简单的路径规划案例分享
本文大纲
- 项目背景
- 集成准备
- 主要代码
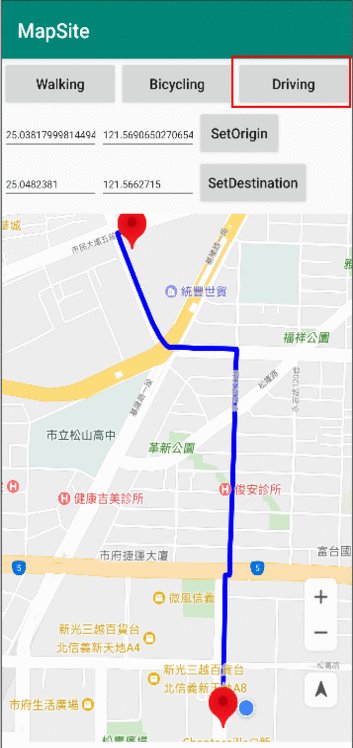
- 成果展示
一、本项目用到的功能点:
地图服务(Map Kit)给您提供一套地图开发调用的SDK,地图数据覆盖超过200个国家和地区,支持数百种语言,方便您轻松地在应用中集成地图相关的功能,全方位提升用户体验。
关键字搜索:通过指定的关键字和可选的地理范围,查询诸如旅游景点、企业和学校之类的地点。
路径规划: 是一套以HTTPS形式提供的步行、骑行、驾车路径规划以及行驶距离计算接口,通过JSON格式返回路径查询数据,提供路径规划能力。
二、集成准备
1. AGC账号注册,项目创建
1) 注册成为开发者
注册地址:
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html?ha_source=hms1

