Nop3.9的下载与使用
16lz
2021-01-22
一:中文资源
先去Nop官网,下载3.9中文包,此中文包翻译不全,在定制的过程中,可以慢慢修改。官网地址 www.nopcommerce.com。
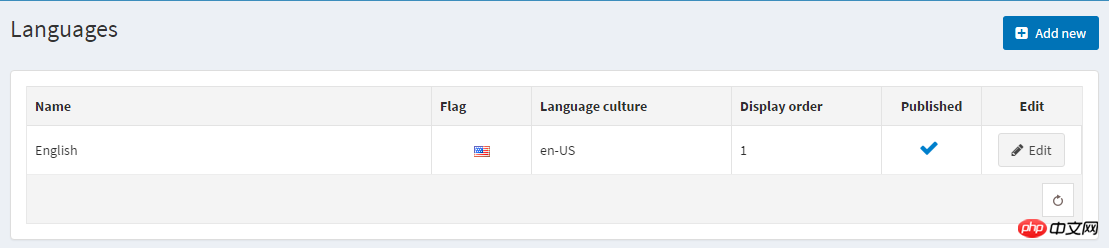
进去后台 Configuration -> Languages

添加一条简体中文的记录,保存后导入中文包,页面顶部切换语言即可。
二:UI汉化
Libraries -> Nop.Core -> CommonHelper - > SetTelerikCulture() 方法

Presentation -> Nop.Admin -> Views -> Shared -> _AdminLayout.cshtml
添加引用
Html.AppendScriptParts(string.Format("~/Administration/Scripts/kendo/{0}/cultures/kendo.culture.zh-CN.min.js", kendoVersion));Html.AppendScriptParts(string.Format("~/Administration/Scripts/kendo/{0}/cultures/kendo.messages.zh-CN.js", kendoVersion));<script>kendo.culture("zh-CN");</script>三:编辑器
个人不太喜欢默认的编辑器,使用百度的UEditor富文本编辑器。UEditor官网

Presentation -> Nop.Web -> Content 下创建文件夹 uditor,将下载的文件copy至uditor文件夹中。

Presentation -> Nop.Admin -> Views -> Shared -> EditorTemplates 下创建页面 UEditor.cshtml
@model String@using Nop.Core@using Nop.Core.Domain.Common@using Nop.Services.Security@using Nop.Web.Framework.UI@{ Html.AddScriptParts("~/Content/ueditor/ueditor.config.js"); Html.AddScriptParts("~/Content/ueditor/ueditor.all.js"); Html.AddScriptParts("~/Content/ueditor/lang/zh-cn/zh-cn.js");}<script>UE.getEditor("@ViewData.TemplateInfo.GetFullHtmlFieldId(string.Empty)", { initialFrameWidth: "100%",initialFrameHeight: 400});</script>@Html.TextArea(string.Empty, /* Name suffix */ViewData.TemplateInfo.FormattedModelValue /* Initial value */)在后台调用编辑器

效果如下:

关于样式和文件下载路径和其他配置,去看Api文档即可,js中也有相应注释。
更多相关文章
- 怎么在EXECL文件中同时导入数据和插入图片?
- 分享一个磁盘文件查看系统
- 详细介绍ASP.NET Core静态文件的使用教程
- ASP.NET Core Project.json文件(5)_实用技巧
- HttpPostedFileBase文件上传实例详解
- C#中INI配置文件的图文代码详解
- ASP.NET中关于Config文件如何读写的实例分享
- ASP.NET中有关Config文件的读写功能讲解
- 从零讲解.Net Core开发实现图片文件上传下载
