iframe与css基础
16lz
2021-02-07
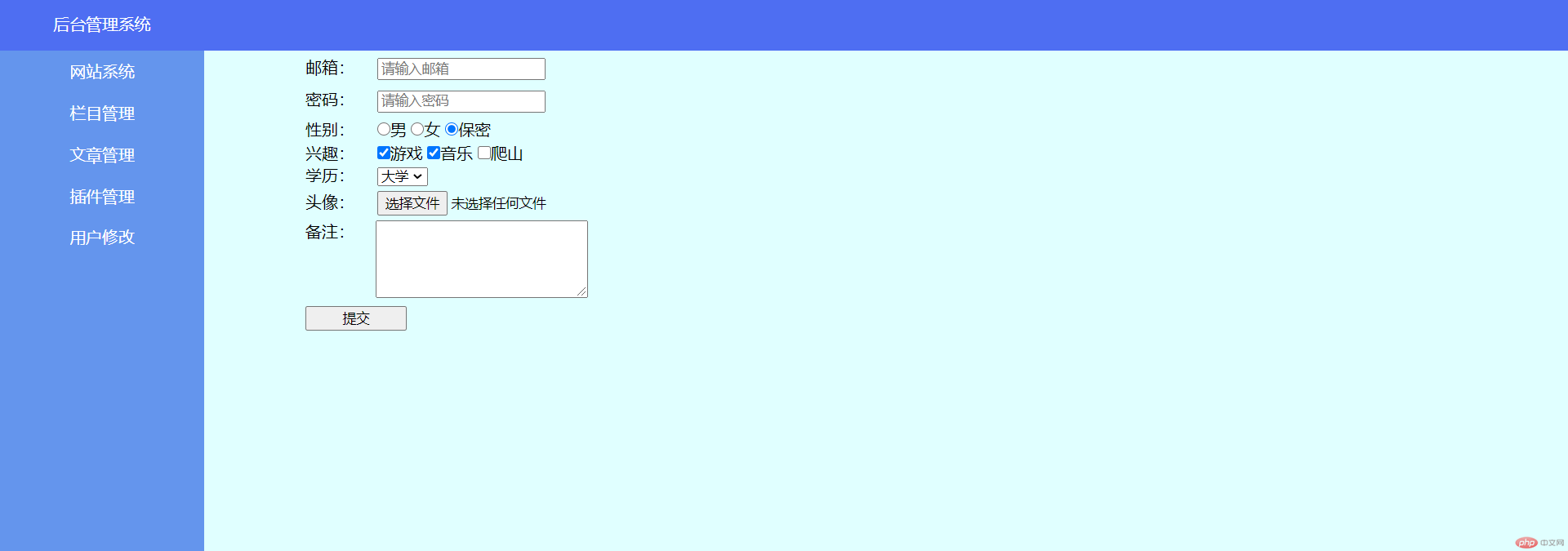
用iframe写一个简单的小后台" class="reference-link">用iframe写一个简单的小后台
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网站管理系统</title></head><style>*{margin: 0;padding: 0;}a{text-decoration: none;}ul,li{list-style-type:none;}.header{width: 100%;background-color: #4e6ef2;}.main{width: 100%;}span{color: #fff;display: inline-block;width:13%;height: 50px;text-align: center;box-sizing: border-box;padding-top: 13px;}.left{width: 13%;float: left;}.left ul{height: 500px;text-align: center;background-color: cornflowerblue;}.left ul li{padding: 10px 0;}.left ul li a{cursor:pointer;color: #fff;}.left ul li a:hover{color: #000;}.right{width: 87%;height: 500px;background-color: lightcyan;float: left;}</style><body><div class="header"><span>后台管理系统</span></div><div class="main"><div class="left"><ul><li><a href="" target="if">网站系统 </a></li><li><a href="" target="if">栏目管理</a></li><li><a href="" target="if">文章管理</a></li><li><a href="" target="if">插件管理</a></li><li><a href="biaodan.html" target="if">用户修改</a></li></ul></div><div class="right"><iframe srcdoc="网站维护中..." frameborder="0" name="if" width="400" height="300"></iframe></div></div><div class="footer"></div></body></html>

CSS优先级演示元素样式的四个来源" class="reference-link">CSS优先级演示元素样式的四个来源
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS优先级</title></head><style>div{background-color: burlywood;}p[class=zxc]{color: chocolate;}.lxz{color: cornflowerblue;}#name{color: rgb(238, 54, 54);}.qu{color: red !important;}.qu{color: darkmagenta;}</style><body><div>标签选择器</div><p class="zxc">属性选择器</p><p class="zxc qwe">属性选择器</p><p class="zxc">属性选择器</p><p class="lxz">类选择器</p><p id="name">Id选择器</p><div class="qu">!important</div></body></html>
更多相关文章
- sa-admin 一个多窗口后台模板,流畅、易上手、提高生产力
- 类声明与实例化、类的静态成员与类的扩展、trait与父类区别联系
- 0202面向对象编程基础
- PHP类声明|类的实例化|类的静态成员|类的扩展|trait与父类关联|t
- 如何让android的service一直在后台运行
- Android中定时任务的实现(总结)
- 在ubuntu下安装android studio完整版 吐血整理
- 如何防止android app被kill
- Android(安卓)NDK 开发中 adb logcat 命令的使用
