面试常问,你看源码学到了什么?
言
在看了肥朝之前Dubbo源码解析系列的粉丝.出去面试一般都是上来一波操作猛如虎的源码分析,技惊四座!当然也有一些喜欢打我脸的粉丝做了如下反馈:

言归正传,在面试"造火箭"的过程中,最常问的又最有区分度的一些问题
你对XXX源码这么熟悉,那有没有遇到过什么坑?参考[面试官问我,使用Dubbo有没有遇到一些坑?我笑了。]
你看了这么多源码,那请问学到了什么?
坦白说,在面试官稍微一深入原理就喊疼,只能被迫换个姿势继续深入其他话题的情况下,一般是不太可能遇到这两个问题的.但是如果你认真看过之前的源码解析和真实场景源码实战系列,被问到这个两个问题时又如何做到和肥朝一样坐怀不乱?
本文并非要做出所谓的标准答案,毕竟每个人看问题角度不同,学到的自然不懂,本文主要希望通过抛砖引玉的方式,让你在看源码时经过深度思考,而不是只是为了面试装装逼.如果只是为了装装逼,那和每天喊着减肥,却只是为了吓一吓身上的肉一样,毫无意义!

源码中的分层结构
SpringMVC
我们先来看一下SpringMVC中HttpMessageConverter的分层结构设计,规范的命名让我们很容易从单词中就很容易猜出,这个类的作用是,将数据做相应转化并响应回去.大白话就是,把你controller的实体类,转换成相应的数据给前端.那我们来看一下,这个类,SpringMVC是怎么对这个需求进行代码分层结构设计的
仔细分析我们不难发现,最外层的是响应格式
MappingJackson2HttpMessageConverter (json)
MappingJackson2XmlHttpMessageConverter (xml)
再往里,就是序列化工具选择
AbstractJackson2HttpMessageConverter (jackson)
ResourceRegionHttpMessageConverter
GsonHttpMessageConverter (gson)
再接着,就是公共的抽象类.
那么关键问题来了,它为什么这么设计,以及这么设计,会有什么好处?
那我问你,假如你需要增加一种序列化方式,比如fastjson,你会怎么做?
很明显,照葫芦画瓢,你参考jackson和gson的做法都知道,是需要继承AbstractGenericHttpMessageConverter,然后新建一个FastJsonHttpMessageConverter的类做额外的特殊处理啦.这就是大佬们常说的好的代码会说话.
另外他这么分层,还有一个好处.你想一下,像这种把实体类转换成相应数据的功能,如果要拓展,我们会拓展哪几个方面?肥朝认为,无非是两个方面,一个是响应的格式,比如JSON、XML、String.另一个是,序列化的工具,比如fastjson、jackson、gson.你再看一下这个分层,无论是改响应的格式和序列化工具都很轻松,维护性好很多.并且拓展后,单元测试也能细粒度测试拓展的功能,不至于出现代码深不可"测"
可见,在代码分层时,我们其实是可以从后续可能拓展性的这个角度来做分层
Dubbo
肥朝公众号的粉丝大部分是看过Dubbo源码解析系列的,因此我们有必要来看看Dubbo里面又是怎么做的呢?

