jQuery初学习之dom操作
16lz
2021-03-20
jQuery初学习
使用JQuery前必须先引入库
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
1. dom操作
html
<ul id="one"><li>item1</li><li>item2</li><li>item3</li></ul><ul id="two"><li>item1</li><li>item2</li><li>item3</li></ul>
html图
1.1 添加元素
1.1.1 append(与html()功能一样):父元素.append(子元素)
$("body").append("<h2>hello~</h2>");
1.1.1 图
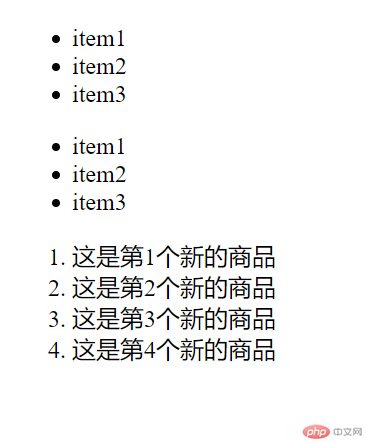
// >后面可以使用函数$("body").append("<ol></ol>");$("ol").append(()=>{let str="";for(let i=1;i<5;i++){str+="<li>"+ "这是第"+ i +"个新的商品" + "</li>";}return str;});
图
1.1.2 appendTo:子元素.appendTo(父元素)
$("<h1>Title</h1>").appendTo($("body"));
1.1.2 图
1.1.2 appendTo:子元素.appendTo(父元素)
$("<h1>Title</h1>").appendTo($("body"));
1.2 filter():过滤器
console.log($("ul").filter("#one"));//获取id为one的ulconsole.log($("ul").filter("#one").children());//获取id为one的ul的所以子元素console.log(document.querySelector("#one").children);//原生写法// 获取第一个元素console.log($("ul").filter("#one").children().first().text());//item1 jq写法console.log(document.querySelector("#one").firstElementChild.textContent);//item1 原生写法//获取最后一个元素console.log($("ul").filter("#one").children().last().text());//item3 jq写法console.log(document.querySelector("#one").lastElementChild.textContent);//item3 原生写法//获取第n个元素console.log($("ul").filter("#one").children().eq(1).text());//item2 jq写法console.log(document.querySelector("#one").children.item(1).textContent);//item2 原生写法console.log(document.querySelector("#one").children[1].textContent);//item2 原生写法
1.3 find():获取所有层级的元素;children():获取子元素集合
更多相关文章
- 数据结构之栈与队列(一)
- Emmet学习
- vscode编辑器和markdown/Emmet语法的使用
- markdown 语法及Emmet 插件的使用
- 排序算法——快速排序
- UML软件开发与建模工具Enterprise Architect组件模型
- 排序算法——插入排序
- 排序算法——选择排序
- Python的数学运算:Python_Course
