XML模式-XForms和客户发票的具体详解
16lz
2021-01-22
XFormsXForms XML 标准用于定义表单中的不同成分(字段、单选按钮和列表等输入控件)以及希望在表单中提供的信息验证。XForms XML 标准和 Web 开发人员熟悉的 HTML、XHTML 表单标记非常相似,并将成为 XHTML 2.0 标准的一部分。XForms XML 基于简单的模型、视图XForms
XForms XML 标准用于定义表单中的不同成分(字段、单选按钮和列表等输入控件)以及希望在表单中提供的信息验证。
XForms XML 标准和 Web 开发人员熟悉的 HTML、XHTML 表单标记非常相似,并将成为 XHTML 2.0 标准的一部分。
XForms XML 基于简单的模型、视图、控制器格式。模型是表单的整体描述,包括字段、输入约束以及数据提交方式。视图定义了出现在表单中的控件、分组及其引用的模型字段。表单控件的格式和呈现由 CSS 控制。
XForms 标准通过更详细地划分表单信息扩展了传统的 HTML 表单定义。填充表单的过程中可使用动态元素(目前一般只能通过 JavaScript 或 Ajax 元素实现)。
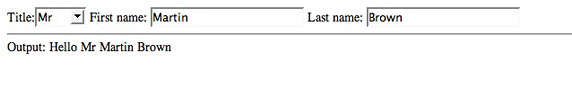
清单 11 中可以看到一个简单的文本输入框和弹出式的选择框。
清单 11. 简单的文本输入框和弹出选择框
XForms XML 标准用于定义表单中的不同成分(字段、单选按钮和列表等输入控件)以及希望在表单中提供的信息验证。
XForms XML 标准和 Web 开发人员熟悉的 HTML、XHTML 表单标记非常相似,并将成为 XHTML 2.0 标准的一部分。
XForms XML 基于简单的模型、视图、控制器格式。模型是表单的整体描述,包括字段、输入约束以及数据提交方式。视图定义了出现在表单中的控件、分组及其引用的模型字段。表单控件的格式和呈现由 CSS 控制。
XForms 标准通过更详细地划分表单信息扩展了传统的 HTML 表单定义。填充表单的过程中可使用动态元素(目前一般只能通过 JavaScript 或 Ajax 元素实现)。
清单 11 中可以看到一个简单的文本输入框和弹出式的选择框。
清单 11. 简单的文本输入框和弹出选择框
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:xforms="http://www.w3.org/2002/xforms"> <head> <title>XForms Sample</title> <xforms:model> <xforms:instance> <Name xmlns=""> <FName /> <LName /> <Title /> </Name> </xforms:instance> </xforms:model> </head> <body><xforms:select1 ref="Title"> <xforms:label>Title:</xforms:label> <xforms:item> <xforms:label>Mr</xforms:label> <xforms:value>Mr</xforms:value> </xforms:item> <xforms:item> <xforms:label>Mrs</xforms:label> <xforms:value>Mrs</xforms:value> </xforms:item></xforms:select1> <xforms:input ref="FName"> <xforms:label>First name: </xforms:label> </xforms:input> <xforms:input ref="LName"> <xforms:label>Last name: </xforms:label> </xforms:input> <hr /> <xforms:output value="concat('Hello ',Title,' ',FName,' ',LName)"> <xforms:label>Output: </xforms:label> </xforms:output> </body></html>
可以通过 Firefox XForms 扩展来查看该 XForms 表单。结果如图 2 所示。
图 2. 使用 Firefox XForms 扩展查看 XForms 表单 客户发票
客户发票
很多商业活动中的一个老问题是从纸质的客户发票系统迁移到计算机处理。创建发票结构需要认真考虑各种不同的类型和重复元素。
过去,发票这类商业信息的交换必须建立非常庞大的结构和定义,国际发票信息交换标准包括数百个字段。如果没有交换数据的有效方法,共享发票、订单和其他数据会非常困难。
由于没有统一的标准,很多组织开发出了核心发票标准的各种版本。其中,OASIS 组开发的标准可能是最知名的,也是大量公司和组织认可的一种。
这种结构是 OASIS 开发的更庞大的框架 Universal Business Logic(UBL)的一部分,包括多种模式和工作流,从订单、打印发票到支付。这个系统非常复杂,不可能在本文中讨论,不过如果需要一种灵活、互操作的系统,UBL 是不错的起点。
更多相关文章
- 详解如何使用XMLHTTP发送超长XML表单数据
- Linux学习:unix的标准化的实现(Linux中各种限制-数据类型-各种标准
- 【早读汇】上海@jean-lee《ES6标准入门》笔记
- 在 Node.js 中通过子进程操作标准输入/输出 [每日前端夜话0x2A]
- 推荐一个基于 Node.js 的表单验证库 [每日前端夜话0x23]
- 如何美观地打印 Python 对象?这个标准库可以简单实现
- 在excel 中添加表单控件
- 【决战西二旗】|理解标准模板库STL(一)
- php表单加入Token防止重复提交的方法
