1209表单
form action method
action :处理表单的程序
method:表单提交类型 默认GET(数据直接房在url地址中) -POST(表单的数据在请求体中)
get适合携带不敏感数据 比如id等
敏感数据必须用post文本框
type=”text”是通用文本框
label:for和控件中的id对应可以获取焦点;
name为数据的变量名 后台程序可以接收;
type:控件类型;
value:为数据的值/内容
required 必填
placeholder:提示
<h3>用户注册</h3><form action="" method=""><!-- 单行文本框 --><label for="username"> 账号:</label><input type="text" id="username" name="username" value="admin"></form>效果图
邮箱
邮箱型文本框
type=”email”;
<label for="email">邮箱:</label><input type="email" name="email" id="email" value="admin@admin.com">效果图
密码型文本框/非明文
type=’password’;
<label for="password">密码:</label><input type="password" name="password" id="password" value="admin@admin.com">按钮
button
单选按钮与复选框
单选:
type=”radio”;
一组单选按钮必须共用一个名称的name属性值,否则无法实现值的唯一性
checked 选中状态
<label for="secret">性别</label><div><input type="radio" name="gender" value="male" id="male"> <label for="male">男</label><input type="radio" name="gender" value="female" id="female"> <label for="female">女</label><input type="radio" name="gender" value="secret" id="secret" checked> <label for="secret">保密</label></div>效果图
复选
type=”checkbox”
复选框的name属性值应该写成数组的格式名称[],这样才能确保服务器可以接收到一组值
<label for="secret">兴趣:</label><div><input type="checkbox" name="hobby[]" value="game" id="game"> <label for="game">游戏</label><input type="checkbox" name="hobby[]" value="shoot" id="shoot"> <label for="shoot">摄影</label><input type="checkbox" name="hobby[]" value="swing" id="swing"> <label for="swing">游泳</label><input type="checkbox" name="hobby[]" value="travel" id="travel" checked> <label for="travel">旅游</label></div>效果图
下拉列表|下拉菜单
select +option
name写在select中 值写在option中
多选时在select中增加multiple属性
选中状态selected
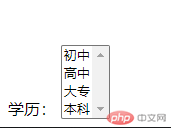
<label for="edu">学历:</label><select name="edu" id="edu" multiple><option value="1">初中</option><option value="2">高中</option><option value="3">大专</option><option value="4">本科</option></select>效果图
其他写法
label属性的优先级大于option内部的文本
如果option中有lable则该项的值为label中的值
<option value="6" label='自学成才'>老司机</option>文件域与隐藏域
文件域用与上传文件type=”file”
method请求类型必须为post
编码类型必须为multiple/form-data 以二进制原始进行编码
上传大小限制
<input type="hidden" name="MAX_FILE_SIZE" value="80000">
隐藏域type=”hidden”
<label for="user-pic">头像:</label><input type="hidden" name="MAX_FILE_SIZE" value="80000"><input type="file" name="user_pic" id="user_pic">效果图
文本域(多行文本框)
textarea标签
<label for="comment">备注:</label><textarea name="comment" id="comment" cols="30" rows="3"></textarea>效果图
form属性
如果form与组件不是在一起用。则组键必须添加form属性 否则无法获取数据
尽管form属性可以实现将控件写在任何地方仍然可以获取值,但是尽量不要这么做
用在js中比较方便
<h3>用户注册</h3><form action="" method="POST" id="register"></form><p>用户名:<input type="text" name="uesrname" placeholder="不能为空" form="register"></p><p>密码: <input type="password" name="password" placeholder="不能为空" form="register"></p><p>邮箱: <input type="email" name="email" placeholder="不能为空" form="register"></p><p><button form="register">提交</button></p>
更多相关文章
- 1209列表元素
- flex元素常用属性
- flex属性及简单布局
- 第7章 0202-面向对象编程基础,学习心得、笔记(类声明,类的实例化,类
- flex容器与项目的常用属性
- PHP类成员重载与命名空间
- 接口的基本属性
- vue学习之路(key的作用,v-if,v-else-if,键盘修饰符,计算属性,侦听器属
- cl_salv_table demo