box-sizing和定位
16lz
2021-03-24
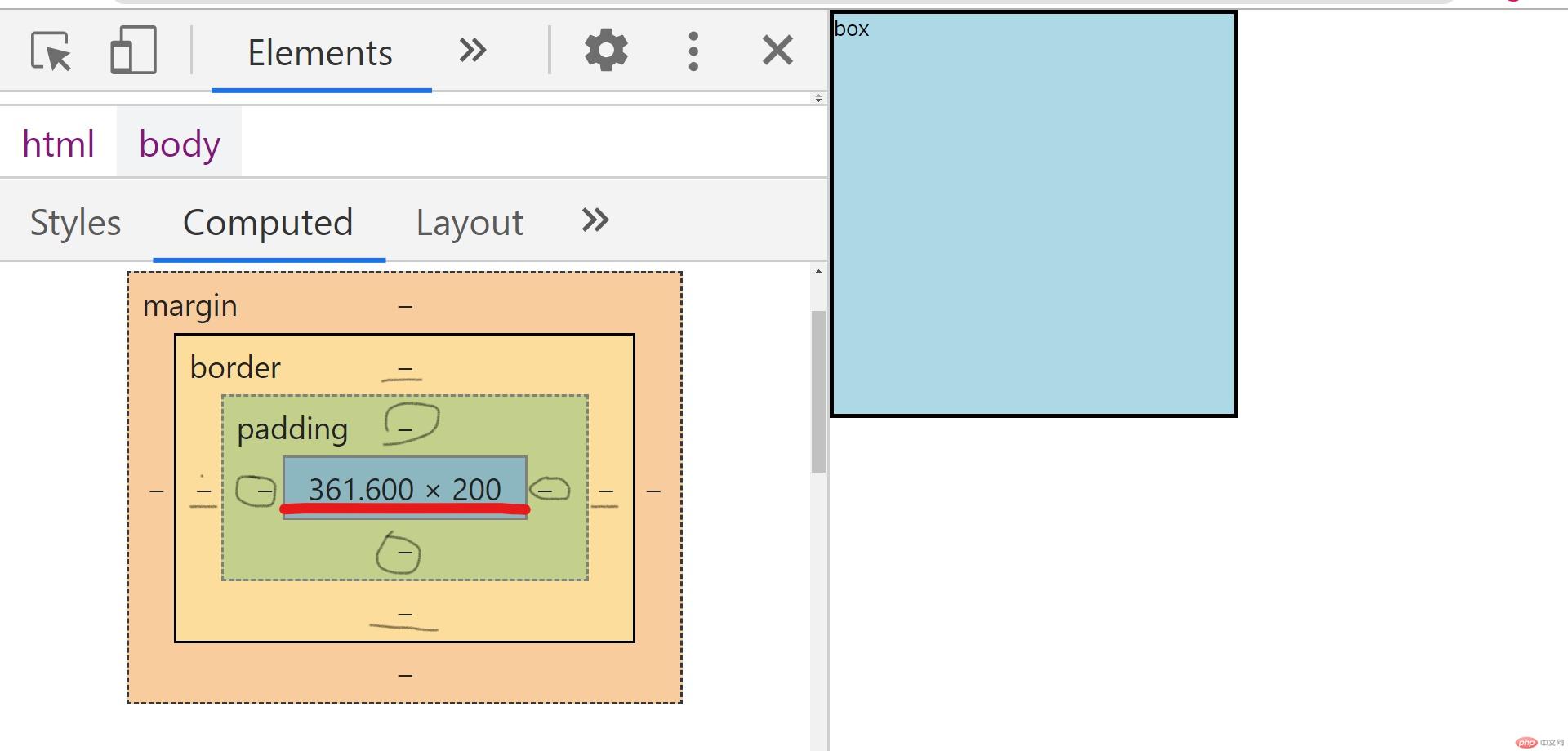
box-sizing
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;/* padding和border计算在width,height里 */box-sizing: border-box;}html {font-size: 10px;}.box {width: 20rem;height: 20rem;border: #000 solid 2px;background-color: lightblue;}</style></head><body><div class="box">box</div></body></html>

定位
- 相对定位
相对于它在文档流中的原始位置进行定位
- 绝对定位
绝对定位元素脱离了文档流
```html
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
/ position: relative; /
/ position: absolute; */
top: 5em;
left: 10em;
background-color: lightskyblue;
width: 20rem;
height: 4rem;
}
</style>
</head>
<body>
<div class="box">box</div>
<p>Hello</p>
</body>
</html>
```
更多相关文章
- box-sizing功能,相对定位/绝对定位
- 【CSS入门】学习CSS盒模型及常用样式属性详解(整理)
- Mongodb数据库基础入门(一)
- Mac电脑永久删除了文档该怎么找回?
- MongoDB实战篇:高级查询----$elemMatch与aggregate
- DSaaS,一个创新的云密码服务
- Excelize -Go 开源项目中唯一支持复杂样式 XLSX 文件的类库
- 为Dynamics CRM的Office附件注释定制个无需下载即可在线查看的功
- iPhone如何修改手机定位?
