: white;text-align: center;}
主体
main > .nav {display: flex;flex-flow: row wrap;padding: 1rem;}main > .nav img {height: 4rem;width: 4rem;}main .nav li {flex-basis: 20%;display: flex;flex-flow: column wrap;align-items: center;}main .ms {background: white;padding: 1rem;margin: 1rem 0;}main > .ms > .ms-top {font-size: 1.3rem;height: 3rem;display: flex;justify-content: space-between;}main > .ms > .ms-top > .left {display: flex;}main > .ms > .ms-top > .left .notice {display: flex;height: 2rem;font-size: 1rem;border: 1px solid red;border-radius: 2rem;align-items: center;justify-content: center;}main > .ms > .ms-top > .left .tips {color: red;background: pink;border-radius: 2rem;padding: 0.3rem 0.5rem;}main > .ms > .ms-top > .right {color: red;font-size: 1.3rem;}main > .ms > .ms-body {display: flex;justify-content: space-around;}main > .ms > .ms-body > .item {text-align: center;}main > .ms > .ms-body > img {height: 12rem;width: 12rem;}main > .ms > .ms-body > .item > div:first-of-type {color: red;font-weight: border;}main > .ms > .ms-body > .item > div:last-of-type {text-decoration-line: line-through;}/* 推荐区 */main > .tj {font-size: 1.1rem;color: grey;display: flex;flex-flow: row wrap;justify-content: center;}main .tj .item {flex-basis: calc(50% - 3rem);padding: 1rem;background: white;display: flex;flex-flow: column nowrap;margin-left: 1rem;margin-bottom: 1rem;border-radius: 1rem;}main .tj .item:nth-of-type(even) {margin-right: 1rem;}main > .tj > .item img {width: 100%;height: 100%;}main .tj .item .price {display: flex;justify-content: space-between;}main .tj .item .price div:first-of-type {color: red;font-weight: bolder;}main .tj .item .price div:last-of-type {background-color: #f6f6f6;border-radius: 1rem;padding: 0.2rem 1rem;color: #666;}
页脚
footer {display: flex;justify-content: space-around;align-items: center;}footer > div {display: flex;flex-flow: column nowrap;align-items: center;}footer > .iconfont {font-size: 2rem;}footer > div > span {font-size: 1rem;}footer > div:hover {cursor: pointer;}
总体定位
@import url("reset.css");/* 头部 */header {background-color: red;color: white;height: 4.4rem;position: fixed;left: 0;right: 0;top: 0;z-index: 100;}/* 主题 */main {position: absolute;top: 4.4rem;right: 0;left: 0;bottom: 4.4rem;}/* 页脚 */footer {background-color: gray;color: white;height: 4.4rem;position: fixed;left: 0;right: 0;bottom: 0;}

更多相关文章
- FTP文件传输协议介绍和常用命令
- Lindorm原理 | Lindorm全文索引技术介绍
- 0325作业-flex项目上的三个属性及手机端布局
- 仿写京东商城
- 商品详情页要做好的三件事
- VRRP技术技术介绍及华为资料分享!
- Docker基本组件、概念介绍
- 介绍几种常见的作图软件
- flea-frame-db使用之JPA封装介绍
