grid对齐方式以及简单实战
16lz
2021-02-27
网格单元的对齐方式
只有项目在网格单元中存在剩余空间时,对齐才有意义;
1、设置所有项目的对齐方式
书写在容器中:place-items: 垂直方向 水平方向;
方位词start end center
垂直居上,水平居中:place-items: start center;
水平垂直居中:place-items: center;
normal->auto同义词
inherit:继承默认值
initial:初始化
unset:在继承和初始化之间切换
默认是拉伸:stretch 没有固定尺寸才有效果
2、设置容器中某一个项目在网格单元中的对齐方式
书写在项目中:place-self:垂直方向 水平方向;
同1中的用法一样
网格容器的对齐方式
书写在容器中place-content:垂直方向 水平方向;
1、将所有项目作为一个整体在容器中对齐
place-content:start start;默认
place-content: center;
2、将所有项目打散成独立个体在容器中设置对齐方式
place-content: space-between;俩端对齐
place-content: space-around ;分散对齐
place-content: space-evenly;平均对齐
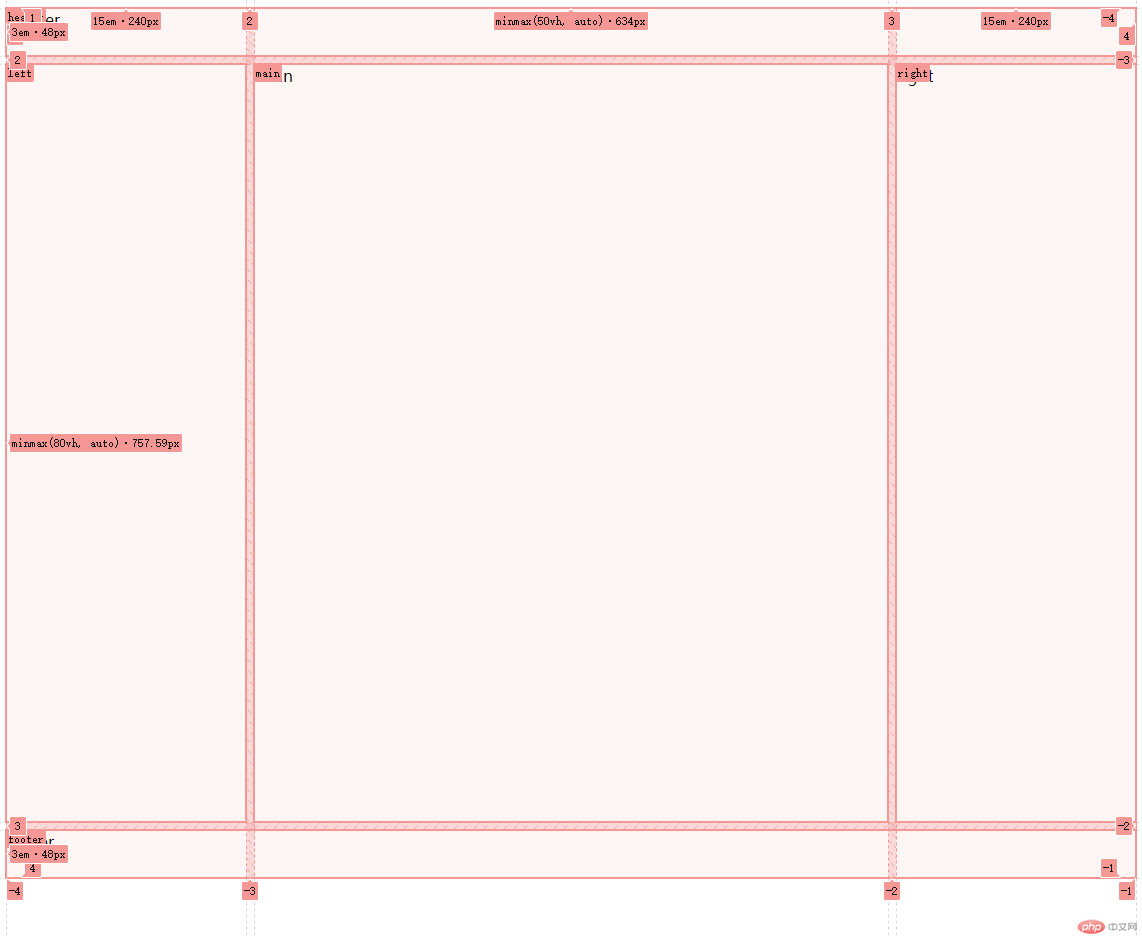
使用命名网格区域实现圣杯布局
grid-area可以命名网格区域
效果图
<style>body {display: grid;grid-template-columns: 15em minmax(50vh, auto) 15em;grid-template-rows: 3em minmax(80vh, auto) 3em;gap: .5em;grid-template-areas: 'header header header' 'left main right' 'footer footer foot';grid-template-areas: 'header header header' '. main .' 'footer footer foot';}body * {border: 1px solid #ccc;}header {grid-area: header;}footer {grid-area: footer;}/* aside.left {grid-area: left;}aside.right {grid-area: right;} */main {grid-area: main;}</style><body><header>header</header><main>main</main><aside class="left">left</aside><aside class="right">right</aside><footer>footer</footer></body>
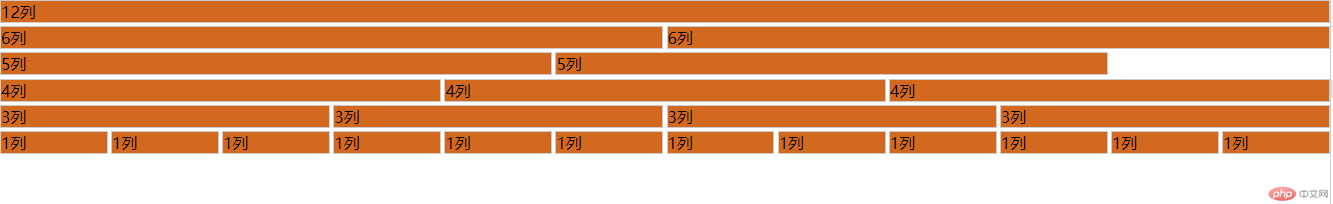
使用grid模拟栅格
效果图
<style>* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vw;height: 100vh;display: grid;}.row {display: grid;grid-template-columns: repeat(12, 1fr);gap: .2em;}.item {border: 1px solid #ccc;background-color: chocolate;}.col-12 {grid-area: auto / span 12;}.col-11 {grid-area: auto / span 11;}.col-10 {grid-area: auto / span 10;}.col-9 {grid-area: auto / span 9;}.col-8 {grid-area: auto / span 8;}.col-7 {grid-area: auto / span 7;}.col-6 {grid-area: auto / span 6;}.col-5 {grid-area: auto / span 5;}.col-4 {grid-area: auto / span 4;}.col-3 {grid-area: auto / span 3;}.col-2 {grid-area: auto / span 2;}.col-1 {grid-area: auto / span 1;}</style><body><div class="container"><div class="row"><div class=" item col-12">12列</div><div class=" item col-6">6列</div><div