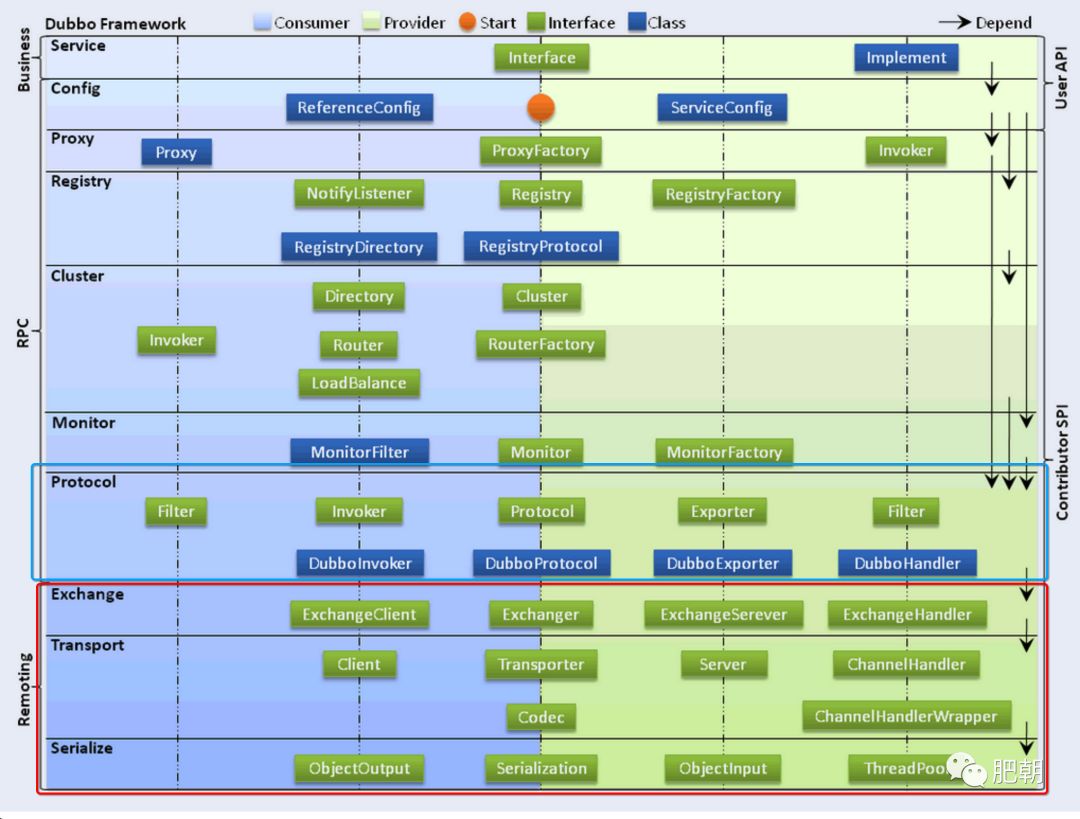
内容太多,我们可以拿Remoting(远程通讯)模块来看看.他主要分Exchange(信息交换层)、Transport(网络传输层)、Serialize(数据序列化层)这么几层.
Exchange(信息交换层): 封装请求响应模式.
Transport(网络传输层): 网络传输方式的统一接口
Serialize(数据序列化层): 数据的序列化
从刚才的源码经验来看,我们想想,对于远程通讯(Remoting),他为什么要这么分层?
对于远程通讯这个需求,我们可能会有哪几个方面的拓展需求?
请求响应模式(同步、异步)
比如网络框架的选择(Netty,Mina,JDK API)
比如序列化方式(Kryo,JSON,JDK序列化等)
可见,Dubbo在做代码分层时,和SpringMVC一样,也是从后续可能拓展性的这个角度来做分层
写在最后
当然不少同学遇到面试造出了火箭,顺利入职后却发现做的是拧螺丝的活!此时手中的大刀摁都摁不住!

但是其实技术是要服务于业务开发的,在业务开发中,需求频繁改动是家常便饭.除了向肥朝借读以下书籍之外

我们也可以把业务代码,按照我们从源码中学来的方式进行编码,这样才是真正码出高效,每天早点下班,不至于出现公司没给够你泡妞的钱,还剥夺你泡妞的时间,最后搞坏了你泡妞的身体!
更多相关文章
- 看源码,我为什么推荐IDEA?
- 图解源码 | SpringBoot中自动配置原理
- 图解源码 | MyBatis的Mapper原理
- 源码实战 | 本地可跑,上线就崩?慌了!
- 你不知道的,Java代码性能优化的 40+ 细节,赶快收藏!
- the-super-tiny-compiler源码解析
- HashMap(基于jdk1.8源码分析,最新整理版)
