EasyLoader(简单加载)实例
16lz
2021-01-22
EasyLoader(简单加载)
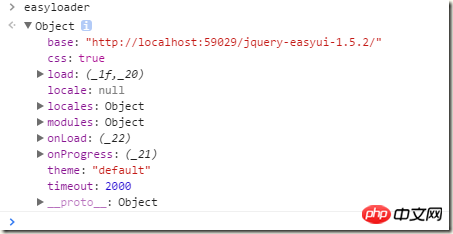
对象的属性和方法:

使用:
<script src="~/jquery-easyui-1.5.2/jquery.min.js?1.1.11"></script><script src="~/jquery-easyui-1.5.2/easyloader.js?1.1.11"></script>
<script type="text/javascript">easyloader.theme = "bootstrap"; easyloader.locale = "zh_CH"; easyloader.load("dialog",function() { dialoginit(); }); easyloader.load("layout"); easyloader.load("draggable"); easyloader.load("droppable"); easyloader.load('messager,', function () { // 加载指定模块 //$.messager.alert('Title', 'load ok'); }); $(function () { });function message_alert(title,content) { $.messager.alert(title, content); }
更多相关文章
- Asp.NET页面事件加载的顺序是什么样的
- C#根据表格偶数与奇数加载不同颜色的实例分析
- C语言程序的模块化通过什么实现
- c语言程序中的基本功能模块为什么?
- golang 如何模块化
- go mod模块化介绍
- 一个简单的基于XML的模块集成框架
- web.xml 组件加载顺序详解
- XML入门教程:详细介绍XHTM模块
