CSS选择器有哪些?CSS选择器优先级判定
16lz
2021-01-22
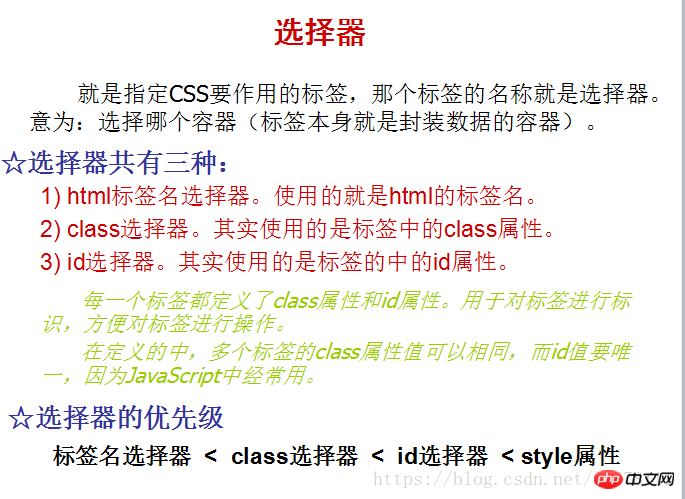
选择器就是指定CSS要作用的标签,那个标签的名称就是选择器。意为:选择哪个容器(标签本身就是封装数据的容器)。



@CHARSET "UTF-8"; /*css中选择器有很多种,第一种就是最基本的元素选择器(又称类型选择器)。 *文档的元素就是最基本的选择器。 *如果设置 HTML 的样式,选择器通常将是某个 HTML 元素, * 比如 p、h1、em、a,甚至可以是 html 本身: */ h2{ color:blue; } /*第二种选择器: 类样式选择器 */ /*对所有 "aa"类样式进行设置 .aa{ background-color: #00FF00; } */ /*仅仅是对p中的"aa"类样式进行设置*/ p.aa{ background-color: #00FF00; } .bb{ background-color: #004444; } /*第三种选择器 id选择器 *ID 选择器允许以一种独立于文档元素的方式来指定样式。 *在某些方面,ID 选择器类似于类选择器,不过也有一些重要差别。 */ /*id选择器*/ #d1{ background-color: #0000FF; } /*其他选择器*/ /*1.关联选择器*/ p span{/*选择p标签容器中的span*/ font-size:20pt; } /*2.组合选择器*/ p span,.c,#d1{ color:red; } /*3.伪元素选择器*/ /*CSS 伪元素用于向某些选择器设置特殊效果。*/ span:HOVER { background-color:#FFFF00; font-size: 20pt; cursor: pointer; } a{ text-decoration: none; } /*L-V-H-A*/ a:link{ color: red; font-size: 12pt; } a:visited{ color:blue; font-size: 16pt; } a:hover{ background-color: #00FF00; font-size:20pt; } a:active{ color:#FFFF00; } input:focus{ background-color: #00FFFF; } /*星号选择器,选择所有*/ *{ text-decoration: underline; } /*属性选择器,所有具有type属性的元素*/ [type]{ margin: 10px; } /*具有name属性且属性值为'math'*/ [name="math"]{ background-color: #0ff; } a[href="http://www.w3school.com.cn/"][title="W3School"] { color: red; } /* 关联选择器---后代 */ h1 em{ color: red; } /*子元素选择器---儿子*/ p > em{ color: blue; } /*相邻元素选择器---后续兄弟*/ li + li { font-weight:bold; }相关文章:
css 类选择器和id选择器
CSS选择器整理
相关视频:
类选择器-2016年新课程体系html+css视频
更多相关文章
- C语言中数组元素的下标下限是什么
- C语言实现删除数组中某个元素
- 在c语言中二维数组元素在内存中的存放顺序是什么?
- 在c语言中,引用数组元素时,其数组下标的数据类型允许是什么?
- 在c语言中引用数组元素时,其数组下标的数据类型允许是什么
- golang slice检查元素是否存在
- golang map无法删除元素吗
- golang如何删除数组中的元素
- php操作xml入门之xml基本介绍及xml标签元素