class=" item col-6">6列</div><div class=" item col-5">5列</div><div class=" item col-5">5列</div><div class=" item col-4">4列</div><div class=" item col-4">4列</div><div class=" item col-4">4列</div><div class=" item col-3">3列</div><div class=" item col-3">3列</div><div class=" item col-3">3列</div><div class=" item col-3">3列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div><div class=" item col-1">1列</div></div></div></body>
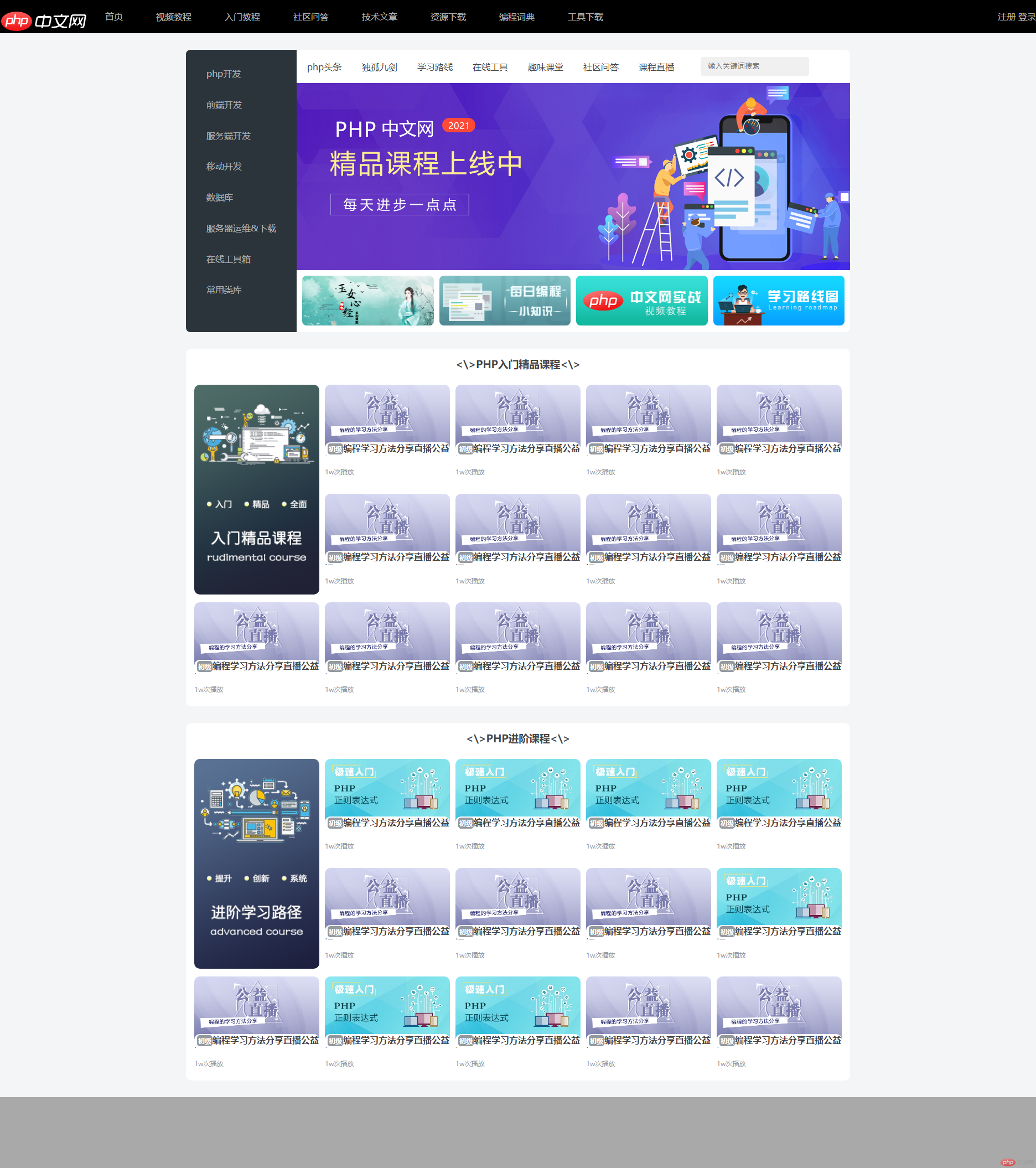
使用给grid布局实现php中文网首页简单案例
效果图
html代码
<body><header><div class="logo"><a href=""><img src="https://www.php.cn/static/images/logo.png" alt=""></a></div><ul class="navs"><li><a href="">首页</a></li><li><a href="">视频教程</a></li><li><a href="">入门教程</a></li><li><a href="">社区问答</a></li><li><a href="">技术文章</a></li><li><a href="">资源下载</a></li><li><a href="">编程词典</a></li><li><a href="">工具下载</a></li></ul><div class="reg"><a href="">注册</a><a href="">登录</a></div></header><div class="main-top"><ul class="menus"><li><a href="">php开发</a></li><li><a href="">前端开发</a></li><li><a href="">服务端开发</a></li><li><a href="">移动开发</a></li><li><a href="">数据库</a></li><li><a href="">服务器运维&下载</a></li><li><a href="">在线工具箱</a></li><li><a href="">常用类库</a></li></ul><ul class="tuijian"><li><a href="">php头条</a></li><li><a href="">独孤九剑</a></li><li><a href="">学习路线</a></li><li><a href="">在线工具</a></li><li><a href="">趣味课堂</a></li><li><a href="">社区问答</a></li><li><a href="">课程直播</a></li><li><input type="text" placeholder="输入关键词搜索"></li></ul><div class="slider"><img src="https://img.php.cn/upload/article/000/000/001/5fabba9a8557c153.jpg" alt=""></div><ul class="course"><li><a href=""><img src="https://www.php.cn/static/images/index_yunv.jpg" alt=""></a></li><li><a href=""><img src="https://www.php.cn/static/images/index_php_item2_.png?1" alt=""></a></li><li><a href=""><img src="https://www.php.cn/static/images/index_php_item3.jpg?1" alt=""></a></li><li><a href=""><img src="https://www.php.cn/static/images/index_php_new4.jpg?1" alt=""></a></li></ul></div><!