课程表、用户注册及 css 预习
16lz
2021-03-20
课程表、用户注册及 css 预习
- 课程表效果图如下:

- 下面是代码区:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>课程表练习</title><style>* {text-align: center;}</style></head><body><table border="1" style="width: 90%;"><!-- 定义表格标题 --><caption style="font-size: 2em;">课程表</caption><!-- 表格的页眉 --><thead style="background-color: aquamarine;"><!-- 定义表头 --><th>时间</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></thead><!-- 表格主体 --><tbody><!-- 课程内容 --><tr><td rowspan="4" style="background-color: cornflowerblue;">上午</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>美术</td><td>美术</td><td>美术</td><td>美术</td><td>美术</td></tr><tr><td>音乐</td><td>音乐</td><td>音乐</td><td>音乐</td><td>音乐</td></tr><tr><td colspan="6" style="background-color: darkslategray;">午休</td></tr><tr><td rowspan="2" style="background-color: cornflowerblue;">下午</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr><tr><td>体育</td><td>体育</td><td>体育</td><td>体育</td><td>体育</td></tr><tr style="background-color: forestgreen;"><td>备注:</td><td colspan="5">每天下午16:00-17:00写完作业再回家</td></tr></tbody></table></body></html>
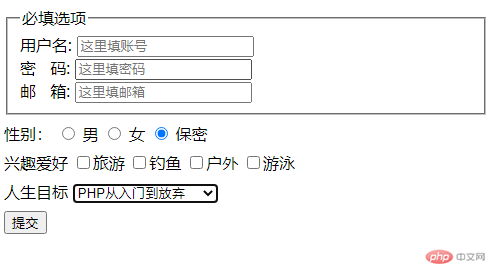
- 用户注册效果图如下:

- 代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册</title></head><body><form action="" style="display: grid; gap: 0.5em" method="POST"><fieldset><legend>必填选项</legend><div><label for="username">用户名:</label><!-- autofocus是光标自动定位到编辑框,required是必填选项 placeholder是提示内容文本--><input type="text" name="username" id="username" autofocus required placeholder="这里填账号"></div><div><label for="password">密 码:</label><input type="password" name="password" id="password" required placeholder="这里填密码"></div><div><label for="email">邮 箱:</label><input type="email" name="email" id="email" required placeholder="这里填邮箱"></div></fieldset><div><label for="secret">性别:</label><input type="radio" name="gender" id="male" value="male"><label for="gender">男</label><input type="radio" name="gender" id="female" value="female"><label for="gender">女</label><input type="radio" name="gender" id="secret" value="secret" checked><label for="gender">保密</label></div><div><label for="">兴趣爱好</label><input type="checkbox" name="aihao[]" id="lvyou" value="lvyou"><label for="lvyou">旅游</label><input type="checkbox" name="aihao[]" id="diaoyu" value="diaoyu"><label for="diaoyu">钓鱼</label><input type="checkbox" name="aihao[]" id="huwai" value="huwai"><label for="huwai">户外</label><input type="checkbox" name="aihao[]" id="youyong" value="youyong"><label for="youyong">游泳</label></div><div><label for="">人生目标</label><select name="" id=""><option value="1">PHP终极目标光头佬</option><option value="2" selected>PHP从入门到放弃</option><option value="3">PHP从入门到精通</option></select></div><div><button type="submit">提交</button></div></form></body></html>
css预习部分
- CSS是Cascading Style Sheets的缩写,即层叠样式表,也被称作“串样式表”、“级联样式表”等。CSS是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言!
参考资料~MDN
参考资料~菜鸟
参考资料~w3school
更多相关文章
- markdown的常用语法
- Python数据分析难吗?需要英语数学基础吗?
- 学习Python数学英语基础重要吗?Python教程!
- 课程表与表单的制作
- Android(安卓)多语言支持
- Android遇上Kotlin | Kotlin若只如初见
- 使用jsoup爬取数据实现android课程表
- Android进阶之如何实现国际化和各国Values文件夹命名
- Android课程表显示
