SpringBoot整合Netty搭建高性能Websocket服务器(实现简单的聊天功能)
之前使用Springboot整合了websocket,实现了一个后端向前端推送信息的基本小案例,这篇文章主要是增加了一个新的框架就是Netty,实现一个高性能的websocket服务器,并结合前端代码,实现一个基本的聊天功能。你可以根据自己的业务需求进行更改。
这里假设你已经了解了Netty和websocket的相关知识,仅仅是想通过Springboot来整合他们。根据之前大家的需求,代码已经上传到了github上。在文末给出。
废话不多说,直接看步骤代码。
一、环境搭建
| 名称 | 版本 |
|---|---|
| Idea | 2018专业版(已破解) |
| Maven | 4.0.0 |
| SpringBoot | 2.2.2 |
| websocket | 2.1.3 |
| netty | 4.1.36 |
| jdk | 1.8 |
其实对于jar包版本的选择,不一定按照我的来,只需要接近即可,最好的办法就是直接去maven网站上去查看,哪一个版本的使用率最高,说明可靠性等等就是最好的。Idea我已经破解,需要的私聊我。
二、整合开发
建立一个项目,名字叫做SpringbootNettyWebSocket
1、添加依赖
1<dependency>
2 <groupId>org.springframework.boot</groupId>
3 <artifactId>spring-boot-starter-web</artifactId>
4</dependency>
5<dependency>
6 <groupId>org.springframework.boot</groupId>
7 <artifactId>spring-boot-starter-test</artifactId>
8 <scope>test</scope>
9</dependency>
10<dependency>
11 <groupId>io.netty</groupId>
12 <artifactId>netty-all</artifactId>
13 <version>4.1.36.Final</version>
14</dependency>
2、在application.properties文件修改端口号
一句话:server.port=8081
3、新建service包,创建NettyServer类
1@Component
2public class NettyServer {
3 @Value("${server.port}")
4 private int port;
5 @PostConstruct
6 public void start() throws Exception {
7 EventLoopGroup bossGroup = new NioEventLoopGroup();
8 EventLoopGroup group = new NioEventLoopGroup();
9 try {
10 ServerBootstrap sb = new ServerBootstrap();
11 sb.option(ChannelOption.SO_BACKLOG, 1024);
12 sb.group(group, bossGroup)
13 .channel(NioServerSocketChannel.class)
14 .localAddress(this.port)
15 .childHandler(new ChannelInitializer<SocketChannel>() {
16 @Override
17 protected void initChannel(SocketChannel ch) throws Exception {
18 System.out.println("收到新连接:"+ch.localAddress());
19 ch.pipeline().addLast(new HttpServerCodec());
20 ch.pipeline().addLast(new ChunkedWriteHandler());
21 ch.pipeline().addLast(new HttpObjectAggregator(8192));
22 ch.pipeline().addLast(new WebSocketServerProtocolHandler("/ws", "WebSocket", true, 65536 * 10));
23 ch.pipeline().addLast(new MyWebSocketHandler());
24 }
25 });
26 ChannelFuture cf = sb.bind(port).sync(); // 服务器异步创建绑
27 cf.channel().closeFuture().sync(); // 关闭服务器通道
28 } finally {
29 group.shutdownGracefully().sync(); // 释放线程池资源
30 bossGroup.shutdownGracefully().sync();
31 }
32 }
33}
这个类的代码是模板代码,最核心的就是ch.pipeline().addLast(new MyWebSocketHandler()),其他的如果你熟悉netty的话,可以根据自己的需求配置即可,如果不熟悉直接拿过来用。
4、在service包下创建MyWebSocketHandler核心处理类
1public class MyWebSocketHandler extends
2 SimpleChannelInboundHandler<TextWebSocketFrame> {
3 public static ChannelGroup channelGroup;
4 static {
5 channelGroup = new DefaultChannelGroup(GlobalEventExecutor.INSTANCE);
6 }
7 //客户端与服务器建立连接的时候触发,
8 @Override
9 public void channelActive(ChannelHandlerContext ctx) throws Exception {
10 System.out.println("与客户端建立连接,通道开启!");
11 //添加到channelGroup通道组
12 channelGroup.add(ctx.channel());
13 }
14 //客户端与服务器关闭连接的时候触发,