-- 课程列表 --><div class="main-coures"><h3><\>PHP入门精品课程<\></h3><ul class="course-list"><li><a href=""><img src="https://www.php.cn/static/images/index_learn_first.jpg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li></ul></div><div class="main-coures"><h3><\>PHP进阶课程<\></h3><ul class="course-list"><li><a href=""><img src="https://www.php.cn/static/images/index_learn_middel.jpg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a530c9c6c775990.jpg" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a530c9c6c775990.jpg" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a530c9c6c775990.jpg" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a530c9c6c775990.jpg" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a530c9c6c775990.jpg" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a530c9c6c775990.jpg" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a530c9c6c775990.jpg" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><div class="desc"><h4><i>初级</i>编程学习方法分享直播公益课</h4></div><div class="desc-bottom"><span>1w次播放</span></div></a></li></ul></div><footer></footer></body>
CSS代码
<style>* {margin: 0;padding: 0;box-sizing: border-box;}body {background-color: #f3f5f7;}li {list-style: none;}a {color: #444;text-decoration: none;}header {height: 60px;background-color: #000;margin-bottom: 30px;}footer {height: 8em;background-color: darkgray;}.main-top {height: 510px;width: 1200px;background-color: #fff;display: grid;grid-template-columns: 200px 1fr;grid-template-rows: 60px 1fr 120px;margin: auto;border-radius: .5em;}.main-top ul.menus {grid-area: span 3;display: grid;grid-template-rows: repeat(8, 1fr);background-color: #2b333b;border-top-left-radius: .5em;border-bottom-left-radius: .5em;place-content: center;padding: 2em;}.main-top ul.menus li a {color: rgba(255, 255, 255, .6);}.main-top .tuijian {display: grid;grid-template-columns: repeat(7, 100px) 1fr;place-items: center;}.main-top .tuijian li:last-of-type {place-self: center start;margin-left: 30px;}.main-top .tuijian li:last-of-type input {outline: none;background-color: #f1f0f0;height: 2.5em;border-radius: .3em;border: none;padding: 1em;}.main-top .slider {height: 330px;}.main-top .slider