php实现联想搜索,你会吗?
16lz
2021-01-22
php怎么实现联想搜索?
联想搜索
1.联想功能需要数据库,
2.每字联想还要ajax传值,
但是那,在这里咱们不用ajax,因为ajax的速度问题,所以我采用调用jquery.
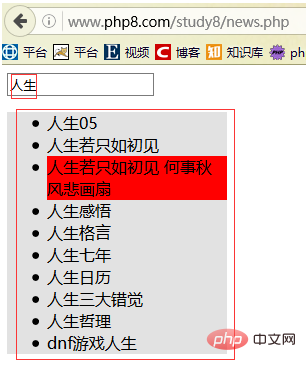
效果展示:

代码实现:
调用时先引进jquery才能实现
<meta charset="utf-8"><input type="text" value="" id="wd"><div style='background: #e1e1e1;width:220px;display:none;' id="rs"> <ul> </ul></div><script src="jq.js"></script><script> $(function(){ $("#wd").keyup(function(){ var word=$(this).val(); $.ajax({ url:'http://suggestion.baidu.com/su?wd='+word+'&cb=showli', dataType:'jsonp', jsonpCallback:'showli', success:function(txt){ var arr=txt.s; var li=""; $.each(arr,function(i,val){ li+="<li>"+val+"</li> "; }); $("#rs ul").html(li); $("#rs").slideDown('fast'); //鼠标经过元素的背景颜色改变 $("#rs ul li").bind('mouseenter',function(){$(this).css({'background':'yellow'})}); $("#rs ul li").bind('mouseleave',function(){$(this).css({'background':'#e1e1e1'})}); $("#rs ul li").bind('click',function(){ $("#wd").val($(this).html()); $("#rs").slideUp('fast'); }); }}) }) })</script>
更多相关文章
- php如何调用phantomJS截图
- php获取数组中最后一个元素的方法
- php实现获取数组中相同/不相同的元素
- 为什么推荐使用for-each而不是for循环遍历元素?
- Selenium3自动化测试【12】元素定位认知
- Jquery对选取到的元素显示指定的长度,对于的字符串用“...”显示
- jQuery编程基础精华02(属性、表单过滤器,元素的each,表单选择器,子元
- scrollTop到溢出滚动div中的活动元素
- jQuery使用之(四)处理页面的表单元素