15 @Override
16 public void channelInactive(ChannelHandlerContext ctx) throws Exception {
17 System.out.println("与客户端断开连接,通道关闭!");
18 channelGroup.remove(ctx.channel());
19 }
20 //服务器接受客户端的数据信息,
21 @Override
22 protected void channelRead0(ChannelHandlerContext ctx, TextWebSocketFrame msg){
23 System.out.println("服务器收到的数据:" + msg.text());
24 //sendMessage(ctx);
25 sendAllMessage();
26 }
27 //给固定的人发消息
28 private void sendMessage(ChannelHandlerContext ctx) {
29 String message = "你好,"+ctx.channel().localAddress()+" 给固定的人发消息";
30 ctx.channel().writeAndFlush(new TextWebSocketFrame(message));
31 }
32 //发送群消息,此时其他客户端也能收到群消息
33 private void sendAllMessage(){
34 String message = "我是服务器,这里发送的是群消息";
35 channelGroup.writeAndFlush( new TextWebSocketFrame(message));
36 }
37}
在这个类里面我们首先建立了一个channelGroup,每当有客户端连接的时候,就添加到channelGroup里面,我们可以发送消息给固定的人,也可以群发消息。
注意:有人说这个功能没有实现后台主动推送的功能。其实代码写到这一步,你可以使用定时器来实现定时推送的功能,另外为了解决跨域的问题,你也可以使用nginx配置反向代理。我这里只是一个基本的功能,没有使用nginx。
5、客户端代码
1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd">
3 <html xmlns="http://www.w3.org/1999/xhtml">
4 <head>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <title>java的架构师技术栈</title>
7 <script type="text/javascript">
8 var socket;
9 if(!window.WebSocket){
10 window.WebSocket = window.MozWebSocket;
11 }
12 if(window.WebSocket){
13 socket = new WebSocket("ws://localhost:8081/ws");
14 socket.onmessage = function(event){
15 var ta = document.getElementById('responseText');
16 ta.value += event.data+"\r\n";
17 };
18 socket.onopen = function(event){
19 var ta = document.getElementById('responseText');
20 ta.value = "已连接";
21 };
22 socket.onclose = function(event){
23 var ta = document.getElementById('responseText');
24 ta.value = "已关闭";
25 };
26 }else{
27 alert("您的浏览器不支持WebSocket协议!");
28 }
29 function send(message){
30 if(!window.WebSocket){return;}
31 if(socket.readyState == WebSocket.OPEN){
32 socket.send(message);
33 }else{
34 alert("WebSocket 连接没有建立成功!");
35 }
36 }
37 </script>
38 </head>
39 <body>
40 <form onSubmit="return false;">
41 <hr color="black" />
42 <h3>客户端发送的信息</h3>
43 <label>名字</label><input type="text" name="uid" value="java的架构师技术栈" /> <br />
44 <label>内容</label><input type="text" name="message" value="hello 我是冯冬冬" /> <br />
45 <br /> <input type="button" value="点击发送" onClick="send(this.form.uid.value+':'+this.form.message.value)" />
46 <hr color="black" />
47 <h3>服务端返回的应答消息</h3>
48 <textarea id="responseText" style="width: 900px;height: 300px;"></textarea>
49 </form>
50 </body>
51 </html>
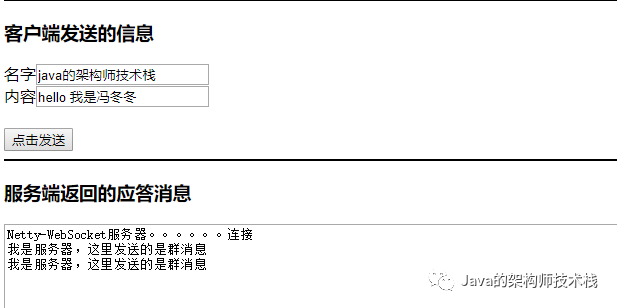
现在一切就绪,打开我们的服务器,然后再打开我们的网页客户端。看一下效果吧

同样的服务器也是同样的效果。这里就不粘贴演示了。OK,这就是一个最基本的功能,所有的测试均在我自己的电脑上实现,如有问题还请指正
更多相关文章
- Samba服务器部署
- 我司服务器上几个常用的监控工具,俺全瞟来了
- 网络变更服务器不断网方案测试
- 客户端请求服务器时的状态码讲解
- 废柴电脑拯救计划:搭个云服务器它不香嘛?
- 再肝两夜,写了个「服务器项目部署」实战PDF手册
- Spring Boot 揭秘与实战 内嵌的服务器 Tomcat剖析
- 服务器软件大盘点!
- 推荐一款神仙颜值的 ZooKeeper 客户端工具