img {width: 100%;}.course li img {width: 100%;border-radius: .5em;}.course {display: grid;padding: 10px;grid-template-columns: repeat(4, 1fr);gap: 10px;place-content: center;margin-top: 10px;}header {overflow: hidden;}header .logo {height: 60px;float: left;}header .navs {float: left;}header .navs li {float: left;height: 60px;line-height: 60px;padding: 0 20px;margin: 0 10px;}header a {color: rgba(255, 255, 255, .7)}header .reg {float: right;height: 60px;line-height: 60px;}/* 课程列表 */.main-coures {width: 1200px;height: 646px;padding: 15px;background-color: #FFF;border-radius: 10px;margin: 30px auto;display: grid;grid-template-rows: 50px 1fr;}.main-coures h3 {text-align: center;color: #444;}.main-coures .course-list {display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(3, 1fr);gap: 10px;}.main-coures .course-list img {width: 100%;}.main-coures .course-list li:first-of-type {grid-area: span 2;}.main-coures .course-list li {position: relative;border-radius: 10px;}.main-coures .course-list li img {border-radius: 10px;}.desc {background-color: #fff;height: 38px;width: 100%;position: absolute;bottom: 45px;left: 0;right: 0;border-top-right-radius: 10px;border-top-left-radius: 10px;transition: .5s;}.main-coures .course-list a:hover .desc {height: 100px;right: 0;left: 0;}.desc-bottom {position: absolute;left: 0;right: 0;background-color: #fff;padding: 10px 0;width: 100%;height: 42px;background-color: #fff;color: #93999f;font-size: 12px;line-height: 36px;border-bottom-left-radius: 10px;border-bottom-right-radius: 10px;}.desc i {padding: 2px;font-style: normal;font-size: 12px;color: #fff;line-height: 12px;border-radius: 5px;background-color: #93999f;margin-left: 5px;}</style>
grid实现媒体查询
根据自动填充,根据当前宽度自动决定放几行几列;
auto-fit auto-fill
grid-template-columns: repeat(auto-fit,minmax(15em,1fr));grid-template-rows: repeat(auto-fit,minmax(13em,70%));
更多相关文章
- 公益推荐:支付宝“白鲸鱼”,捐旧衣换蚂蚁能量还能提现
- 10月份推荐android开发职位#安卓巴士公益推荐工作#
- android学习方法
- Android(安卓)学习方法
- 为什么说模仿是最好的学习方法?
- android学习笔记1-android介绍以及学习方法
- android 学习方法
- [一节课堂]Android新兵特训(2012 - 9 - 1 第一讲)
- 干货 | 聊聊这些年总结的一些学习方法