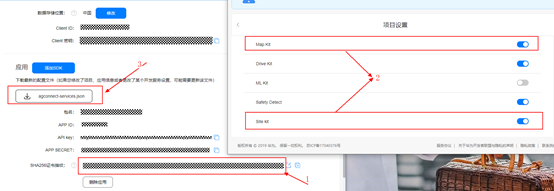
1) 创建应用,添加sha256,开启map/site开关,下载json文件

2. 集成Map + Site SDK
1) 将“agconnect-services.json”文件拷贝到应用级根目录下
- 在“allprojects > repositories”中配置HMS Core SDK的Maven仓地址。
- 在“buildscript > repositories”中配置HMS Core SDK的Maven仓地址。
- 如果App中添加了“agconnect-services.json”文件则需要在“buildscript > dependencies”中增加agcp配置。
buildscript { repositories { maven { url 'https://developer.huawei.com/repo/' } google() jcenter() } dependencies { classpath 'com.android.tools.build:gradle:3.3.2' classpath 'com.huawei.agconnect:agcp:1.3.1.300' } } allprojects { repositories { maven { url 'https://developer.huawei.com/repo/' } google() jcenter() } }2) 在“dependencies ”中添加如下编译依赖
dependencies { implementation 'com.huawei.hms:maps:{version}' implementation 'com.huawei.hms:site:{version}' }3) 在文件头添加配置
apply plugin: 'com.huawei.agconnect'4) 在android中配置签名。将生成签名证书指纹生成的签名文件复制到您工程的app目录下,并在“build.gradle”文件中配置签名。
signingConfigs { release { // 签名证书 storeFile file("**.**") // 密钥库口令 storePassword "******" // 别名 keyAlias "******" // 密钥口令 keyPassword "******" v2SigningEnabled true v2SigningEnabled true }}buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' debuggable true } debug { debuggable true }}三、 项目中用到的主要代码及功能
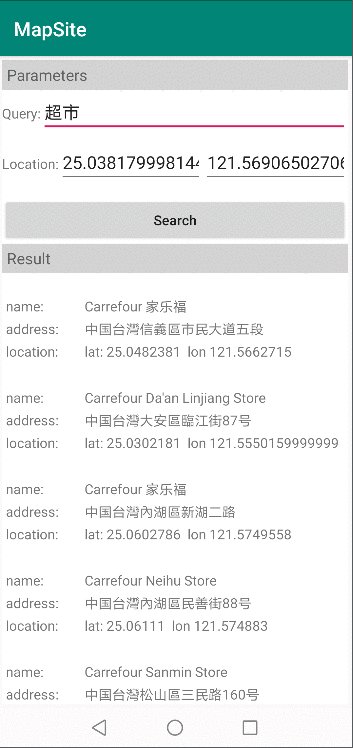
- 文本搜索:通过实现Site Kit中的textSearch功能实现文本内容搜索并展示出来。
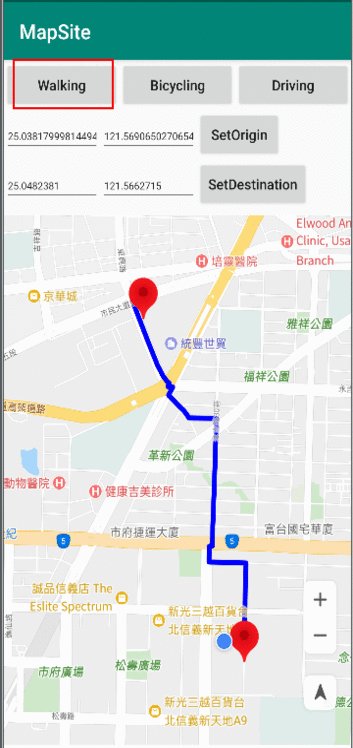
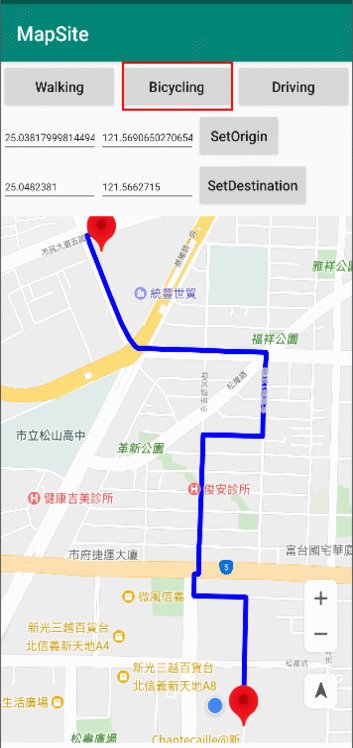
SearchResultListener<TextSearchResponse> resultListener = new SearchResultListener<TextSearchResponse>() { // Return search results upon a successful search. @Override public void onSearchResult(TextSearchResponse results) { List<Site> siteList; if (results == null || results.getTotalCount() <= 0 || (siteList = results.getSites()) == null || siteList.size() <= 0) { resultTextView.setText("Result is Empty!"); return; } mFirstAdapter.refresh(siteList); StringBuilder response = new StringBuilder("\n"); response.append("success\n"); int count = 1; AddressDetail addressDetail; Coordinate location; Poi poi; CoordinateBounds viewport; for (Site site : siteList) { addressDetail = site.getAddress(); location = site.getLocation(); poi = site.getPoi(); viewport = site.getViewport(); response.append(String.format( "[%s] siteId: '%s', name: %s, formatAddress: %s, country: %s, countryCode: %s, location: %s, poiTypes: %s, viewport is %s \n\n", "" + (count++), site.getSiteId(), site.getName(), site.getFormatAddress(), (addressDetail == null ? "" : addressDetail.getCountry()), (addressDetail == null ? "" : addressDetail.getCountryCode()), (location == null ? "" : (location.getLat() + "," + location.getLng())), (poi == null ? "" : Arrays.toString(poi.getPoiTypes())), (viewport == null ? "" : viewport.getNortheast() + "," + viewport.getSouthwest()))); } resultTextView.setText(response.toString()); Log.d(TAG, "onTextSearchResult: " + response.toString()); } // Return the result code and description upon a search exception. @Override public void onSearchError(SearchStatus status) { resultTextView.setText("Error : " + status.getErrorCode() + " " + status.getErrorMessage()); } }; // Call the place search API. searchService.textSearch(request, resultListener);- 步行路径规划:通过调用Map Kit 中的API接口实现数据回调并呈现在地图上。点击可获取API文档。
NetworkRequestManager.getWalkingRoutePlanningResult(latLng1, latLng2, new NetworkRequestManager.OnNetworkListener() { @Override public void requestSuccess(String result) { generateRoute(result); } @Override public void requestFail(String errorMsg) { Message msg = Message.obtain(); Bundle bundle = new Bundle(); bundle.putString("errorMsg", errorMsg); msg.what = 1; msg.setData(bundle); mHandler.sendMessage(msg); } });四、项目成果展示

欲了解更多详情,请参阅:
华为开发者联盟官网:https://developer.huawei.com/consumer/cn/hms?ha_source=hms1
获取开发指导文档:https://developer.huawei.com/consumer/cn/doc/development?ha_source=hms1
参与开发者讨论请到Reddit社区:https://www.reddit.com/r/HuaweiDevelopers/
下载demo和示例代码请到Github:https://github.com/HMS-Core
解决集成问题请到Stack Overflow:https://stackoverflow.com/questions/tagged/huawei-mobile-services?tab=Newest
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0202436666167160224?fid=18
原作者:胡椒
更多相关文章
- 【JavaWeb基础】文件上传和下载(修订版)
- 前后端分离项目,如何优雅实现文件存储!
- mall整合OSS实现文件上传
- 图解 Class 文件结构
- Class 文件的结构
- MyBatis之Mapper XML 文件详解(二)-sql和入参
- MyBatis之Mapper XML 文件详解(三)-Result Maps
- MyBatis之Mapper XML 文件详解(一)
- Springboot实现文件上传下载
